BITED-Windows8应用开发学习札记之四:如何在Win8 应用中实现语义缩放
语意缩放的意义在于:创新的语意缩放外观,让你的应用随时展现信息可视化的力量。如图表般的Tile,随着数据的不同而变化,让你的页面更富节奏。而所谓的语意缩放就是通过上下文的跳转,帮助我们实现一种更快更便捷的应用使用体验。
而其官方解释为:http://msdn.microsoft.com/en-us/library/windows/apps/hh465319.aspx
语意缩放的操作比较简单,在微软给的中,只需要操作GroupedItemsPage.xaml控件中的代码即可实现。
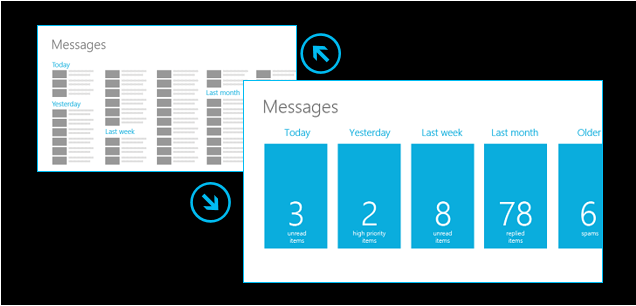
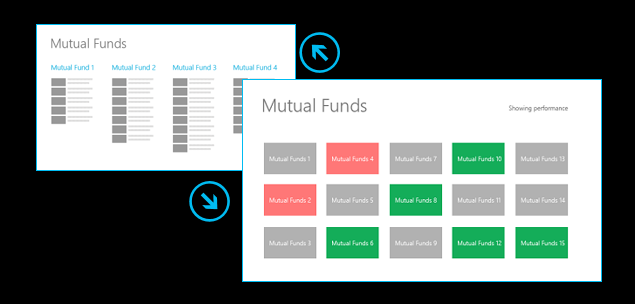
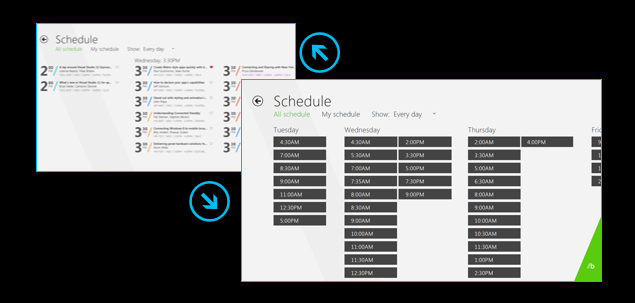
语义缩放的效果样式有如下三种:



建立控件
语义缩放的相关的XAML的markup为SemanticZoom,SemanticZoom控件中提供了两种视图:ZoomedInView和ZoomedOutView。其中ZoomIn为默认显示,ZoomOut为缩小显示。
1 <SemanticZoom x:Name="semanticZoom" VerticalAlignment="Bottom" Grid.Row =”1”> 2 3 <SemanticZoom.ZoomedOutView> 4 <!-- Put the GridView for the zoomed out view here. --> 5 </SemanticZoom.ZoomedOutView> 6 7 <SemanticZoom.ZoomedInView> 8 <!-- Put the GridView for the zoomed in view here. --> 9 </SemanticZoom.ZoomedInView> 10 11 </SemanticZoom>
实现语义缩放
将ZoomOut与ZoomIn的视图设计分别放入上面的Markup里面, 就能实现语义缩放。
建立SemanticZoom的markup,并将GridView放入ZoomIn中(注意要将SemanticZoom设置在Grid的第2行,也就是Grid.Row =1)
在ZoomOut中建立新的View:
- 缩小图片的大小,并使他们可以竖排;
- 在这里我们在groupheader中加入了一个新的textblock用来显示图片的数量。为此,我们需要在SampleDataGroup类中加入一个新的Property来实现绑定。而返回图片数量值的代码如下:
1 public int GroupItemCount 2 { 3 get { return _items.Count(); } 4 }
至此,语言缩放功能已经基本实现。
在应用全屏显示状态下,通过缩放手势或Ctrl+鼠标滚轮或模拟器中缩放手势按钮来实现应用的语义缩放效果。
---2013.08.29更新版---
Copyright ©2013 BITED.All rights reserved.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号