【web应用系统实践】第三章作业
仅供参考
- 应用 Date 类读取系统的当前时间,根据不同的时间段,在浏览器中输出不同的问候语,例如 0:00-12:00 输出“早上好”,同时把系统的年、月、日、小时、分、秒和星期输出到用户的浏览器。
<%@ page import="java.util.*" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Demo3-1</title> </head> <body> <%! Calendar current = Calendar.getInstance();%> <p>当前时间是:</p><%=current%><br> <hr /> <% int hour = current.get(Calendar.HOUR_OF_DAY); if (hour >= 0 && hour <= 12) { out.println("早上好!"); } else if (hour <= 14) { out.println("中午好!"); } else if (hour<=18){ out.println("下午好"); }else { out.println("晚上好"); } %> </body> </html>
- 设计一个 JSP 文件,实现计算一个数的平方,然后再设计一个 JSP 文件,在客户端显示该数的平方值。要求:应用<jsp: include>动作加载上述 JSP 文件并在客户端的“查看源文件”中观察源文件。思考该题目是否可以采用 include 指令实现加载?为什么?
(两个页面)
index.jsp
<%--index.jsp 页面--%> <%@ page language="java" pageEncoding="utf-8"%> <html> <head> </head> <body> <jsp:include page="count.jsp"> <jsp:param value="123" name="number"/> </jsp:include> <hr> <%@ include file="count.jsp" %> </body> </html>
count.jsp
<%--count.jsp 页面--%> <%@page language="java" pageEncoding="utf-8"%> <html> <head> </head> <body> <% Integer num = Integer.parseInt(request.getParameter("number")); out.print(num +"平方数为:"+ num * num); %> </body> </html>
不能采用 include 指令实现加载,因为 include 指令无法传参(仅个人观点)。
- 设计表单,制作读者选购图书的界面,当读者选中一本图书后,单击“确定”按钮,用“jsp: forward page=”语句将页面跳转到介绍该图书的信息页面。
(三个页面)
index.jsp
<%--index.jsp 页面--%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Demo2-3-1</title> </head> <body> <form name="book" action="details.jsp"> <input type="radio" name="library" id="1" value="a">《JavaWeb从入门到放弃》<br \> <input type="radio" name="library" id="2" value="b">《21天精通C++》<br \> <input type="radio" name="library" id="3" value="c">《Tomcat使用指北》<br \> <input type="submit" value="submit"> </form> </body> </html>
details.jsp
<%--details.jsp 页面--%> <%@page contentType="text/html" pageEncoding="UTF-8" %> <% request.setCharacterEncoding("UTF-8"); %> <html> <head><title>Demo2-3-2</title></head> <body> <% String select; select =request.getParameter("library"); if(select.equals("a")) {%> <jsp:forward page="infoPage.jsp"> <jsp:param name="name" value="《JavaWeb从入门到放弃》"/> <jsp:param name="details" value="《JavaWeb从入门到放弃》是JavaWeb开发的巅峰之作。"/> </jsp:forward> <%}else if(select.equals("b")) {%> <jsp:forward page="infoPage.jsp"> <jsp:param name="name" value="《21天精通C++》"/> <jsp:param name="details" value="《21天精通C++》你值得拥有!"/> </jsp:forward> <%}else if (select.equals("c"));{%> <jsp:forward page="infoPage.jsp"> <jsp:param name="name" value="《Tomcat使用指北》"/> <jsp:param name="details" value="《Tomcat使用指北》是一本好书,好书,好书。"/> </jsp:forward> <%}%> </body> </html>
pageInfo.jsp
<%--pageInfo.jsp 页面--%> <%@page contentType="text/html" pageEncoding="UTF-8" %> <% request.setCharacterEncoding("UTF-8"); %> <html> <head><title>Demo2-3-3</title></head> <body> <p>你选择的图书为: <%=request.getParameter("name") %> </p> <br/> <p>介绍:<%=request.getParameter("details") %> </p> </body> </html>
- 设计求任意两个整数和的 Wb 程序。要求:用户通过提交页面(input.jsp)输入两个整数,并提交给一个 sum, jsp程序,在sum.jsp 中计算这两个数的代数和。如果代数和为非负数,则跳转到positive.jsp 页面,给出“结果为正!”提示信息并显示计算结果;否则,跳 转到negative.jsp 页面,给出“结果为负!”提示信息并显示计算结果。
(四个页面)
index.jsp
<%--index.jsp 页面--%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Demo2-4-1</title> </head> <body> <form action="sum.jsp"> <label >数1 :</label> <input type="text" name="a"><br \> <label >数2 :</label> <input type="text" name="b"><br \> <input type="submit" value="submit"> </form> </body> </html>
sum.jsp
<%--sum.jsp 页面--%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Demo2-4-2</title> </head> <body> <% String a = request.getParameter("a"); String b = request.getParameter("b"); Integer p1 = Integer.parseInt(a); Integer p2 = Integer.parseInt(b); p1 = p1 + p2; if (p1 >= 0) {%> <jsp:forward page="positive.jsp"/> <%} else {%> <jsp:forward page="negative.jsp"/> <%} %> </body> </html>
positive.jsp
<%--positive.jsp 页面--%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Demo2-4-3</title> </head> <body> <h2>结果为正。</h2> </body> </html>
negative.jsp
<%--negative.jsp 页面--%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Demo2-4-4</title> </head> <body> <h2>结果为负。</h2> </body> </html>
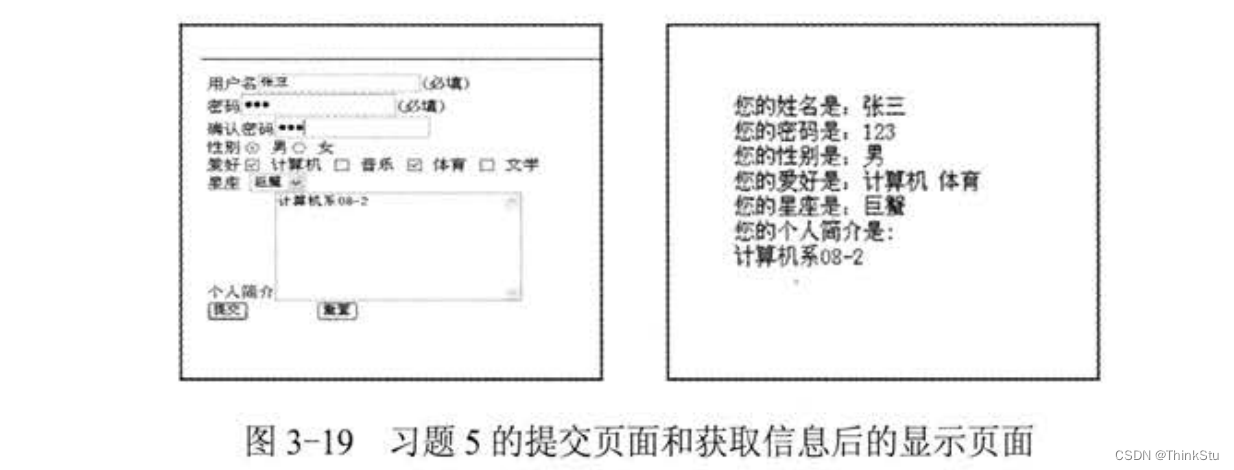
- 设计一个用户注册表单,其提交页面和信息获取后显示页面,如图 3-19 所示,用户填写完并提交后输出用户填写的信息。

(两个页面)
index.jsp
<%--index.jsp 页面--%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head><title>Demo2-5-1</title> </head> <body> <form name="sheet" action="forward.jsp"> <p>用户名:<input type="text" name="name" size="15"></p> <p>密码:<input type="password" name="pass" size="15"></p> <p>确认密码:<input type="password" name="pass_check" size="15"></p> <p>性别:<input type="radio" name="sex" value="男" >男 <input type="radio" name="sex" value="女" checked>女</p> <p>爱好:<input type="checkbox" name="hobby" value="计算机" checked>计算机 <input type="checkbox" name="hobby" value="音乐">音乐 <input type="checkbox" name="hobby" value="体育">体育 <input type="checkbox" name="hobby" value="文学">文学</p> <p>星座:<select size = "1" name ="constellation"> <option selected value = "请选择" >请选择</option > <option value="金牛"> 金牛 </option > <option value="巨蟹"> 巨蟹 </option> <option value="双鱼"> 双鱼 </option> <option value="射手"> 射手 </option> </select></p> <p>个人简介:</p> <p><textarea name="des" rows="5" cols="40" ></textarea></p> <p><input type="submit" value="注册"onclick="register()"> <input type="reset" value="重置"> </p> </form> </body> <script language="javascript"> function register(){ if(sheet.pass.value!=user.pass_check.value){ alert("密码不匹配!"); return false; } if(sheet.name.value==""){ alert("用户名为空!"); return false; } if(sheet.pass.value.length<4){ alert("密码长度小于4位"); return false; } if(sheet.email.value==""){ alert("邮箱为空!"); return false; } if(sheet.email.value.indexOf('@',0)==-1||user.email.value.indexOf('.',0)==-1){ alert("邮箱格式错误!"); return false; } return true; } </script> </html>
forward.jsp
<%--forward.jsp 页面--%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Demo2-5-2</title> </head> <body> <pre> <% String name = request.getParameter("name"); String pass = request.getParameter("pass"); String sex = request.getParameter("sex"); String[] hobby = request.getParameterValues("hobby"); String constellation = request.getParameter("constellation"); String des = request.getParameter("des"); out.println("你的姓名是:" + name); out.println("你的密码是:" + pass); out.println("你的性别是:" + sex); out.print("你的爱好是:"); for (int i = 0; i < hobby.length; i++) out.print(hobby[i]+" "); out.println(); out.println("你的星座是:" + constellation); out.println("你的个人简介是:" + des); %> </pre> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具