CSharpGL(40)一种极其简单的半透明渲染方法
CSharpGL(40)一种极其简单的半透明渲染方法
开始
这里介绍一个实现半透明渲染效果的方法。此方法极其简单,不拖累渲染速度,但是不能适用所有的情况。
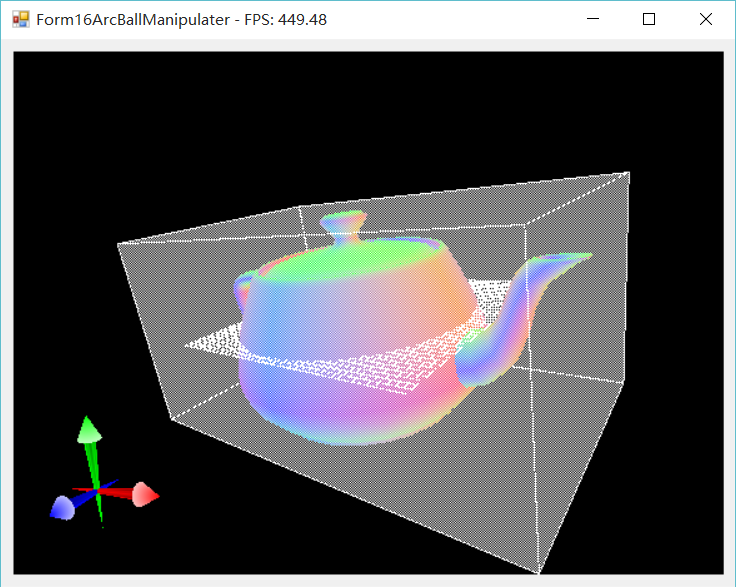
如下图所示,可以让包围盒显示为半透明效果。

原理很简单,就是渲染包围盒时,只渲染坐标值为奇数(或偶数)的那些fragment。
在原有的fragment shader基础上,判断一下当前片段的位置即可。
1 #version 150 core 2 3 uniform vec3 boundingBoxColor = vec3(1, 1, 1); 4 5 out vec4 out_Color; 6 7 void main(void) 8 { 9 if (int(gl_FragCoord.x - 0.5) % 2 == 1 && int(gl_FragCoord.y - 0.5) % 2 != 1) discard; 10 if (int(gl_FragCoord.x - 0.5) % 2 != 1 && int(gl_FragCoord.y - 0.5) % 2 == 1) discard; 11 12 out_Color = vec4(boundingBoxColor, 1.0f); 13 }
总结
打完收工。

|
微信扫码,自愿捐赠。天涯同道,共谱新篇。
微信捐赠不显示捐赠者个人信息,如需要,请注明联系方式。 |



 靡不有初,鲜克有终
靡不有初,鲜克有终



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2013-01-07 网段,子网掩码,网络标识,IP划分