使用ASP.NET Core和ImageSharp上传图像并调整其大小
在将我们的Web应用程序迁移到ASP.NET Core时,我不得不为用户找到一种新的方式来上传和调整个人资料照片。 我们在ASP.NET MVC中使用了WebImage类,但不幸的是,Core中没有该类。 在这篇文章中,我将向您展示如何使用ASP.NET Core和ImageSharp库中的文件支持解决该问题。

使用ASP.NET Core和ImageSharp上传图像并调整其大小
我们面对现实吧。 虽然 ASP.NET Core 已经是一个不错的 web 框架,但是仍然缺少一些东西(或者故意遗漏以便为其他选择腾出空间)。 调整图像的大小就是这样一个功能 .Net 中的 WebImage 类是一个相当令人印象深刻的小帮助器,当需要允许用户上传、图像处理等时,它可以满足大多数需求。 但是正如前面提到的,WebImage 还没有移植到 ASP.NET Core 。
让我们先来看看 ASP.NET Core 中的文件上传。 为了实现一些后端,我将首先创建一个简单的客户端:
<form enctype="multipart/form-data" method="post" action="/home/upload"> <input type="file" name="file" /> <input type="submit" /> </form>
只是一个带有文件选择器(丑陋的)HTML表单:

要将/ home / upload实现为接受文件的操作,可以使用Microsoft.AspNetCore.Http命名空间中提供的IFormFile接口:
1 [HttpPost] 2 public IActionResult Upload(IFormFile file) 3 { 4 // ... 5 return Ok(); 6 }
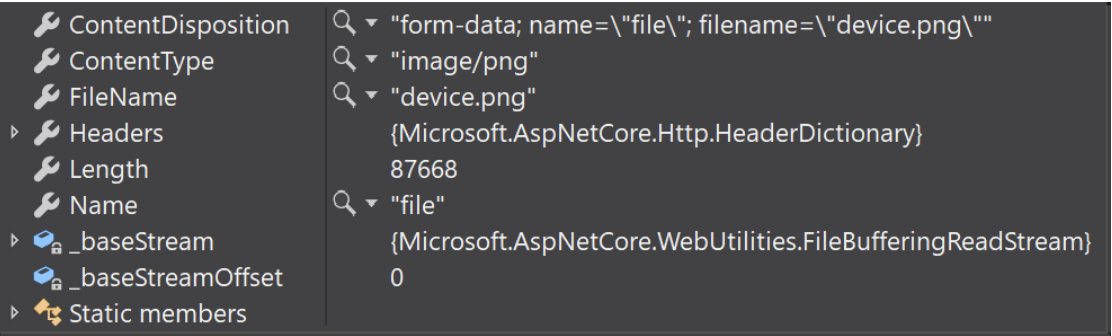
如果将断点放在Upload方法中,则会看到有关所选文件的元数据:

现在是调整大小的部分。 既然我们不再能够访问 WebImage 类,我将安装一个非常棒的替代品 ImageSharp:
Install-Package SixLabors.ImageSharp -IncludePrerelease
ImageSharp目前处于测试阶段,但效果很好。 ImageSharp具有一个Image类,该类在很多方面都类似于WebImage。 它接受发布的文件作为流:
using var image = Image.Load(file.OpenReadStream());
一旦获得图像的实例,就可以使用Mutate方法开始对其进行操作。 对于这篇文章,我想将图像调整为固定大小:
image.Mutate(x => x.Resize(256, 256));
最后,我们可以将图像保存到流或文件中:
image.Save("filename");
同样,使用Image类有很多可能性,因此请查阅文档。
这是完整的Upload方法:
1 [HttpPost] 2 public IActionResult Upload(IFormFile file) 3 { 4 using var image = Image.Load(file.OpenReadStream()); 5 image.Mutate(x => x.Resize(256, 256)); 6 image.Save("..."); 7 return Ok(); 8 }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律