博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)
博客园博客自动生成三级目录(generate three levels content using JS in cnblogs)
JS代码(JS code)
最近参考了(http://www.cnblogs.com/wangqiguo/p/4355032.html)自动生成目录的方法,我增加了能够自动生成三级目录的JS代码。
I learned from (http://www.cnblogs.com/wangqiguo/p/4355032.html) about generating content using JS in cnblogs. I updated the code to generate three levels content.

1 <script language="javascript" type="text/javascript"> 2 //生成目录索引列表 3 function GenerateContentList() 4 { 5 var jquery_h1_list = $('#cnblogs_post_body h1'); 6 if (jquery_h1_list.length == 0) { return; } 7 if ($('#cnblogs_post_body').length == 0) { return; } 8 9 var content = '<a name="_labelTop"></a>'; 10 content += '<div id="navCategory">'; 11 content += '<p style="font-size:18px"><b>阅读目录(Content)</b></p>'; 12 // 一级目录 start 13 content += '<ul class="first_class_ul">'; 14 15 for (var i = 0; i < jquery_h1_list.length; i++) 16 { 17 var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部(go to top)</a><a name="_label' + i + '"></a></div>'; 18 $(jquery_h1_list[i]).before(go_to_top); 19 20 // 一级目录的一条 21 var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h1_list[i]).text() + '</a></li>'; 22 23 var nextH1Index = i + 1; 24 if (nextH1Index == jquery_h1_list.length) { nextH1Index = 0; } 25 var jquery_h2_list = $(jquery_h1_list[i]).nextUntil(jquery_h1_list[nextH1Index], "h2"); 26 // 二级目录 start 27 if (jquery_h2_list.length > 0) 28 { 29 //li_content +='<ul style="list-style-type:none; text-align: left; margin:2px 2px;">'; 30 li_content += '<ul class="second_class_ul">'; 31 } 32 for (var j = 0; j < jquery_h2_list.length; j++) 33 { 34 var go_to_top2 = '<div style="text-align: right"><a name="_lab2_'+ i + '_' + j + '"></a></div>'; 35 $(jquery_h2_list[j]).before(go_to_top2); 36 // 二级目录的一条 37 li_content +='<li><a href="#_lab2_'+ i +'_' + j + '">' + $(jquery_h2_list[j]).text() + '</a></li>'; 38 39 var nextH2Index = j + 1; 40 var next; 41 if (nextH2Index == jquery_h2_list.length) 42 { 43 if (i + 1 == jquery_h1_list.length) 44 { 45 next = jquery_h1_list[0]; 46 } 47 else 48 { 49 next = jquery_h1_list[i + 1]; 50 } 51 } 52 else 53 { 54 next = jquery_h2_list[nextH2Index]; 55 } 56 var jquery_h3_list = $(jquery_h2_list[j]).nextUntil(next, "h3"); 57 // 三级目录 start 58 if (jquery_h3_list.length > 0) 59 { 60 li_content += '<ul class="third_class_ul">'; 61 } 62 63 for (var k = 0; k < jquery_h3_list.length; k++) 64 { 65 var go_to_third_Content = '<div style="text-align: right"><a name="_label3_' + i + '_' + j + '_' + k + '"></a></div>'; 66 $(jquery_h3_list[k]).before(go_to_third_Content); 67 // 三级目录的一条 68 li_content += '<li><a href="#_label3_' + i + '_' + j + '_' + k + '">' + $(jquery_h3_list[k]).text() + '</a></li>'; 69 } 70 71 if (jquery_h3_list.length > 0) 72 { 73 li_content += '</ul>'; 74 } 75 li_content += '</li>'; 76 // 三级目录 end 77 } 78 if (jquery_h2_list.length > 0) 79 { 80 li_content +='</ul>'; 81 } 82 li_content +='</li>'; 83 // 二级目录 end 84 85 content += li_content; 86 } 87 // 一级目录 end 88 content += '</ul>'; 89 content += '</div>'; 90 91 $($('#cnblogs_post_body')[0]).prepend(content); 92 } 93 94 GenerateContentList(); 95 </script>
如何使用(How to Use)
把上述JS代码复制到“页脚Html代码”里。
Copy the JS code above into the "页脚Html代码" text box.

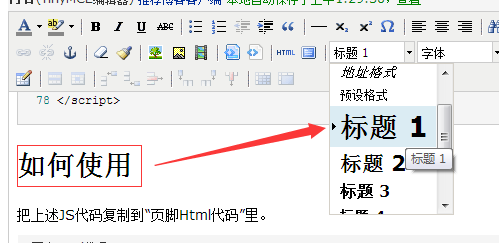
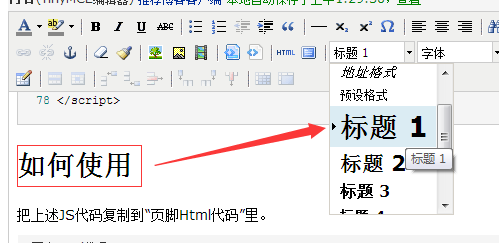
在写博客的时候,给每个章节的标题设置“标题1”或“标题2”或“标题3”格式。
set the format to “标题1” or “标题2” or “标题3”.

然后一切就绪,欣赏效果吧。
All is done. Let's test it.
示例(Demo)
这里有两个例子(http://www.cnblogs.com/bitzhuwei/p/from_relay_to_tiny_CPU.html)(http://www.cnblogs.com/bitzhuwei/p/SharpFileDB-a-NoSQL-single-file-database-library-in-CSharp.html)。
Here are two demos (http://www.cnblogs.com/bitzhuwei/p/from_relay_to_tiny_CPU.html) (http://www.cnblogs.com/bitzhuwei/p/SharpFileDB-a-NoSQL-single-file-database-library-in-CSharp.html).

|
微信扫码,自愿捐赠。天涯同道,共谱新篇。
微信捐赠不显示捐赠者个人信息,如需要,请注明联系方式。 |

 最近参考了园友的自动生成目录的方法,我增加了能够自动生成三级目录的JS代码。把上述JS代码复制到“页脚Html代码”里。在写博客的时候,给每个章节的标题设置“标题1”或“标题2”或“标题3”格式。然后一切就绪,欣赏效果吧。这里有个例子(http://www.cnblogs.com/bitzhuwei/p/from_relay_to_tiny_CPU.html)。
最近参考了园友的自动生成目录的方法,我增加了能够自动生成三级目录的JS代码。把上述JS代码复制到“页脚Html代码”里。在写博客的时候,给每个章节的标题设置“标题1”或“标题2”或“标题3”格式。然后一切就绪,欣赏效果吧。这里有个例子(http://www.cnblogs.com/bitzhuwei/p/from_relay_to_tiny_CPU.html)。


