Typescript 测试驱动开发 TDD (8)
强制运行和跳过测试 (Forcing and skipping tests)
在处理一个已经编写了多个测试的应用程序时,我们通常只想运行特定的测试或者一组特定的测试。这种操作被称为强制运行测试,因为我们要求整个测试套件只运行指定的测试。可以通过以下两种方式来实现:
1 describe("a group of tests", () => { 2 test.only("first test", () => { 3 expect("string value").toEqual("string value") 4 }) 5 6 fit("second test", () => { 7 expect("abc").not.toEqual("def"); 8 }) 9 });
在这里,我们使用test.only函数而不是仅使用test函数来强制运行名为"first test"的测试。我们还使用fit函数而不是仅使用it函数来强制运行名为"second test"的测试。此次测试运行的输出如下:

(强制测试下 Jest 的命令行输出)
在这里,我们可以看到测试运行只包括了名为"first test"和"second test"的测试,这些是我们强制执行的测试。还要注意,现在有一些跳过的测试,并且Jest会报告跳过的测试数量以及实际运行的测试数量。
使用it函数(Jasmine默认)而不是test函数(Jest默认)进行测试意味着我们只需要在一个it测试前加上字母f来强制执行它,即fit与it。这样做可以节省很多时间,而不必输入test.only来强制执行一个非常规的测试。因此,在本系列剩余部分中,我们将采用Jasmine风格的it测试命名约定来创建测试。
测试组也可以通过在describe函数前加上字母"f"来强制执行,如下所示:
1 fdescribe("a group of tests", () => { 2 test("first test", () => { 3 expect("string value").toEqual("string value") 4 }) 5 it("second test", () => { 6 except("abc").not.toEqual("def"); 7 }) 8 });
在这里,我们使用了fdescribe函数来定义我们的测试组,名为“a group of tests”,而不是标准的describe函数。使用fdescribe将强制整个测试组包含在测试运行中。
强制测试的相反是跳过测试 (skip tests)。要跳过一个测试,我们可以在测试前加上字母x,这样它就变成了xit,如下所示:
1 fdescribe("a group of tests", () => { 2 test("first test", () => { 3 expect("string value").toEqual("string value") 4 }) 5 xit("second test", () => { 6 expect("abc").not.toEqual("def"); 7 }) 8 });
在这里,我们使用fdescribe强制运行名为“a group of tests”的测试组,并使用xit而不是it跳过名为“second test”的测试。以下是此测试运行的屏幕截图:

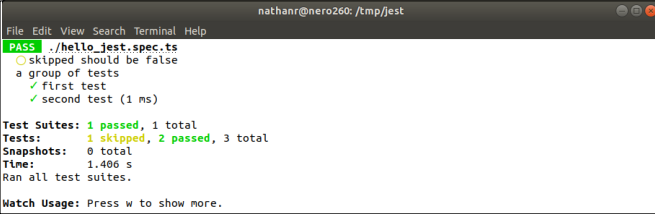
(命令行输出显示Jest跳过一个测试)
在这里,我们可以看到同时使用fdescribe强制运行一组测试,并使用xit跳过一个测试。名为“a group of tests”的测试组被强制执行,因此只有“first test”和“second test”会被运行。然而,我们通过使用xit而不是it来跳过了名为“second test”的测试。这意味着唯一未被跳过的位于该测试组中的测试是“first test”。
请注意,跳过测试绝对不是一个好主意。编写单元测试的目的是确保我们的应用程序按预期运行,并且测试是描述该行为应该如何的一种方式。
如果已经编写了一个测试,那么应该重视它,并且任何代码更改都应确保测试仍然通过,或者更新测试以适应新的行为。仅仅因为测试失败而跳过它们是反对测试驱动开发的本质,应该尽一切努力避免这种情况。




