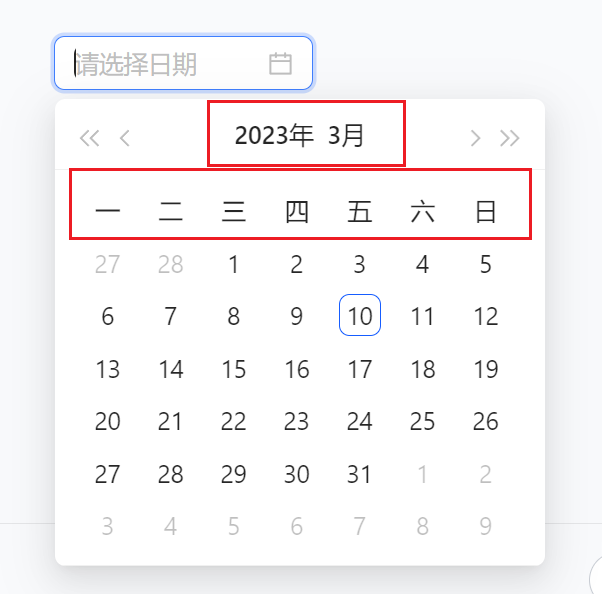
Vue3+vite+antDesign 日历 月份和星期中文显示
<template>
<a-config-provider :locale="locale">
//建议直接包裹在最外层,若果你想全部转换为中文的话
</a-config-provider>
<template>
<script setup>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
const locale = zhCN
dayjs.locale('en');
<script>
一定要注意引用dayjs,不引用dayjs我测试不行