【原文地址】Silverlight 2 Beta2 Released
【原文发表日期】 Friday, June 06, 2008 7:50 PM
Silverlight 2 Beta2版今天发布了,你可以在这里下载Silverlight 2 Beta2以及Visual Studio和Expression Blend工具支持。
Beta2加了许许多多的新功能(下面有更多细节),但下载大小仍只有4.6MB大,在机器上安装所花时间少于10秒,不用安装.NET框架或其他任何软件就可以工作,所有的功能在Mac和Windows机器上都能跨浏览器工作,这些功能在Linux上将由Moonlight 2提供。
Silverlight 2 Beta2支持一个go-live许可,它允许你开始使用和部署Silverlight 2于商业应用中。在Beta2与最终版间,会有一些API变动,所以你应该预期你用Beta2编写的应用在最终版出来时需要做些更新。但我们认为这些变动将是直截了当和比较容易的,你现在可以开始计划和着手开发商业项目了。
你可以使用Silverlight之VS 2008工具和Expression Blend 2.5六月份预览版来开发Silverlight Beta2应用,你可以在这里下载这2个工具,Silverlight之VS 2008工具在VS 2008和最近发布的VS 2008 SP1 beta下都工作。
UI以及控件方面的改进
Silverlight 2 Beta2 包括了在UI和控件方面的一大堆工作:
更多的内置控件
Beta 1的核心Silverlight安装只包含了几个控件,最常用的控件(包括Button, ListBox, Slider等)都是在另外的程序集中发布的,你需要在应用中将这些程序集捆绑发布(其结果是增加了应用的下载大小)。 作为核心Silverlight 2下载的一部分,Beta 2 现在将安装30多个最常用的控件,这意味着你现在可以开发使用这些核心控件的Silverlight 2应用,其下载大小可以只有3kb那么大,- 使得Silverlight应用的下载大小很小,并使得应用启动极快。
除了包含在基本Silverlight 2安装中的核心控件外,这个星期我们还将发布在另外的程序集中实现的其他高层次的控件,你可以在应用中引用和包含它们。这包括象DataGrid(其Beta2的新特性见下面),日历(Beta2中有多日选择和不可选日期的支持),以及TabPanel(Beta2中才出现的新控件)这样的控件。
我们最终预计会发布100多个Silverlight控件。
控件模板编辑支持
WPF和Silverlight编程模型最强大的一个功能是其完全定制控件的观感的能力,这允许开发人员和设计师以微妙和戏剧性的方式对控件的UI进行精雕细琢,促成巨大的灵活性。我曾在这里的Silverlight控件模板博客贴子里对这些概念讨论过。
这个星期的Expression Blend 2.5六月份预览版现在对控件模板编辑加了设计器支持,将方便你快速地改变任何控件的外观,而不必再屈尊去修改XAML源码。
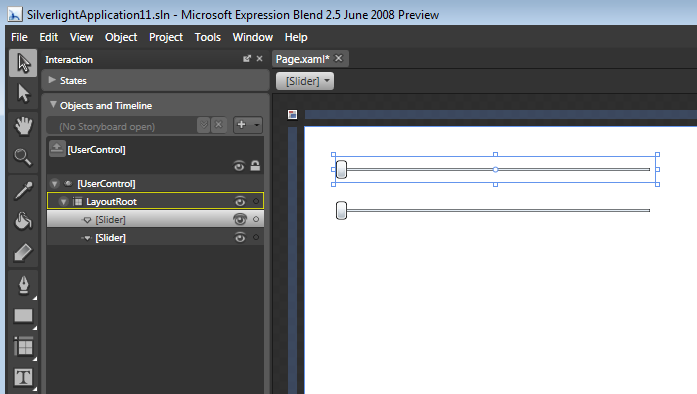
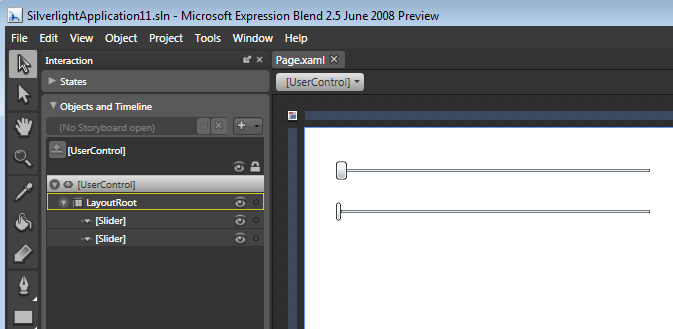
要看控件模板编辑的实战例子的话,在Expression Blend设计表面上拖放2个Slider控件:

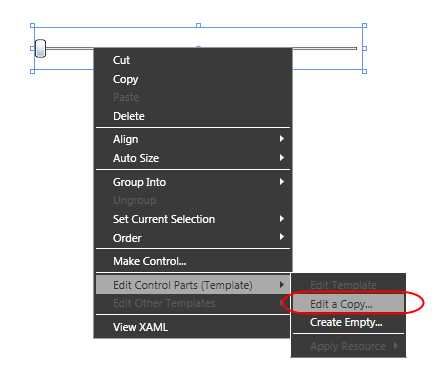
我们也许会判定默认的Slider控件模板的滑块对我们的应用来说太大,太宽了。要用控件模板编辑功能来改变它的话,我们可以在设计器上右击其中一个slider,选择“编辑控件部件”上下文菜单项。我们可以给我们的Slider选择创建一个空白的控件模板(从头做起),也可以编辑内置控件模板的拷贝(然后对之细调):

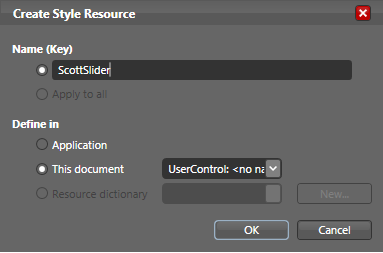
在我们选择编辑现有的控件模板的拷贝之后,Blend会提示我们创建并命名一个可重用的样式资源,我们将在其中定义我们的控件模板。命名完之后,我们可以选择将样式保存在应用级(在App.xaml中)或在当前页面/用户控件中:

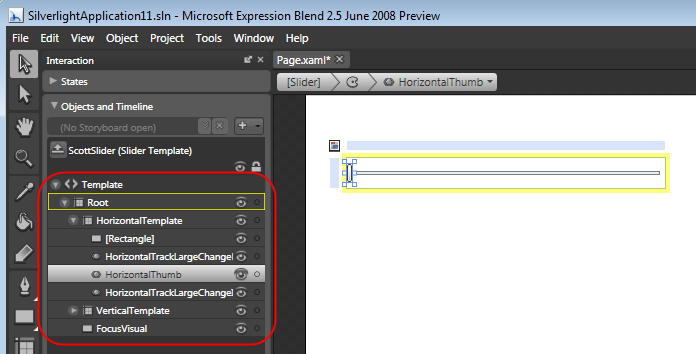
在点击OK之后,我们会发现转到了Slider控件的模板编辑模式之下,我们可以改变,细调,添加/去除Slider控件模板中的任何底层元素。注意下面,在模板编辑模式中,我们可以看到和选择组成Slider控件模板的任何底层元素(这些元素在下面的“Objects”窗口中用红笔圈了出来)。
想把滑块做得窄一点的话,我们可以选择控件模板中的“HorizontalThumb”元素,调整它的宽度(在界面里或通过属性网格):

然后,我们可以使用设计器顶部的breadcrumb导航条回到我们的页面,看控件模板的变动实施后的效果:

注意,目前只有一个Slider控件使用了刚定义的控件模板的新样式资源。
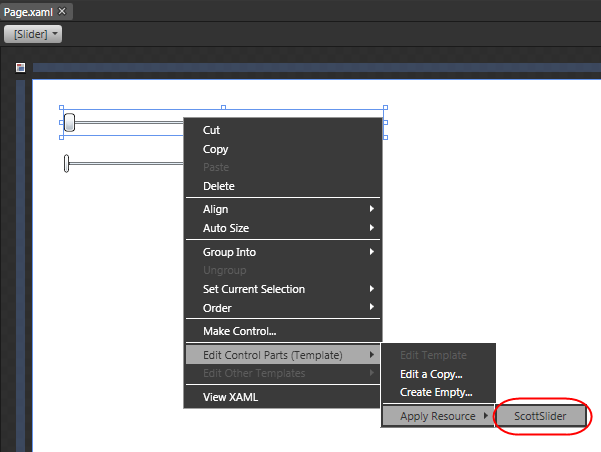
要把同样的样式资源用到另外一个Silder控件上,我们可以选择该控件,右击,然后使用“Apply Resource(应用资源)”上下文菜单,把“ScottSlider”样式用到该控件上:

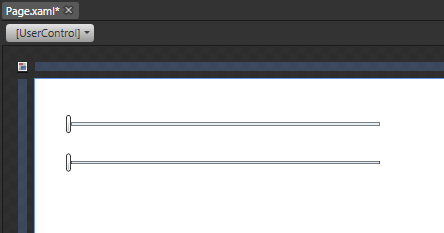
之后,2个Slider将引用同个样式:

以后对“ScottSlider”样式做的任何改变将会自动应用到这2个控件之上。
注意,在Silverlight 2中发布的所有控件都支持控件模板,在Expression Blend中都支持上面那样的编辑体验。
Visual State Manager (VSM-视觉状态管理器) 之支持
Silverlight 和 WPF中的控件模板支持对控件的“look(外观)”,以及控件的“feel(感觉)”的定制。“feel”之谓,我指的是改变它交互的响应性。例如,在按下时,得到焦点时,失去焦点时,处于按下的状态时,处于不可用(disabled)状态时,内中有东西被选中时。。。,它是如何反应的。经常地,在用户象这样与控件做交互时,你要执行动画效果。
我们在Silverlight 2 Beta2中引进的一个新东西是"Visual State Manager(视觉状态管理器)" (VSM),该功能将极大地方便你建造交互性的控件模板。VSM引入了你可在控件模板中利用的2个基本概念:"视觉状态(Visual States)" 和 "状态迁移(State Transitions)"。例如,象按钮这样的控件为自己定义了多个视觉状态: "Normal(正常)", "MouseOver(鼠标之下)", "Pressed(按下)", "Disabled(不可用)", "Focused(获取焦点)", "Unfocused(不具焦点)"。在Blend中的模板编辑模式下,设计师现在可以轻松地编辑按钮在每个特定状态下的外观,以及设置迁移规则来控制从一个状态迁移到另一个状态时动画效果应该运行的时间。然后在运行时,Silverlight会动态地运行合适的动画故事板来把控件从一个状态平滑地过渡到另一个状态。
这个模型很棒的地方是,设计师不用编写代码,不用手工创建动画故事板,也不用理解控件的对象模型就可以非常有效率。这使得学习创建交互性控件模板的曲线非常容易,意味着现有的美工可以轻松地参与Silverlight项目。今年稍后,我们还将往WPF中添加"Visual State Manager(视觉状态管理器)" (VSM)的支持,让你在Windows应用中使用同样的方法,以及在 WPF 和 Silverlight 项目间共享控件模板。
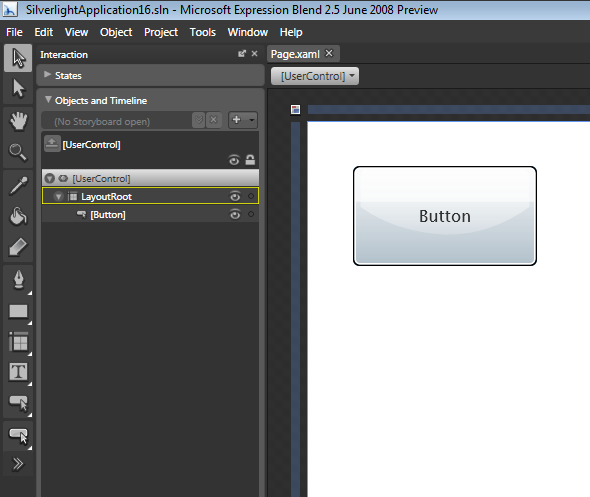
要看这个的实战例子,让我们往设计表面上加一个Button控件:

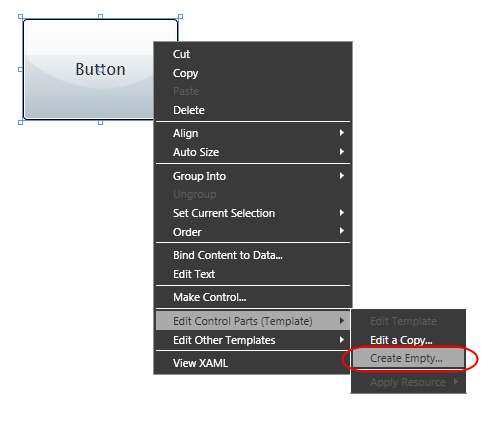
然后,我们可以右击按钮控件,编辑它的控件模板。我们将不从现有的默认控件模板开始(就象上面的Slider例子一样),让我们创建一个空白的控件模板,从头做起:

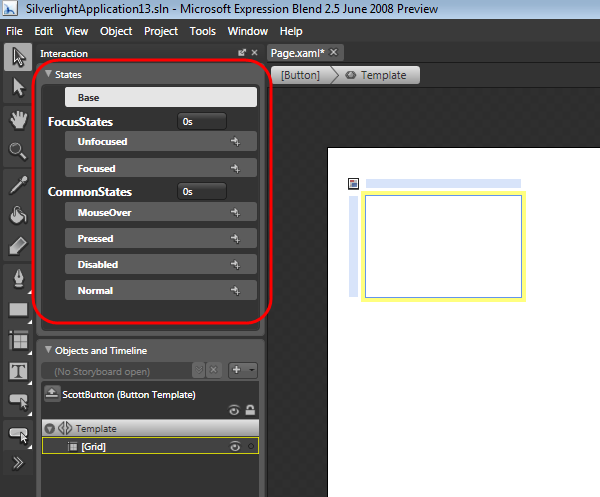
Blend会提示我们给要创建的样式(Style)资源取一个名字,我们将它取名为“ScottButton”,点击OK。这会把设计器置于按钮的控件编辑模式下,一开始只有一个空白的控件模板:

上面有一样需要注意的东西是,在Blend中有一个新的“States(状态)”窗口,这个窗口会显示Button控件提供的所有的“Visual States(视觉状态)”。在上面,当前被选中的是“Base(基底)”状态,该状态允许我们定义我们的按钮控件模板常用的视觉树。
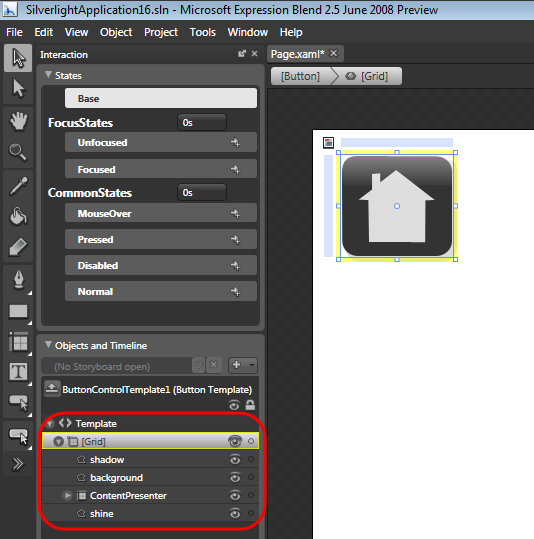
然后,我们可以往我们的基底状态中加一些矢量元素,来定义象下面这样的定制按钮的外观。我们可以使用由Blend提供的内置矢量绘制工具支持来设计这些图形,或者使用Expression Design 或 Adobe Illustrator来建造矢量图形,然后将其导入Blend中。下面,我们在我们的控件模板中加了4个“Path”元素,一个是带圆角的背景(其名为“background”),另一个带阴影(drop shadow)(其名为“shadow”),还有一个是带40%蔽光性的“shine”(在顶部加了一些晕光),再有一个定义了默认的内部内容(在这个情形下,是个房子的图案):

注:我们也可以导入一个图片,但使用矢量元素会给予我们以后对按钮进行扩缩/转换,在任意分辨率或尺度上保持清晰观感的灵活性(特别是在Silverlight移动设备的场景下,屏幕的分辨率大不相同或较小时,尤其有用),还允许我们对美工设计中的任何矢量元素可以轻易地做动画效果或改动。
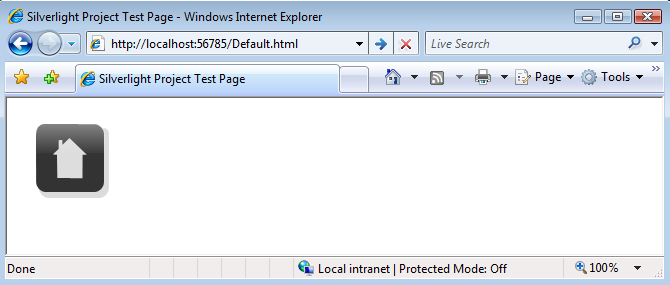
完成设计上面的基底状态之后,我们可以按F5在浏览器中运行应用:

你可以在上面看到,我们的按钮控件现在拥有一个比较好看的外观。尽管它有了一个新的外观,但按钮依然象以前那样触发同样的焦点,点击,和悬浮事件,所以,使用按钮的开发人员在操作使用了我们的新控件模板的按钮时,不用改动任何代码。
但我们的新按钮控件模板的一个缺点是,它并不是交互的。这意味着,如果按钮获得/失去焦点,或者鼠标悬浮其上时,我得不到任何视觉反馈。点击时,我也得不到很好的按下/弹起的动画效果。
要将交互性加到我们的按钮上,我们将回到Blend中,再次操作我们按钮的控件模板。之前我们把矢量图形元素加到了我们按钮的“Base(基底)”状态中,这允许我们定义所有视觉状态的默认视觉外观。我们现在将回去,进一步定制个别的按钮视觉状态。
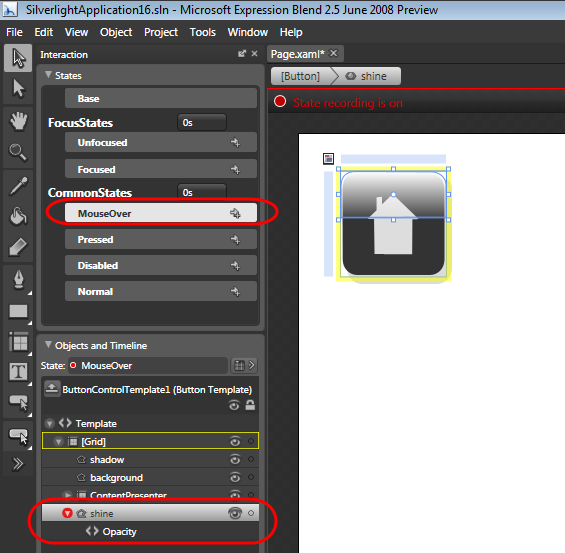
例如,为实现按钮的mouse-over行为,我们可以在“States”窗口中选择“MouseOver”状态,然后细调按钮处于该状态时的外观。在下面,我选了控件模板中的“shine”矢量元素,调整它在属性网格中的Opacity属性,使其在MouseOver状态下可见度更高。注意Blend是如何在对象窗口中,自动使用红点加亮“shine”元素,然后在该元素的下面列出了Opacity属性的。这可以便利很快地跟踪我们在控件模板中在“Base(基底)”状态和“MouseOver”状态间所做的所有变动:

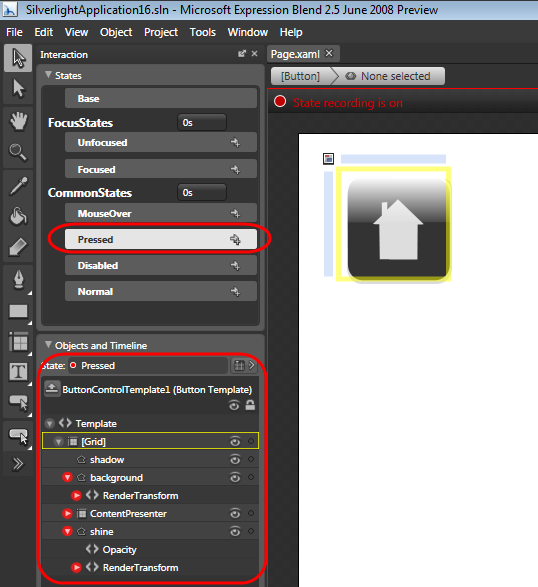
然后,我们可以在“States”窗口中选择“Pressed”状态,定制按钮处于按下状态时的外观。我们将改变“Base(基底)”状态的2样东西,第一个变动是使得“shine”元素可见(就象MouseOver状态一样),第二个变动是稍微偏移按钮控件的内容,同时保持影子元素不动。这会给予按钮一个很好看的“depressed(按下)”外观,与它的基底视觉形成很好的反差:

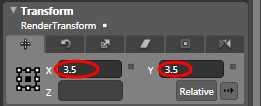
我们可以这样来实现偏移变动: 在设计器中选择background,content和shine元素,然后在属性浏览器中对它们施加一个偏移显示转换(offset render transform):

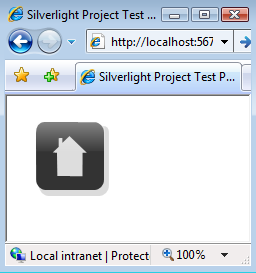
现在,在浏览器中再次运行我们的应用的话,我们会发现我们的按钮在使用时有交互的视觉反馈了。下面是我们按钮的“Normal(正常)”外观:

将鼠标悬浮于按钮之上,会造成象下面这样的发光效果:

点击按钮会导致它按下去,隐藏影子(在松开鼠标按钮时,它会弹回来):

注意,我们不用编写任何代码或XAML来改变我们按钮的观感,新的视觉状态管理器功能会自动地为我们处理视觉状态间的过渡。
在默认情形下,在你从一个视觉状态移动到另一个视觉状态时,Silverlight会动态地为你构建和运行过渡Storyboard(提供了2个状态间的平滑过渡动画效果),你不需编写任何代码就可以让这一切发生(注:如果你想的话,你还是能降低层次(drop down),加一个定制的Storyboard过渡,但在大多数情形下,你大概可以使用自动的Storyboard过渡)。
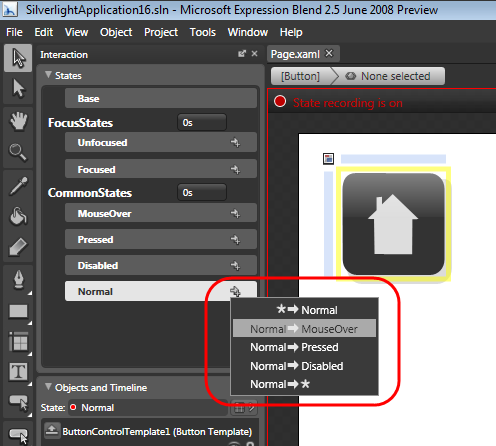
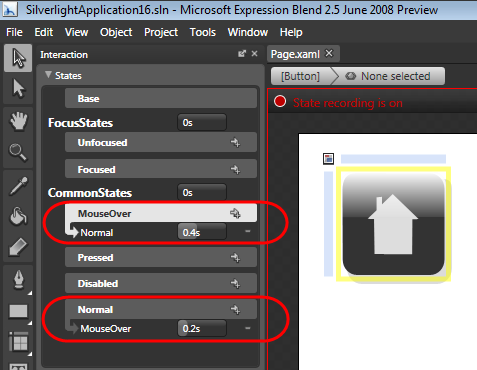
Silverlight的自动过渡功能中你可以利用的一个特性是,定制视觉状态过渡发生所花的时间,你可以这么做,点击视觉状态右边的箭头,设置一个规则来控制当从一个特定状态移到另一个状态时,过渡动画效果应该运行的时间。
例如,我们可以加如下的规则来表示,我们要它花0.2秒钟的时间来从"Normal"过渡到"MouseOver"视觉状态:

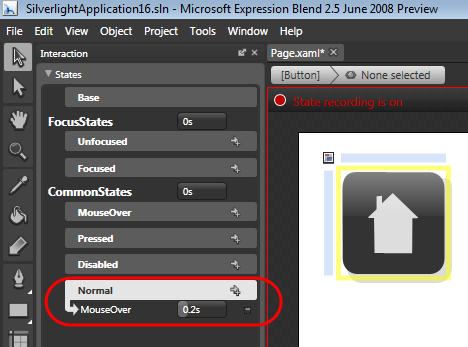
然后,我们可以象这样来配置这个规则,在Normal->MouseOver间过渡时花0.2秒钟:

然后,我们可以点击"MouseOver"状态,设置一个规则,导致从MouseOver->Normal的过渡花0.4秒钟:

现在,当我们重新运行应用时,对MouseOver场景,我们将有一个慢了一点的动画过渡,给我们的应用添加了一种稍微更加平滑和更为精致的感觉。我们不用编写一行代码就可以促成这个效果。 随Silverlight 2发布的所有控件都有对象上面这样的控件模板和视觉状态管理器之定制的内置支持。
想进一步了解新的视觉状态管理器和控件模板编辑功能的话,请看一下 这里 和 这里的教程, 以及这里, 这里 和 这里的相关录像。
TextBox
Beta2包括了对内置的TextBox编辑控件的一些非常重大的改进,现在支持带换行的文本卷动,多行文字选择,文档导航键,以及从剪贴板的拷贝/粘贴等。
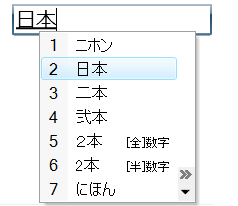
Beta2现在还包含了对非西方字符集的IME Level 3输入支持(包括候选窗口选择):

输入支持
Beta2添加了全屏模式下额外的键盘支持(箭头键,tab,回车,home,end,上一页/下一页,空格键)。注:为避免密码欺骗场景,目前尚不允许完整的键盘输入支持。
Beta2还加了新的APIs支持墨印和笔触输入。
UI自动化和可访问性(Accessibility)
Beta2在Silverlight中添加了UI自动化框架支持,UI自动化(简称为UIA)允许屏幕阅读器和其他辅助性工具识别组成你的Silverlight 2应用的组件并与之进行交互。
Beta2使用了UIA框架,对一套Silverlight控件加了基于UIA的行为。在Silverlight 2的最终版本中,所有的控件都将内置拥有基于UIA的行为。我们还将支持高对比度的场景。这些功能将允许你建造可访问的,兼容section 508的应用。这个UIA支持还将促成对应用的自动化UI测试。
动画和图形系统
Beta2加了对自定义依赖属性的动画支持,现在也支持对象动画支持(对结构体的动画效果)。Beta2还支持在代码中创建Storyboard来对部分显示树执行动画效果,而不用将Storyboard加到显示树中(允许你将动画效果完全嵌在代码中),每帧动画的回调支持将加在最终版中。
Beta2包含了一个新的视觉树静态辅助类,提供了高级的视觉树检视APIs。它提供了象这样的功能: 枚举某个元素的子元素,获取某个给定参考元素的祖先/父元素。这些APIs可以操作你传人的任何UIElement对象。
DeepZoom
Beta2现在支持基于XML的DeepZoom集合的Manifest文件,Beta2还对DeepZoom加了可扩展的MultiScaleTileSource支持(允许开发人员连接到与Deep Zoom高性能显示所用格式不相符的的现有的金字塔结构的图片集合上)。
WPF兼容性
Silverlight Beta2包含了许多许多的缺陷修补/改动,以改进Silverlight和WPF间的API兼容性(注:Silverlight的最终版还将包含一些额外的兼容性工作)。我们还将在今夏把在 Silverlight 2中引进的一些新APIs加到.NET 3.5 SP1中的WPF中。
这个工作,加上我们今年稍后将加到WPF的VSM支持,将促成浏览器和桌面应用间很好的代码重用。
多媒体方面的改进
Silverlight 2 Beta2 包含了一些重大的媒体方面的工作:
自适应流媒体传输(Adaptive Streaming)
Beta2加了对“自适应流媒体传输(adaptive streaming)”的支持,它允许你以多种比特率编码媒体,然后由Silverlight应用根据网络和CPU条件动态地在它们中间切换。
这将促成极其丰富的终端用户媒体体验,因为它造成了这样的可能性,由内容提供商同时提供低端和高端比特率版本的录像,而由Silverlight根据终端用户的机器硬件和网络容量选择使用最佳的版本。假如在观看录像期间,机器或网络条件改变的话, Silverlight 可以自动地切换到更合适的比特率,而不用任何缓存或造成中断性故障。
Silverlight对自适应流媒体传输(Adaptive Streaming)的支持是可扩展的,允许任何人接入他们自己的逻辑来控制媒体内容的来源,应该使用什么比特率等。这意味着,任何CDN(内容发送网络)或媒体交付供应商可以轻松地与Silverlight集成,发送超高质量的录像。
内容保护
Beta2包含了DRM内容保护,支持Windows DRM和PlayReady DRM,两者都能跨浏览器和跨平台工作。
服务器端的播放列表
Beta2加了对服务器端播放列表的支持(以前的版本只支持客户端播放列表)。
Networking方面的改进
Silverlight 2 Beta2包含了一堆networking方面的工作:
跨域Sockets
Beta2现在允许跨域的HTTP和Sockets的networking支持(意味着你的应用可以调用不同于当前应用下载自的站点的网站)。
Silverlight会查看目标服务器上是否存在这样的XML策略文件,这文件表明了是否允许跨域网络访问。Silverlight支持一个我们开发的新XML策略文件格式,以及Flash策略文件(意味着可为Flash所用的现有的网站,不用费额外的功夫,就可在Silverlight中调用)。
后台线程Networking
Beta2现在允许Silverlight应用在后台线程上开始网络请求,以及在后台线程上处理网络回复。这将促成一大堆非常强有力的场景,允许你在做HTTP和Socket网络通讯时,避免阻塞浏览器的UI线程。
双向通讯(服务器推送)
Beta2支持与服务器上的WCF服务建立双向信道(duplex communication channels),这将促成一个非常干净的编程模型,允许服务器将消息“推送”到Silverlight客户端,而不用开发人员手工轮询服务器端的变动。这个编程模型在多种场景中都非常有用,包括即时消息/聊天应用,象股票行情和交易这样的监测/更新应用等。
Web服务
Beta2还显著改进了与基于SOAP的web服务间的互操作,Web服务代理类端点URL现在不用重新编译应用就可配置。Visual Studio现在还有一个新的“Silverlight-enabled WCF Service(启用了Silvelight的WCF服务)”项目模板,你可以将其加到ASP.NET web项目中,将服务发布到客户端。
REST和ADO.NET数据服务
Silverlight包括了对操作基于REST的web服务的支持。
Beta2加了对调用和消费ADO.NET Data Services(以前的代号为“Astoria”)的支持,ADO.NET Data Services将作为.NET 3.5 SP1的一部分发布,将便利在 ASP.NET web项目中发布可为任何使用REST URIs的客户端所消费的数据端点。 Silverlight Beta2 现在包括了 ADO.NET Data Service 客户端支持,这些支持允许你轻松地调用这些服务(还可以在Silverlight中使用LINQ表达式来表示这些服务的远程REST查询)。
JSON
Silverlight支持调用网上的基于JSON的服务。
Beta2现在还包括了LINQ to JSON支持,允许你在Silverlight应用中轻松地查询,过滤,并将JSON结果映射到.NET对象上,这方便了对已经发布在网上的现有的AJAX端点和服务的调用和操作。
数据方面的改进
Silverlight 2 Beta2 包括了数据方面的一堆工作:
DataGrid
Beta2给DataGrid控件加了若干个新功能,这些功能包括:
- 行与列的高宽自动调整(Auto-sizing)支持
- 按列排序(单列和多列排序支持)
- 对终端用户重排纵列顺序(Column re-ordering)的支持(允许他们拖放纵列来重新安排顺序)
- 固定列(Frozen column)的支持(允许你防止某个特定列的定制)
- 性能和缺陷修补
数据绑定
Beta2加了更多核心的数据绑定功能以及更好的验证支持,这些包括:
- 控件上每个绑定的Validation和BindingValidationError事件处理支持(允许你用TwoWay绑定来处理输入验证)
- 对附加属性(attached properties)绑定表达式的支持
- 更丰富的绑定值转换支持(包括值转换后备支持(fallback support))
隔离储存(Isolated Storage)
Silverlight允许应用将数据保存在客户端(通过我们称之为“Isolated Storage”的特性),应用可以提示用户授予它们改变该储存大小的权限(例如,一个用户也许会准许一个email程序50MB的本地存储)。
Beta2将提供给Silverlight应用的默认本地存储空间的大小增加到了1MB, Beta2现在还对管理每个网站的存储权限提供了更好的终端用户支持,以及轻松取消/删除应用的本地存储的能力。控制这些的管理UI现在可以由终端用户右击Silverlight应用,选择“Silverlight Configuration(配置)”菜单选项来调出来。
理解与Silverlight 1.0和Silverlight 2 Beta 1间的兼容性
Silverlight 2 Beta2与针对Silverlight 1.0的应用是兼容的。
Silverlight 2 Beta2 运行不了针对 Silverlight 2 Beta1 的应用, 因为,为了加入Silverlight 2的新功能,我们在两个beta版本间做了若干个API变动。安装了Silverlight 2 Beta1的浏览器在访问宿主了Silverlight Beta2应用的网站时,会提示升级到新的Silverlight beta版本。升级之后,不卸载Beta2的话,是无法再运行Beta1应用了。这意味着,如果你已经在网上发布了用Beta1开发的应用的话,你大概要尽快将其升级到Beta2。
我们在这里发表了一个文档,详细说明了Beta1和Beta2间的变动,可以帮助你理解这个情形。我还推荐你阅读 Shawn Wildermuth的《What Changed in Silverlight 2 Beta2(Silverlight 2 Beta2中的变动)》 和 《Upgrading your Silverlight 2 Projects to Beta2(将你的Silverlight 2应用升级到Beta2)》贴子,以了解Beta1和Beta2间的一些变动的更多细节。
结语
想了解 Silverlight 2的详细情况,下载Beta2的话,请访问http://silverlight.net/GetStarted/和http://expression.microsoft.com/en-us/cc643423.aspx网站,我们会在不久的将来在这2个网站上发布文章,教程,录像以及其他信息,我也会在博客上发表一些我自己撰写的教程。
如果你还没读过的话,我建议你读一下几个月前Beta1发布时我写的《Silverlight 2初览》 和 《使用Expression Blend开发Silverlight 2应用 -- 初览 》贴子,它们对Silverlight编程模型和如何使用Visual Studio 2008和Expression Blend开发针对应用提供了很好的概述。
希望本文对你有所帮助,
Scott


