Vue3 reactive的理解
1.什么是reactive?
- reactive是Vue3中提供实现响应式数据的方法.
- 在Vue2中响应式数据是通过defineProperty来实现的.
- 而在Vue3响应式数据是通过ES6的Proxy来实现的
2.reactive注意点
- reactive参数必须是对象(json/arr)
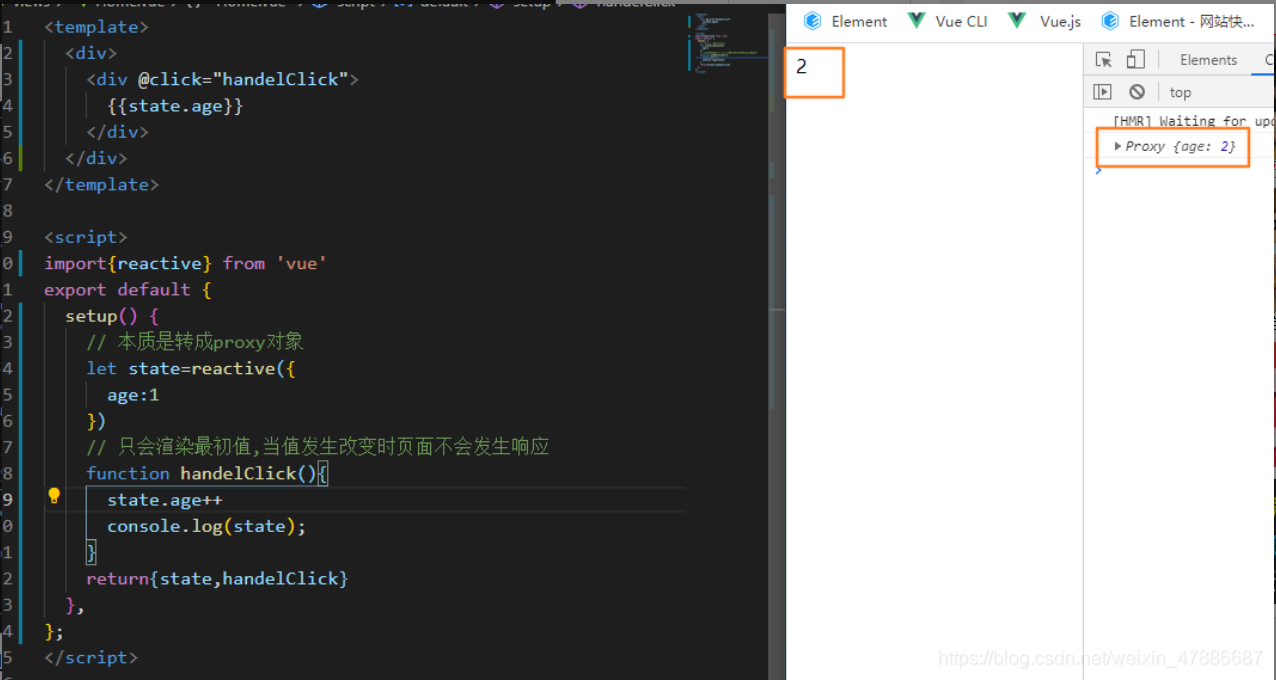
- 如果给reactive传递了其他对象,默认情况下修改对象,界面不会自动更新,如果想更新,可以通过重新赋值的方式.
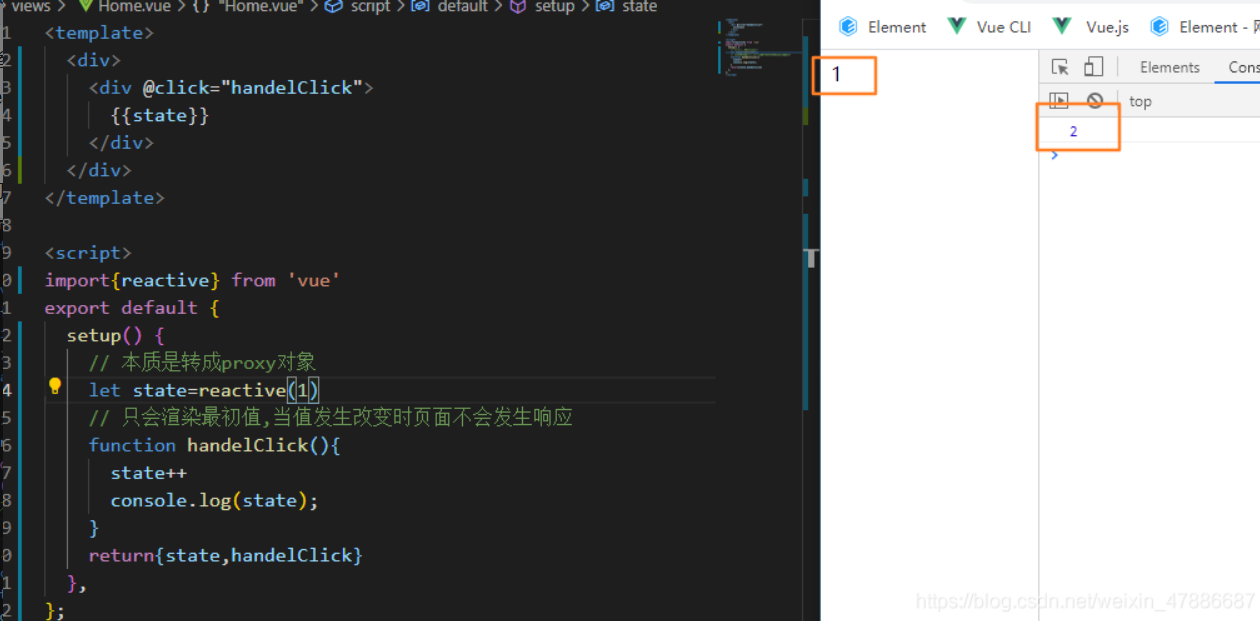
错误示范
- 当传递的是非对象时,页面不会发生响应

正确实例

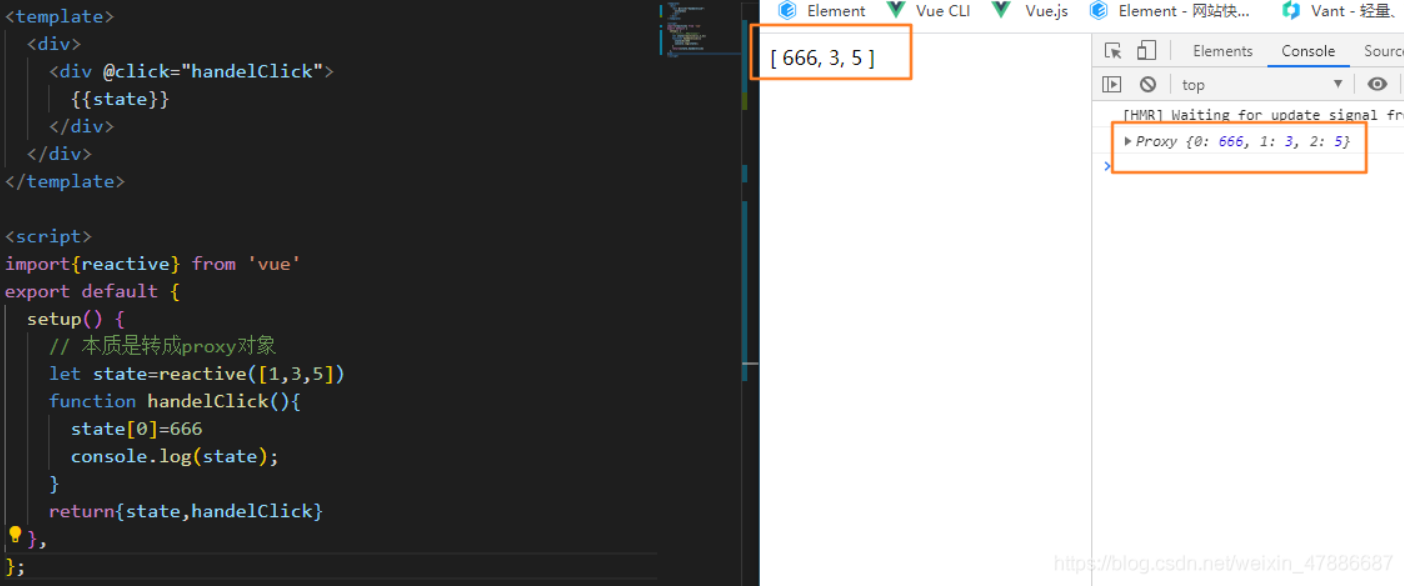
arr正确实例
- 传入数组会转成proxy对象

Vue3笔记 reactive函数
- 作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
- 语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”。
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
|
1
2
3
4
5
6
7
8
9
10
11
|
<template> <img alt="Vue logo" src="./assets/logo.png" /> <h1>一个人的信息</h1> <h1>年龄:{{ p.age }}</h1> <h1>姓名:{{ p.name }}</h1> <h1>工作种类: {{ p.job.type }}</h1> <h1>工作薪水: {{ p.job.salary }}</h1> <h1>爱好: {{ hobby }}</h1> <h1>测试的数据: {{ p.a.b.c }}</h1> <button @click="changeInfo">修改人的信息</button></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<script>import HelloWorld from "./components/HelloWorld.vue";import { ref, reactive } from "vue";export default { name: "App", components: { HelloWorld, }, setup() { let hobby = reactive(["抽烟", "喝酒", "打麻将"]); // 数据 let p = reactive({ name: "张三", age: 19, job: { type: "前端工程师", salary: "20k", }, a: { b: { c: 666666, }, }, hobby: ["抽烟", "喝酒", "打麻将"], }); // 方法 function changeInfo() { console.log(p.job); p.name = "李四"; p.age = 119; p.job.salary = "69k"; p.job.type = "算法工程师"; p.hobby[0] = "学习"; hobby[0] = "学习算法"; } return { p, hobby, changeInfo, }; },};</script> |
总结一下:
- reactive主要是用来操作对象或数组,定义为响应式数据
- 增删改查都可以操作。
- 内部是通过Proxy代理的形式
本文作者:seven&night
本文链接:https://www.cnblogs.com/bisiyuan/p/17168737.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
vue
, JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步