大学生月老系统3.0
大学生月老系统
第三组
一、结构化需求分析概述
1:功能分解图
App:首页面、注册页面、消息页面、社区




2:需求细化
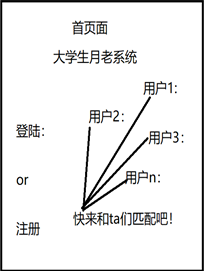
1、首页面:
点击登陆会进入登陆界面,输入自己的用户名和密码,即可进入自己的主页面,其中主页面会浮动显示与自己匹配度相当的用户,这是app用户就可以点进ta的主页面,进行聊天互动。
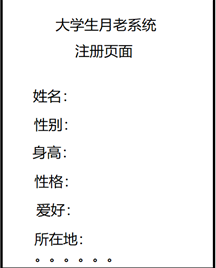
2、注册页面:
输入自己的各种信息,如名字,身高,体重,性格等等,然后完成注册。
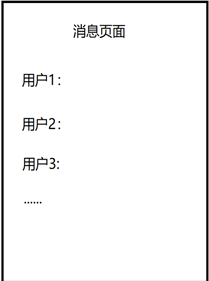
3、消息页面:
该页面显示每个与自己匹配的用户的聊天消息框,由匹配用户的头像进行显示,点击头像便可进入聊天或者进入ta的社区页面与之互动。
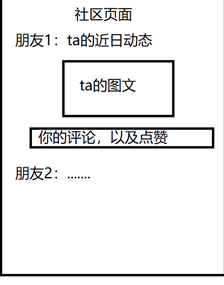
4、社区页面:
该页面展示了用户自己的每日动态,用户可以把自己的心情、感想或者每时每刻想表达的文字记录在上面,也可以配上相应的图片,与此同时,相互匹配了的用户可以在下面的评论框进行评论或者是点赞,以达到互动的目的。
3:优先级划分
我们将需求分析分为四级,优先级从高到低为注册页面、首页面、社区页面、消息页面。
注册页面为用户的个人信息填写,它关系到别的用户是否对ta感兴趣以及进一步的了解,如果没有设计得吸引人,那么就失去了此app的原本作用,故把它置为优先级最高。
其次是首页面,首页面浮动显示多个用户的信息,将它放到醒目的位置,以刺激下载了此app的用户快速去登陆或注册,去和自己感兴趣的人进行聊天。
社区页面与消息页面,均是在和自己已经匹配成功的人的前提下生成的,故其优先级没注册页面和登陆页面高。社区页面可以展示个人的生活动态,用已达到社交与互动的目的,增加双方的认识与好感度,相比之下比直接进行聊天来的更受人欢迎,其优先级比消息页面高。
二、过程建模
系统同时为多个用户提供服务。每个用户端将包含注册、首页、聊天、社区四个功能界面。首页会根据匹配机制向用户推荐其他用户信息,包括被推荐用户的姓名,性别,头像,照片信息。注册页面中,用户通过上传用户的姓名,性别,爱好,对另一半的要求,学生证图片这些信息来完成在系统的注册。聊天界面中,一个用户匹配可以与多个用户并与之聊天,同时系统会显示用户之间的亲密度。社区页面显示的是用户想要并允许公开显示的信息,包括但不限于文字、图片等,类似于微信朋友圈的功能。同时系统将预设有自动匹配机制,依据用户上传的信息为用户自动匹配对象。
上下文图
检查需求获取中得到的系统业务需求,并对其进行分析,具体如下(其中,外部输入和输出是指和系统之外的对象的数据交互,内部输入和输出是指和系统内部其他局部解决方案形成的数据交互)
大学生月老系统主要面向用户,上下文环境为用户与开发人员。
|
业务需求 |
实现业务需求的系统特性 |
局部解决方案的对外交互 |
|
注册 |
实现在本系统中的用户注册功能 |
外部输出:空白表单信息 外部输入:文本信息 外部输入:提交按钮反馈信号 内部输入:文本信息 |
|
首页 |
向用户推荐其他用户的信息 |
内部输入:文本信息 内部输出:数字信息 外部输出:文本信息 |
|
聊天 |
用户在好友中选择聊天的对象 |
外部输入:聊天请求信号 外部输出:请求反馈信号 |
|
|
用户与好友聊天 |
外部输入:文本信息 外部输出:文本信息 |
|
社区 |
用户发表个人动态 |
外部输入:文本信息 外部输出:文本信息 |
|
|
用户查看动态 |
内部输入:请求信号 外部输出:文本信息 |
|
|
用户点赞 |
外部输入:按钮反馈信号 内部输入:请求信号 外部输出:文本信息 |
|
|
用户评论 |
外部输入:文本信息、按钮反馈信号 内部输入:请求信号 外部输出:文本信息
|
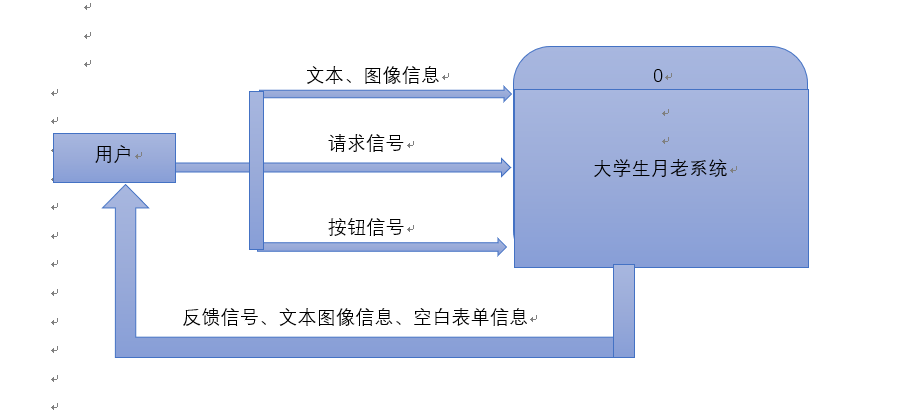
综合业务需求的分析,可以建立大学生月老系统的上下文图

检查需求获取的信息,寻找需要系统做出相应的外部事件。
|
事件 |
系统的响应 |
|
用户在注册页面用按钮发送提交请求 |
系统首先要暂时保存用户输入的信息,再将信息导入系统数据库,进行数据提取与分析 |
|
用户在系统中输入信息 |
系统需要接受并将输入的信息暂时存储起来,实时更新。当接收到对应的存储或者发送的处理信号之后,将信号反馈给处理器进行处理,并将反馈信号反馈给指示器,显示处理成功或失败信息。 |
|
用户之间的好感度发生变化 |
系统需要新的数据更新好感度状态,并通知指示器改变显示。 |
|
用户查看其他用户的信息 |
系统首先要向数据库发送读取被选中的用户信息的指令,再将信息反馈到用户端 |
|
用户发送好友请求 |
系统将请求信号发送到被请求方,被请求方处理信息后将反馈信号反馈给请求方 |
|
用户与用户聊天 |
系统接受并存储用户合法输入的信息,同时将信息发送给另一方用户 |
|
用户更新自己的动态 |
系统保存输入的文本、图像信息,并形成指示信号发送给指示器,指示器改变显示,同时更新用户的数据库数据。 |
|
用户在社区进行点赞、评论等交互操作 |
系统接收信息并暂存,生成指示信号反馈给指示器,指示器发送指示,显示器将存储的信息显示在相应的区域,并修改用户数据库数据。 |
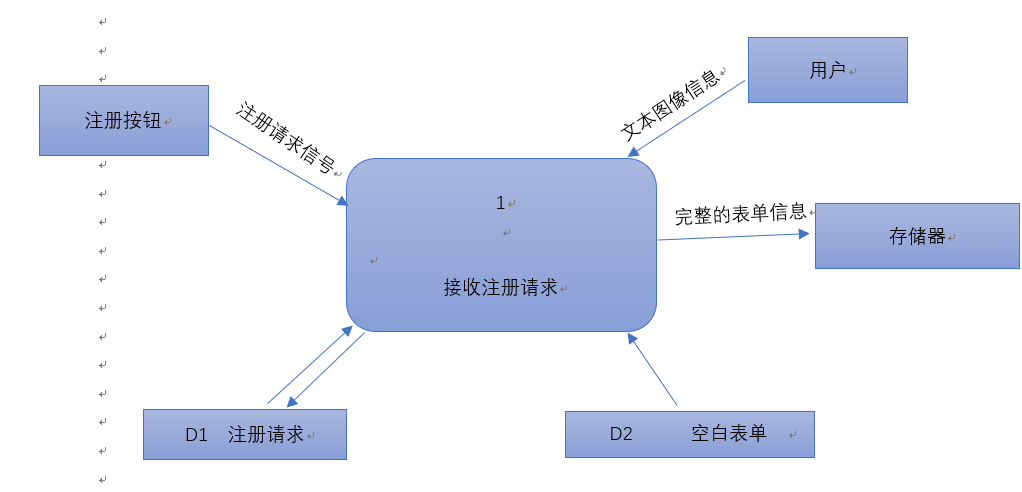
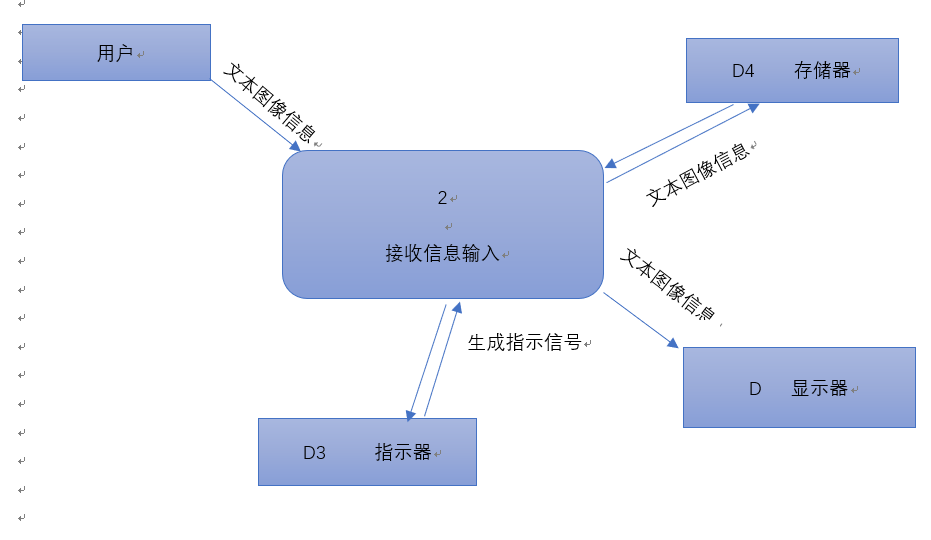
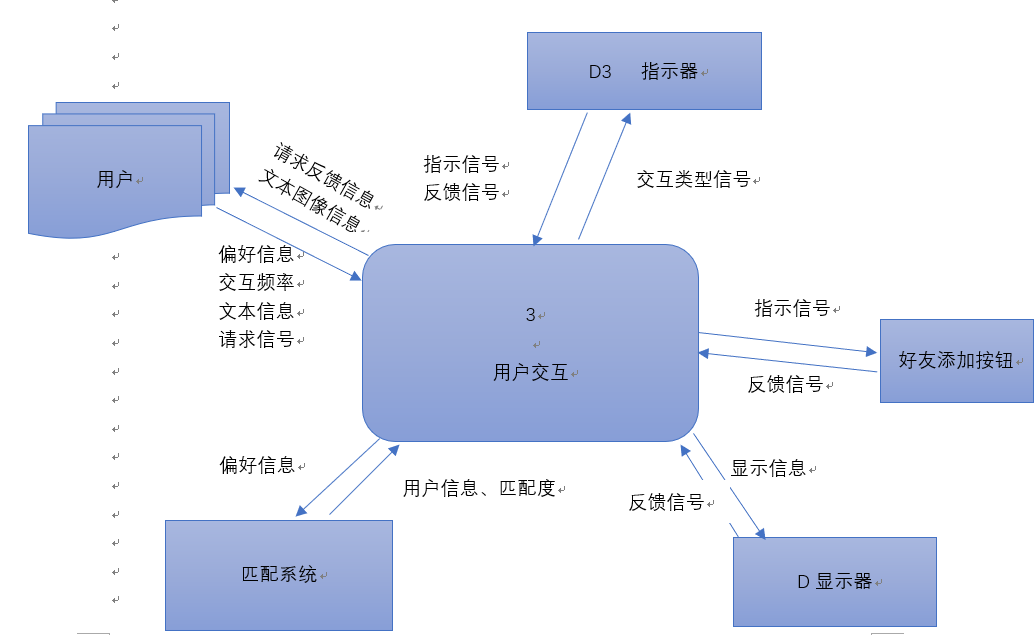
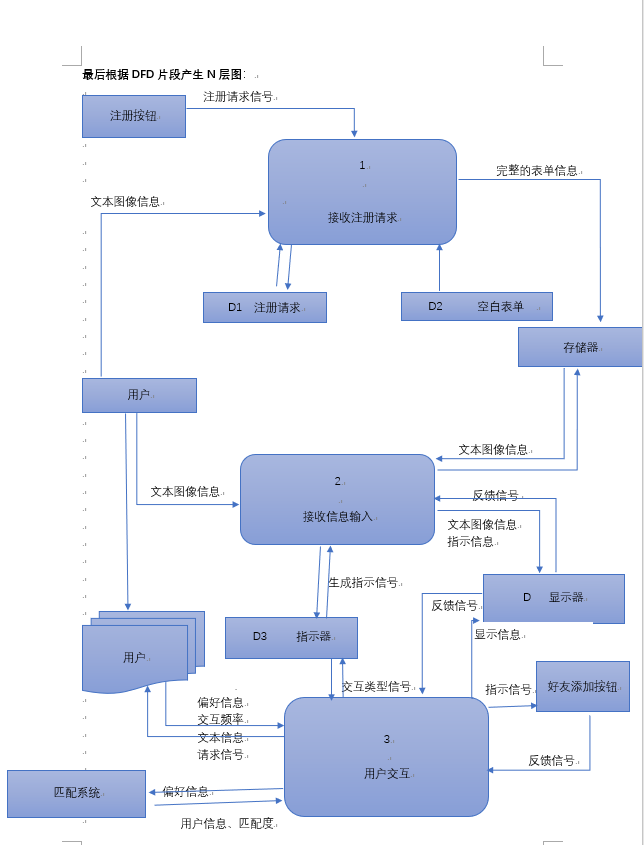
针对以上时间和系统的响应处理,建立DFD片段




定义基本过程的逻辑说明:
过程1:注册请求
IF 服务请求信号为 login request
生成新的id,在存储器D4中插入新纪录;
ELSE
NULL;
过程2:信息输入
IF INPUT_STANDLE 为 True
判断输入类型,生成指令信号
IF指令信号为 CHAT
Cache存储输入内容
获取发送信号,当发送信号为True时向对方ID发送cache中的内容
接受对方id发送过来的信息
亲密度counter += 1
ELSE IF 指令信号为 动态更新
Cache存储输入内容
获取发布信号,当发布信号为TRUE时显示Cache内容
用户数据信息更新
过程3:用户交互
判断交互指令类型,生成指令信号
IF指令信号为 点赞
指示器生成指示,显示器改变显示
被赞id数据更新
向被赞id发送提示信号
ELSE IF 指令信号为 评论
Cache存储输入内容
获取发送信号,当发送信号为True时向对方ID发送cache中的内容
对方id显示器接受指令,更新显示留言信息
对方id数据库更新
亲密度counter += 1
定义数据流和数据存储说明
注册请求 = LOGIN_REQUEST;
Id = (new)id;
LOGIN_REQUEST = id | null;
亲密度LIKE_COUNTER = CHAT_COUNTER + REACT_COUNTER;
CHAT_COUNTER = 0..MAX COUNT;
REACT_COUNTER = 0..MAX COUNT;
服务请求信号 = LOGIN REQUEST | NULL;
指令信号 = CHAT | UPDATE_MINE | UP_OPP | COMMENT;
CHAT = chat |null;
UPDATE_MINE = update | null;
UP_OPP = up | null;
COMMENT = input + comment;
null = 0;
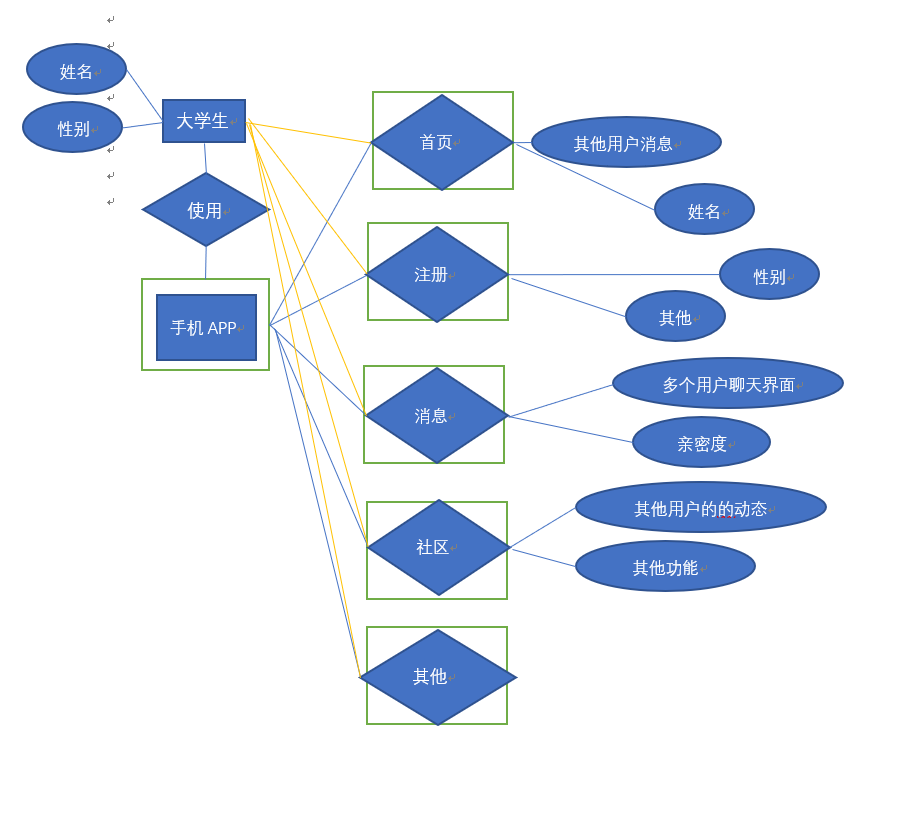
三、数据建模
实体:大学生、手机APP、注册、消息、社区;
实体之间的关系:1、大学生“使用”手机APP“月老系统”;
2、手机APP的功能“包括”首页、注册页面、消息页面、社区页面
3、首页“包括”推荐其他用户信息;
4、注册页面“包括”性别、爱好等;
5、消息页面“包括”聊天页面、亲密度;
6、社区页面“包括”朋友圈;
7、聊天页面“连接了”一个大学生和另一个大学生;
进一步分析:1、手机APP依赖于大学生,没有大学生就没有这个“月老系统”存在的必要, 所以手机APP是弱实体;
2、首页、注册、消息、社区、聊天都是大学生使用手机APP的副产品,所以这些页面应该集成到大学生与手机APP的关系中,成为关联实体;
3、大学生在使用这个手机APP的过程中会与其他的大学生产生联系,所以,其他大学生也算是大学生使用手机APP的副产品,所以也产生了一个新的关联实体;
4、各个手机APP的页面里的内容是实体页面的属性。

posted on 2019-05-25 15:25 we_are_666 阅读(225) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号