软件需求工程与UML建模——第九组原型系统总结
自习通原型系统总结文档
目录
一、 功能点概述
二、 前端界面交互功能说明
三、 前后端数据交换功能说明
四、 人员分工说明
五、 进阶需求内容展示
第一部分 功能点实现情况
下图是代码开始编写前项目原型概述:

对应实现的功能点:
板块一、自习组队--------总计代码行数:727行(wxml123+wxss88+js516)
下属功能点:显示学习目标、填写学习目标、创建自习队伍、查看并加入队伍
显示学习目标:在该板块下的屏幕中心位置展示填写好的学习目标
填写学习目标:用户点击创建学习目标进入填写界面并完成填写
创建自习队伍:用户点击组队,再点击最下方的创建新队伍开始创建队伍查看并加入队伍:用户点击组队,界面上方显示所有队伍信息并可点击开关加入队伍
板块二、学习资料--------总计代码行数:289行(wxml54+wxss20+js215)
下属功能点:上传资料信息、查看资料信息
上传资料信息: 点击下方的添加新资料,填写信息上传
查看资料信息: 在该板块下的上方位置展示所有用户上传的资料信息
板块三、答疑资料区------总计代码行数:347行(wxml76+wxss21+js250)
下属功能点:提出疑惑问题、查看问题描述、回答问题
提出疑惑问题:点击该板块下方的提出新问题,填写详细内容
查看问题描述:界面显示所有用户提出的问题,点击查看问题描述
回答问题:每个问题框内设有一行回答区域可以进行回答
板块四、个人信息--------总计代码行数:435行(wxml102+wxss41+js292)
下属功能点:进行注册、查看个人信息
进行注册:未注册的用户点击注册进入注册界面,填写个人信息
查看个人信息:注册成功后界面显示个人信息
p.s.:总计代码1852行(wxml355+wxss170+js1273+json54)
第二部分 前端界面交互功能说明
Ⅰ.自习板块
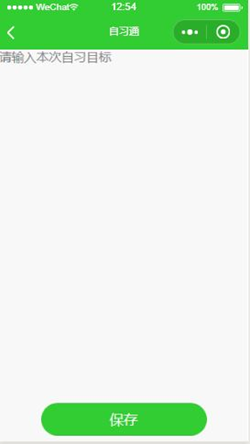
在组队板块,组队前用户可以填写学习目标,在左侧页面内完成填写,点击保存。自习目标将出现在主界面上,如右图所示。


然后点击组队,界面显示各个自习小队,可以点击开关加入队伍,如右图所示。若无心仪队伍点击创建新队伍进入创建界面,如左图所示。填写信息后点击提交,信息完备后提交成功,队伍信息将在组队界面显示(若信息填写不完全将无法成功提交,并会进行提示)。


Ⅱ.答疑板块
在答疑区,界面显示问题列表,每个问题设有回答区,任何人可以对块内回答进行修改,如左图所示。如果要提出新的问题,点击下方提出新问题进入右图界面,填写问题信息,点击提交会将问题加入问题列表。


Ⅲ.资料板块
在资料区,界面显示所有用户添加的资料信息(网站链接及解锁密码(如果设计网盘等)),点击添加新资料,进入右图所示界面,填写资料信息,点击提交将资料信息加入列表。


Ⅳ.“我的”板块
在“我的”界面,显示注册好的个人信息,包括姓名、学院/书院、年级、学号、手机号,如左图所示。若用户未注册,下划界面点击注册,进入注册界面进行信息填写。填写完全后点击提交。


注:个人注册的信息与微信用户相一一绑定,且注册成功后再点击注册也无法更改信息。
第三部分、前后端数据交换功能说明
在自习通中,用户学习目标、小队信息、答疑区问题的提出和回答、资料信息分享上传功能涉及到前后端的数据交换,我们通过云开发平台的数据库实现后台数据存储。 下面将以学生用户个人信息和小队信息为例展示小程序的前后端数据交换功能。
一、关于用户个人信息的注册上传和后台数据保存:


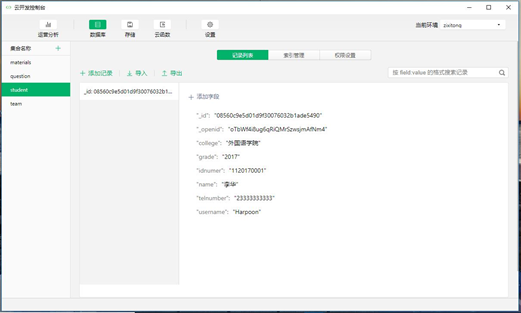
在上边左图所示界面完成注册填写,点击提交后在界面可以看到注册的信息。同时信息保存到后台服务器,后台服务器界面相关内容如下图:

二、关于小队的前端组建和后台数据保存:
功能点展示中提到了小队组建相关内容(第四页),创建成功的小队信息前端列表如下图所示:包含了队名、时间、地点、备注及加入开关

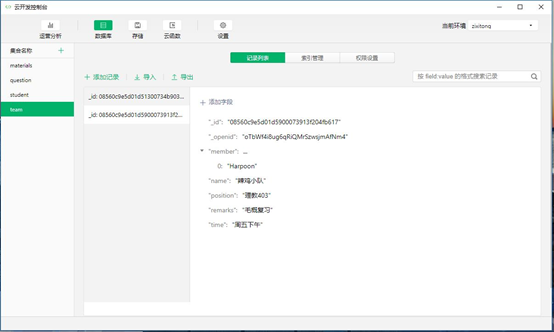
后台数据库信息如下图所示:

第四部分、人员分工说明
小组共六人:金国燮.毛朝洋.陈洋.琚安怡.杨惟智.何鹏
文档撰写和ppt制作:杨惟智、金国燮、琚安怡
UML建模:金国燮、毛朝洋、杨惟智、何鹏、陈洋
代码编写: 陈洋、何鹏、毛朝洋.
博客撰写:琚安怡
注:人员分工根据工作时的具体情况有过灵活调整,上述为总体情况。
第五部分、进阶需求内容展示
一.性能测试:
采用云平台的真机调试,结果如图:

使用wifi连接,数据库信息获取往返耗时242ms。
二.项目质量属性
易用性:如前文截图所示,小程序采用了下方导航栏,使得用户很容易了解程序主体内容模块,并能轻松获取相关信息。关于注册、添加目标、创建新队伍等功能都设置了醒目的按钮,用户使用这些功能不会存在任何障碍。
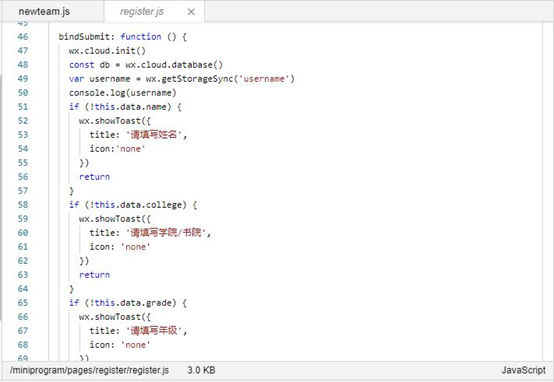
小程序涉及到很多需要填写信息的表单界面,我们利用js实现了表单填写的完备性,即当信息填写不全时无法成功提交而会提示填写缺失的信息,让用户能迅速理解和转向正确填写。如下图所示。

此外,小程序的内容编排与人们认知和操作习惯保持一致,例如在进入组队界面的上方设置点击建立目标按钮,因为用户需要在每次组队约自习前建立学习目标。
三.便携的人机交互界面



如上图所示,自习通小程序设有清晰可见的导航栏,功能选择按钮非常显眼突出,各个二级界面都会在上方显示界面相关内容,表单填写区域有信息提示。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号