Typescript 测试驱动开发 TDD (5)
ts-jest
Jest 是一个 JavaScript 测试框架,因此它会在我们的项目中寻找 JavaScript 测试来运行。我们可以运行 TypeScript 编译器生成 JavaScript 文件,或者使用像 ts-jest 这样的框架。ts-jest 是一个 TypeScript 到 Jest 的桥接工具,它将负责编译步骤和与 Jest 的集成。事实上,ts-jest 可以在不生成 JavaScript 文件的情况下编译并执行我们的 TypeScript 测试。这意味着我们可以用 TypeScript 编写单元测试,并且 ts-jest 会无缝地在 Jest 中运行它们。
我们可以按照以下方式安装和配置 ts-jest:
npm install ts-jest --save-dev npx ts-jest config:init npm install typescript --save-dev
在这里,我们像往常一样使用npm安装了ts-jest库。然后我们使用npx运行ts-jest,并通过命令行选项config:init指定它应该创建一个配置文件。这类似于使用npm init配置一个npm项目,或者使用tsc --init配置一个TypeScript项目。请注意,ts-jest依赖于在我们的项目中安装本地版本的TypeScript,所以我们还需要在项目目录中安装TypeScript npm包。
在我们完成所有配置之后,让我们编写一个名为hello_jest.spec.ts的文件中的简单测试,如下所示:
1 test('should be false', () => { 2 expect(true).toBeFalsy(); 3 });
在这里,我们通过调用名为test的函数来开始一个测试,该函数接受两个参数。第一个参数是一个字符串值,表示测试的名称,在本例中为'should be false'。第二个参数是一个函数,即测试本身。在这个函数内部,我们使用了Jest的expect函数,它返回一个可以被称为匹配器进行评估的值。在这种情况下,匹配器是toBeFalsy。因此,这个测试期望true应该是false,显然不符合实际情况,所以这个测试应该失败。运行npm test并将此文件放置在相应位置将会运行Jest,并显示我们的测试结果,在以下截图中可见:

(控制台输出显示 Jest 运行失败的测试)
在这里,我们可以看到使用ts-jest进行第一次测试运行的结果。首先要注意的是整个测试运行失败了,并且Jest告诉我们哪个测试失败了,以及它失败的具体位置。我们可以看到失败的测试位于一个名为hello_jest_spec.ts的文件中,该测试本身被命名为“should be false”,并且expect函数接收到了一个true值,而它期望得到一个false值。我们还可以看到导致错误的代码片段。
虽然对于一个单独的失败测试来说,这可能是很多信息,但请记住,在一个成熟的应用程序中,一次测试运行可能会有数百甚至数千个单元测试。当尝试修复失败的测试时,了解哪个测试失败、在哪个文件中、期望值是什么以及具体导致错误的代码都是非常宝贵的时间节省者。
继续遵循测试驱动开发范式,我们现在应该编写一些代码使得这个测试通过,如下所示:
1 test('should be false', () => { 2 expect(false).toBeFalsy(); 3 });
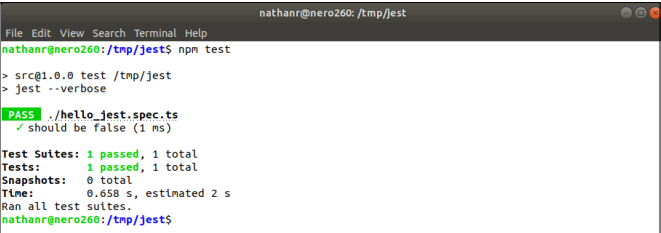
在这里,我们已经将传递给expect函数的值从true改为false。因此,就像阅读一句话一样阅读测试代码,这个测试表明"我们期望false的值是false",而实际上它确实是如此。因此我们的测试运行将通过,如下面的截图所示:

(命令行输出显示了一个成功的Jest测试运行)
在这里,我们可以看到一个成功的测试运行的结果。Jest会通过在每个测试旁边标记绿色勾号来显示我们运行了哪些测试。我们还可以获得有关运行了多少个测试套件、运行了多少个测试以及整个测试运行花费了多长时间的信息。




