js通过Image()获取图片尺寸
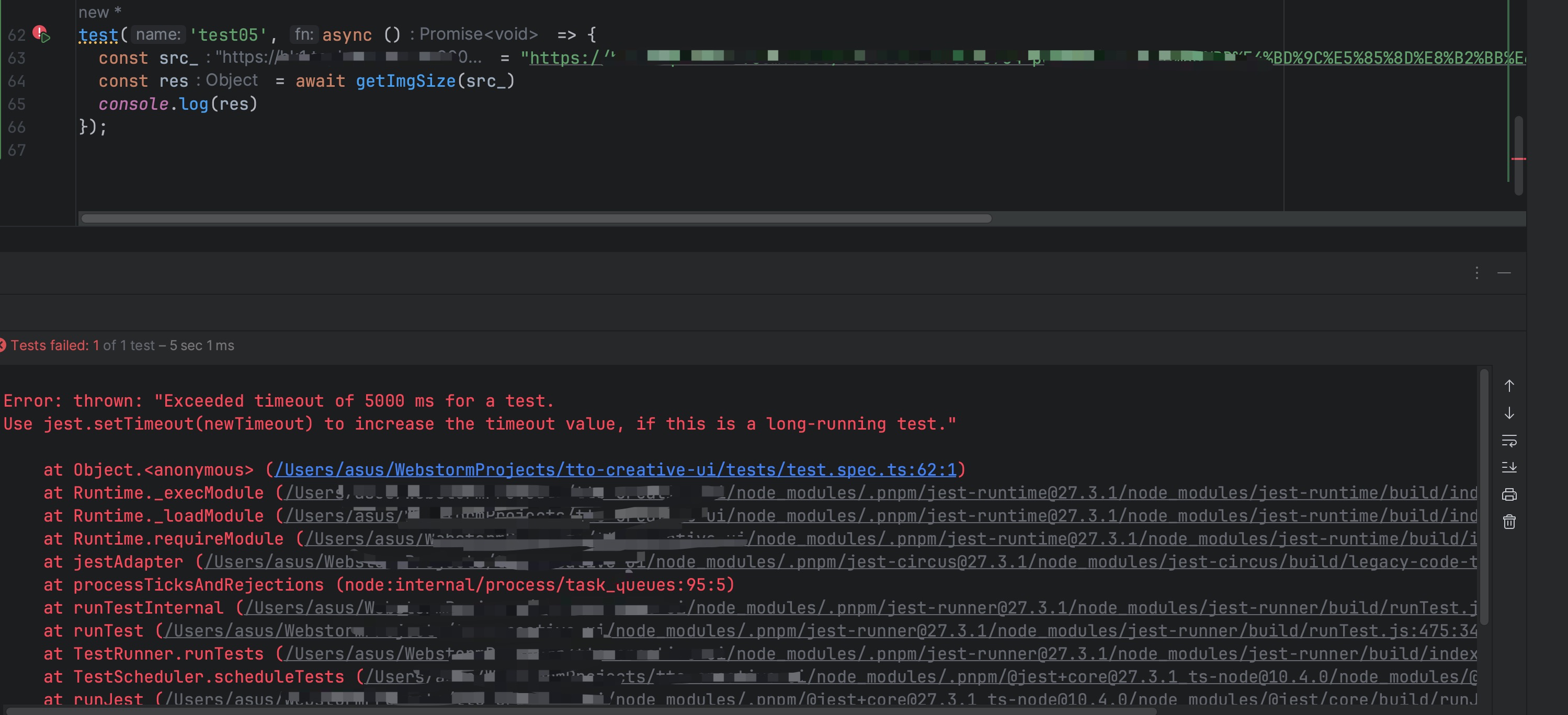
注意需要在浏览器中使用,需要加载dom对象才能生效,如果直接使用jest将会报错超时
export const getImgSize = (url: string): Promise<{
width: number,
height: number
}> => {
return new Promise((resolve) => {
let imgObj = new Image()
imgObj.src = url
imgObj.onload = () => {
resolve({
width: imgObj.width,
height: imgObj.height
})
}
})
}