#负分小组WEEK3#软件开发之路——系统设计
根据WEEK2的需求分析以及搭建中的系统原型,撰写相关设计文档如下。
功能设计

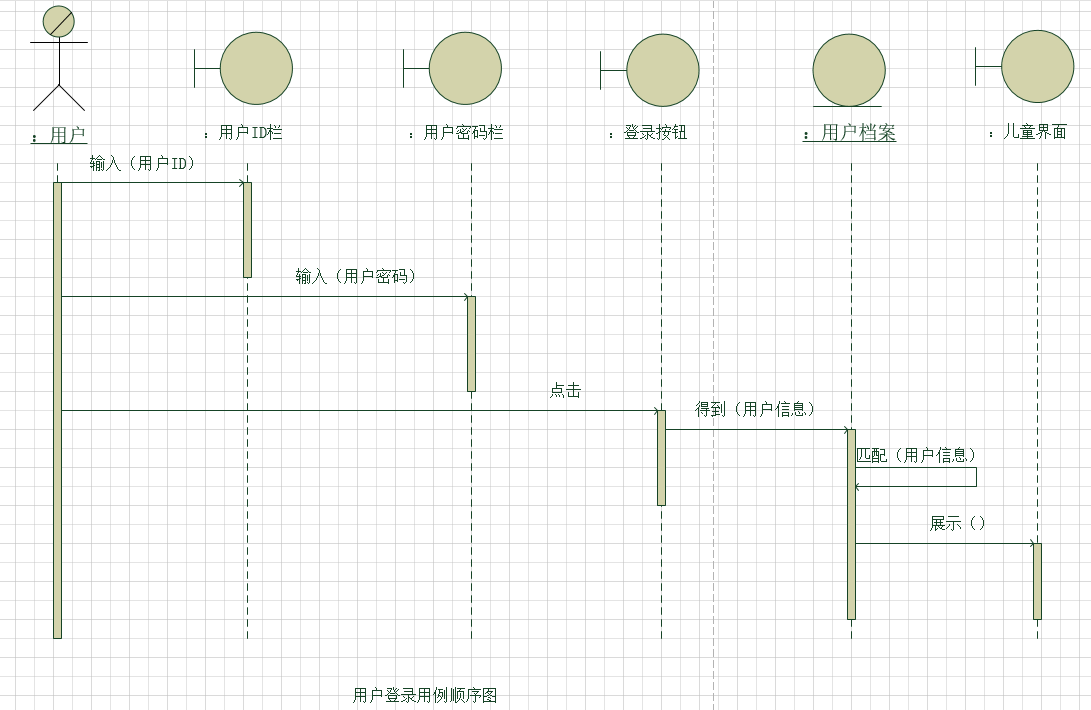
顺序图综述:上图描述了“登录”的顺序图,涉及用户(参与者)、用户档案1个实体对象、用户ID栏、用户密码栏、登录按钮和儿童界面4个边界对象。
参与者对象描述:“用户”是参与者,“用户档案”是一个实体对象,“用户ID栏”、“用户密码栏”、“登录按钮”和“儿童界面”是4个边界对象。用户档案负责记录用户信息。用户ID栏,用户密码栏分别接收用户填写的账号和密码,登录按钮负责完成到儿童界面的跳转。
消息描述:“登录”通过用户和用户档案、用户ID栏、用户密码栏、登录按钮和儿童界面协同完成。用户发送“输入ID”、“输入密码”消息给用户ID栏、用户密码栏,并发送“点击”消息给登录按钮,登录按钮响应,发送“得到用户信息”消息给用户档案,用户档案响应,经与用户信息库内部信息匹配正确,展示儿童界面完成登录。
其他描述:无。

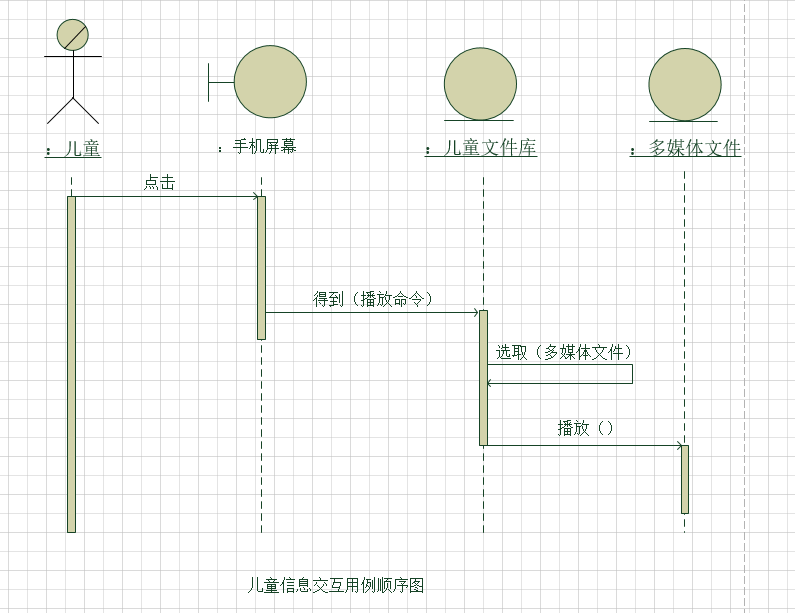
顺序图综述:上图描述了“信息交互”的顺序图,涉及儿童(参与者)、儿童文件库和多媒体文件2个实体对象、儿童界面1个边界对象。
参与者对象描述:“儿童”是参与者,“儿童文件库”和“多媒体文件”是二个实体对象,“儿童界面”是1个边界对象。儿童界面负责接收用户点击信息,儿童文件库负责选取多媒体文件,多媒体文件负责实现播放功能。
消息描述:“信息交互”通过儿童、儿童文件库、多媒体文件和儿童界面协同完成。通过儿童发送“点击”消息给儿童界面,儿童界面发送对应的“播放”消息给儿童文件库,儿童文件库响应,并依据相关条件选取多媒体文件,并发送“选取文件”消息给多媒体文件。多媒体文件响应,并发送“播放”消息给儿童。
其他描述:无。
类设计

|
类 |
属性 |
服务 |
|
用户 |
- 用户名 - ID - 权限 |
+登录() |
|
家长 |
无 |
+修改儿童信息() |
|
儿童 |
-生日 -年龄 -性别 -兴趣标签 |
+信息交互() |
|
频道主播 |
-昵称 -性别 -上传文件数目 |
无 |
|
管理员 |
无 |
+修改权限() |
|
多媒体资源库 |
-资源库类型 多媒体文件(子对象) |
+查询多媒体文件() +浏览多媒体文件() |
|
管理资源库 |
-资源库类型 多媒体文件(子对象) |
+查询多媒体文件() +浏览多媒体文件() |
|
儿童文件库 |
-资源库类型 多媒体文件(子对象) |
+查询多媒体文件() +浏览多媒体文件() |
|
多媒体文件 |
-资源类型 -时间长度 -审核结果 -注释 -播放顺序 -价格 |
+上传文件() +下载文件() +删除文件() +修改文件() +标记审核结果() +添加注释() +设置价格() +设置播放顺序() |
|
自频道库 |
-资源库类型 -自频道名称 多媒体文件(子对象) |
+查询多媒体文件() +浏览多媒体文件() |
|
资金账户 |
-账户余额 |
+充值() +提现() |
|
用户档案 |
- 用户名 - ID - 权限 |
+添加用户信息() +修改用户信息() +删除用户信息() |
|
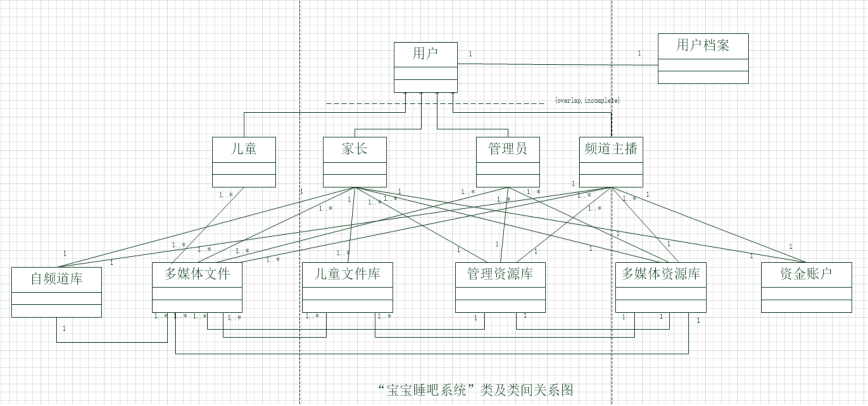
类图综述 |
类及类间关系图描述了“宝宝睡吧系统”中所包含的、初步的类及类间的关系。类与类间关系的识别过程见上表的描述。类图从整体上反应了用类描述的系统结构 |
|
类描述 |
见上表:“宝宝睡吧系统”中类的属性和服务的定义 |
|
关联描述 |
类“用户”与“用户档案”之间、“儿童”与“多媒体文件”之间、“家长”与“多媒体文件”之间、“家长”与“儿童文件库”之间、“家长”与“自频道库”之间、“家长”与“管理资源库”之间、“家长”与“资金账户”之间、“家长”与“多媒体资源库”之间、“管理员”与“多媒体文件”之间、“管理员”与“管理资源库”之间、“管理员”与“多媒体资源库”之间、“频道主播”与“管理资源库”之间、“频道主播”与“多媒体资源库”之间、“频道主播”与“多媒体文件”之间、“频道主播”与“资金账户”之间、“频道主播”与“自频道库”之间、“管理资源库”与“多媒体文件”之间、“多媒体资源库”与“多媒体文件”之间、“管理资源库”与“多媒体资源库”之间是限定关联,关联重数见类图。类“多媒体文件”与“儿童文件库”之间、“多媒体文件”与“自频道库”之间是共享聚合。 |
|
泛化描述 |
对类“用户”的派生类是受限泛化。即“用户”的派生结果是不完全泛化,它不仅限于“家长”、“频道主播”和“管理员”,可以随着用户的需求改变或增加其他类型的用户。同时对于类“用户”的泛化还是可叠加的泛化,如“家长”也可以充当“频道主播”角色。 |
|
依赖描述 |
无 |
|
其他描述 |
无 |
数据库设计
展示部分主要数据库设计
数据库需求分析
通过对“宝宝睡吧”工作过程的内容分析,设计如下面的数据项:
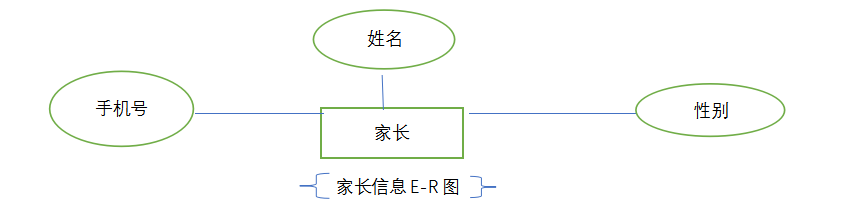
1.家长信息,包括的数据项有:家长姓名,性别,手机号等。
2.频道主播信息,包括的数据项有:主播编号,姓名,性别,手机号,上传文件个数。
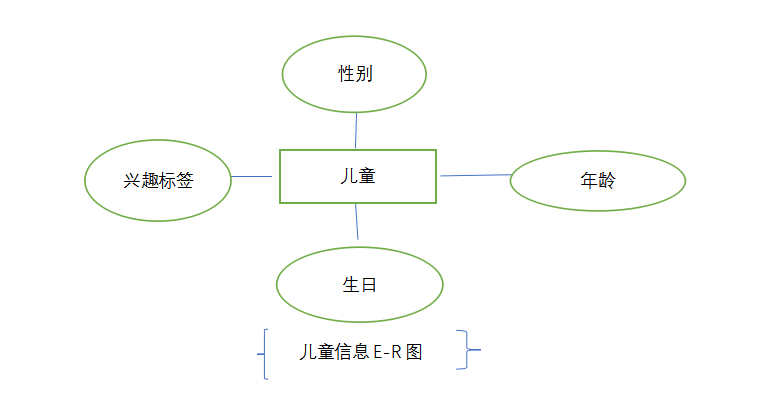
3.儿童信息,包括的数据项有:性别,年龄,生日,兴趣标签等。
4.管理员信息,包括的数据项有:姓名,编号等。
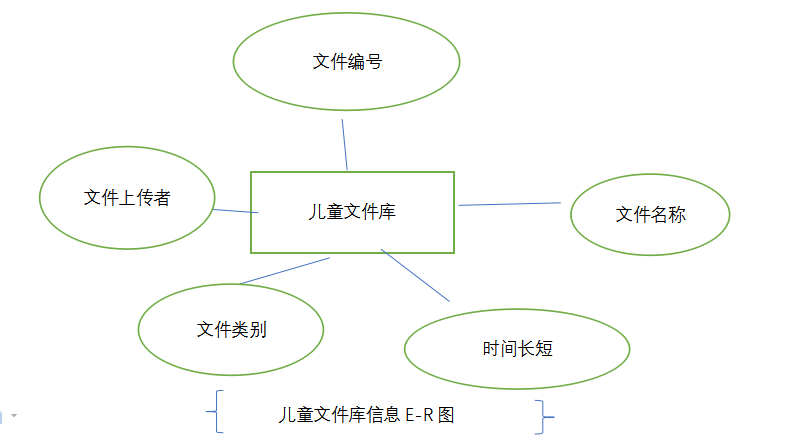
5.儿童文件库信息,包括的数据项有:文件编号,文件名称,时间长度,所属类别,文件上传者等。
6.多媒体资源库信息,包括的数据项有:资源编号,资源名称,资源数量,资源类别,资源作者,每个资源长短等。
7.资金账户信息,包括的数据项有:剩余金额,已消费金额等
数据库概念结构设计(主要部分)



数据库逻辑结构设计
|
儿童信息表 |
||||
|
字段名 |
数据类型 |
长度 |
说明 |
描述 |
|
Birthday |
varchar |
8 |
不空 |
生日 |
|
age |
Char |
6 |
不空 |
年龄 |
|
Sex |
Char |
3 |
不空,“男”“女” |
性别 |
|
flag |
varchar |
15 |
不空,外键 |
兴趣标签 |
|
家长信息表 |
||||
|
字段名 |
数据类型 |
长度 |
说明 |
描述 |
|
Name |
Char |
8 |
不空,主键 |
姓名 |
|
Sex |
Char |
8 |
不空,“男”,”女” |
性别 |
|
Pnumber |
varchar |
15 |
不空, |
电话号码 |
|
儿童文件库信息表 |
||||
|
字段名 |
数据类型 |
长度 |
说明 |
描述 |
|
bh |
Char |
8 |
不空, 外键 |
编号 |
|
Name |
Char |
3 |
不空 |
文件名称 |
|
Flag |
Char |
8 |
不空, |
类别 |
|
flag |
Int |
4 |
不空 |
时间长度 |
|
Wname |
Char |
3 |
不空 |
文件上传者 |
接口以及过程设计
展示部分主要操作接口以及过程设计
#个人用户操作-添加到儿童今日播放
接口地址:index.php?act=member&op=add
请求类型:POST
请求参数:
|
名称 |
类型 |
描述 |
|
resource_name |
string |
资源的名称 |
|
Upload_member |
string |
上传者 |
|
Price |
string |
价格 |
成功 200
|
名称 |
类型 |
描述 |
|
code |
string |
200成功 201错误 |
|
message |
string |
返回信息 |
|
datas |
json |
返回数组 |
返回示例:
{"code":200,"message":"","datas":""}
#个人用户操作-从儿童今日播放移除
接口地址:index.php?act=member&op=remove
请求类型:get
请求参数:
|
名称 |
类型 |
描述 |
|
key |
string |
登陆token |
|
id |
int |
地址id |
成功 200
|
名称 |
类型 |
描述 |
|
code |
string |
200成功 201错误 |
|
message |
string |
返回信息 |
|
datas |
json |
返回数组 |
返回示例:
{
"code": 200,
"message": "操作成功!",
"datas": [
{
"id": "1",
"member_name": "",
“resource_name”:””
},
]
}
#个人用户操作-儿童播放今日播放
接口地址:index.php?act=member&op=today_play
请求类型:GET
请求参数:
|
名称 |
类型 |
描述 |
|
key |
string |
个人登陆token |
成功 200
|
名称 |
类型 |
描述 |
|
code |
string |
200成功 201错误 |
|
message |
stirng |
返回信息 |
|
datas |
json |
返回数组 |
返回示例:
{"code":200,"message":"开始播放","datas":""}
界面设计
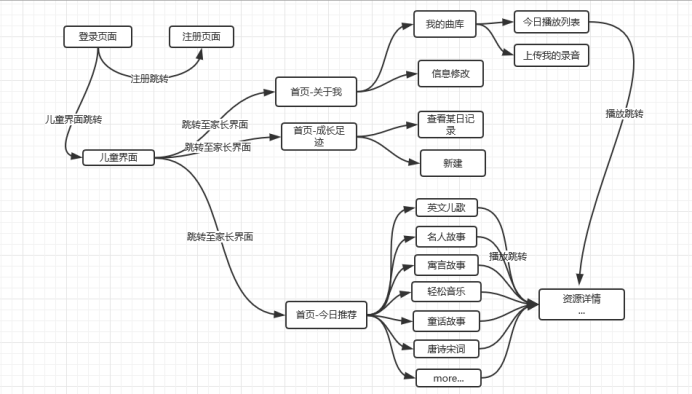
页面转换关系图

部分界面说明

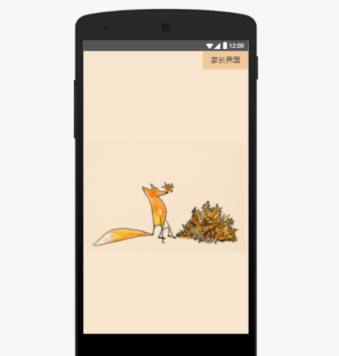
儿童交互界面
界面描述:与儿童交互的界面,可根据儿童点击,播放辅助睡眠的内容。
进入方式:登录界面点击“登录”按钮->成功登录->进入儿童交互界面
界面操作:1、点击gif动画->停留原界面,随机播放gif图;或进入播放界面,播放儿童文件库中选定多媒体文件。
2、长按“家长界面”按钮6s->进入今日推荐首页界面。

今日推荐首页界面
界面描述:家长进入的首个界面,为今日推荐频道,下设>=6个栏目,图片为100*100的图标,第一排图标距离标题栏为20px,每两行图标之间间隔10px,每一列与屏幕边缘间隔10px。
进入方式:1、儿童界面长按“家长界面”按钮6s进入。
2、成长足迹页面/关于我页面点击“今日推荐”按钮进入。
界面操作:1、点击栏目封面->进入相应的频道界面。
2、点击“成长记录”按钮->进入成长记录首页页面。
3、点击“关于我”按钮->进入关于我首页页面。


