实现ant按需加载
https://blog.csdn.net/duansamve/article/details/104642517
实现ant按需加载
一、下载
下载antd:
npm i antd -S
安装babel-plugin-import:
npm i babel-plugin-import -S
二、在.babelrc中添加如下代码:
// .babelrc or babel-loader option
{
"plugins": [
["import", { "libraryName": "antd", "style": "css" }] // `style: true` 会加载 less 文件
]
}
但如果是用的create-react-app脚手架的话,初始的根目录里并没有.babelrc文件,那就自己新建一个。
babelrc配置完之后,把项目跑起来发现并不起作用,组件样式并没有加上。
这里其实错的不是我们,也不是antd,而是这个脚手架它默认是不使用.babelrc的,它使用的是package.json中的babel配置和内部配置。
所以我们要将脚手架的内部配置项暴露出来进行修改,使用 npm run eject这个命令来暴露配置,运行npm run eject之后,项目根目录会生成config文件夹。
三、npm run eject 修改
找到config/webpack.config.js文件,将babelrc:false改为true,意思是启用.babelrc的配置:
还没有完,此时如果运行项目,浏览器还会报错,为什么会报错呢?因为上面一步开启了使用.babelrc文件,但是.babelrc的配置不正确,我们需要修改(为什么不正确呢?因为creat-react-app有一些默认的babel配置放到了package.json中)
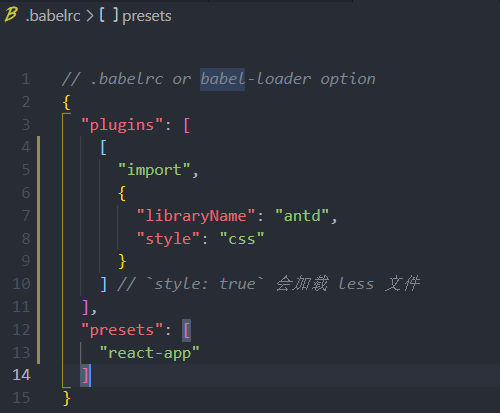
此时将package.json中的babel下面的 “presets”: [ “react-app” ] 配置到 .babelrc中,并将package.json中的babel删除掉,如图:
四、将package.json中的babel下面的 “presets”: [ “react-app” ] 配置到 .babelrc中,并将package.json中的babel删除

总结
总结一下,create-react-app的脚手架使用anted的css按需加载,由于此脚手架默认不支持使用.babelrc文件,所以需要将其配置暴露出来,需要用到npm run eject 命令,暴露配置文件后需要在config/webpack.config.js中开启使用.babelrc文件的功能,开启后配置.babelrc。配置的时候需要注意一点,将package.json中的babel配置剪贴到.babelrc中。

