Django简单数据库交互演示
官方文档才是最好懂的:官方文档
首先先回顾一些基础工作
新建工程:
django-admin.py startproject mysite
创建应用blog:
进入manage.py同级目录开命令行
python manage.py startapp blog
添加应用名到setting.py installed_apps 里
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
运行命令是
python manage.py runserver
多的嘛就先不谈了。
使用models模块在数据库中创建数据表
首先连接数据库
在setting里,engine是mysql的默认选项,使用mysql的玩家都用这一条。改一下name,user,password然后就可以试试能不能用了(直接runserver,如果连接不上会报错)。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'blogs',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
使用models模块
在创建的app(blog)下找到models.py,编辑这段代码
from django.db import models
class Person(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=30)
它等价于
CREATE TABLE myapp_person (
"id" serial NOT NULL PRIMARY KEY,
"first_name" varchar(30) NOT NULL,
"last_name" varchar(30) NOT NULL
);
我们只需要在确认连接的情况下使用下面两个命令
python manage.py makemigrations python manage.py migrate
就可以在数据库中创建表了。关于其他细节,如field的设置,需参看文档
实现与数据库的交互
从数据库存取数据到展示到前端页面,不得不谈这三个东西。或者说,一个页面通常具有典型的三个组件
一个模板(template):模板负责把传递进来的信息显示出来。
一个视图(view):视图负责从数据库获取需要显示的信息。
一个URL模式:它负责把收到的请求和你的试图函数匹配,有时候也会向视图传递一些参数。
要想让他们工作起来,方法多种多样。文档上也有不少。
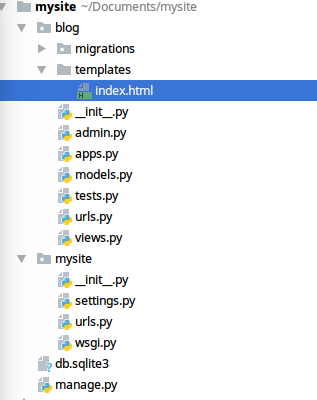
下面将以一个具体简单的例子来展示他们是如何工作的。当然先展示一发我的目录结构

我今天就是要展示这个templates下的index.当然这个是创建blog应用后我手动创建的。index写的内容如下
<p> fuck</p>
{% for post in blog_list %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor%}
用的是html+模板语法。要使它工作,我需要使用view的功能:从数据库获取信息,并干一些其他的事:
现在假如我的应用下的models是这样写的
from __future__ import unicode_literals
from django.db import models
# Create your models here.
#from django.db import models
from django.contrib import admin
# Create your models here.
class BlogsPost(models.Model):
title = models.CharField(max_length = 150)
body = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'timestamp')
admin.site.register(BlogsPost, BlogPostAdmin)
定义的blogpost的功能在前面models里有说明---它是可以用来创建表的
现在我将它在views里import一下,然后调用.object().all()方法将该表在数据库中的内容全部取出,如下
from __future__ import unicode_literals
from blog.models import BlogsPost
from django.http import HttpResponse
from django.template import loader
# Create your views here.
def index(request):
blog_list = BlogsPost.objects.all()
template = loader.get_template('index.html')
return HttpResponse(template.render({'blog_list':blog_list}, request))
然后用template模板的方法搞一发这个index.html,使得它结合数据库的内容生成一个纯html文档,让它在需要响应的时候返回。
现在就到了urls文件发挥作用的时候了
这个是blog/ulrs下的内容。就是要服务器在收到请求的时候按照views里的index方法来返回
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index),
]
然后在misite/urls里include一下,至于为什么这就涉及到urls的用法了。urls相当于一个“路由”,将请求送到相应的方法中去。如下展示的就是mysite/urls
"""mysite URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^blog/',include('blog.urls')),
]
之后runserver
用浏览器访问127.0.0.1:8000/blog,就可以看到index页面的结果了



