【前端】js实现图片自适应
一、问题分析
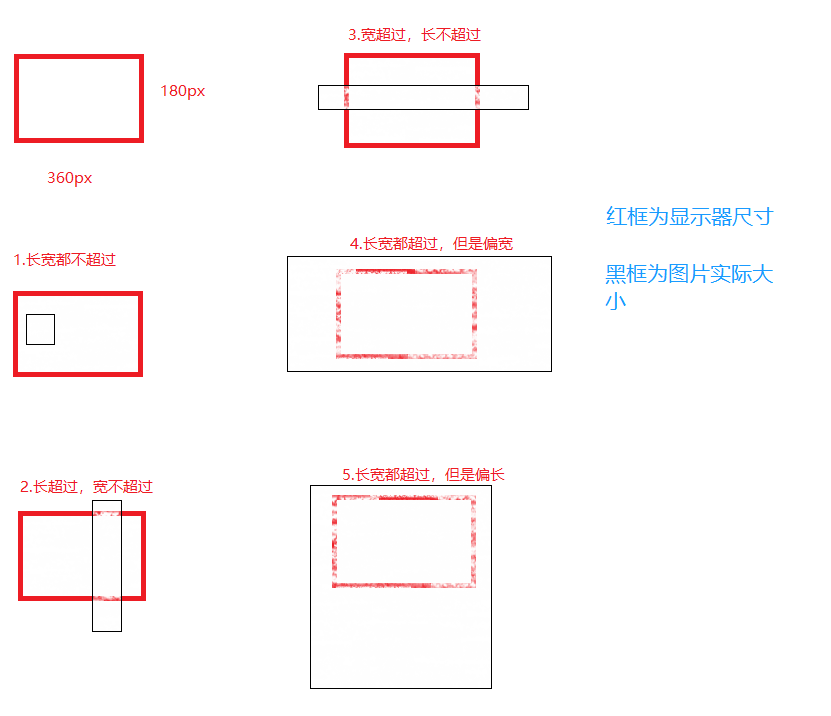
既然要实现图片自适应,那就要对不同的图片尺寸进行分类处理,我最开始是分了5类

对于长宽都不超过的情况 -- 应该不改变图片本身比例
对于长宽都超过的情况 -- 应该是根据图片比例进行缩小,这样才不会扭曲图片,因此同样存在两种情况
二、算法
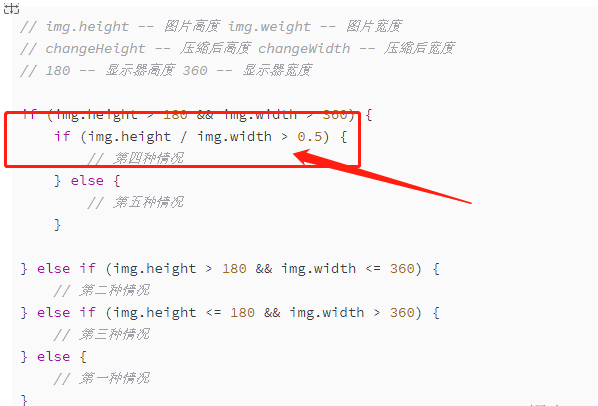
// img.height -- 图片高度 img.weight -- 图片宽度 // changeHeight -- 压缩后高度 changeWidth -- 压缩后宽度 // 180 -- 显示器高度 360 -- 显示器宽度 if (img.height > 180 && img.width > 360) { if (img.height / img.width > 0.5) { // 第四种情况 } else { // 第五种情况 } } else if (img.height > 180 && img.width <= 360) { // 第二种情况 } else if (img.height <= 180 && img.width > 360) { // 第三种情况 } else { // 第一种情况 }
将5种情况的判断条件进行分类讨论后,再讨论其具体实现方法
第一种:高度 = 图片高 宽 = 图片宽
第二种:高 = 显示器高 宽 = 图片宽(压缩后)
(或许有人会有疑问:既然图片宽度没超过,那为什么不直接使用图片宽呢? 因为图片高已经压缩为显示器高了,如果图片宽保持不变,图像绝对会变形,这就涉及到比例了,在进行图片处理的时候,一定不要改变其比例!)
第三种: 高 = 图片高(压缩后) 宽 = 显示器宽
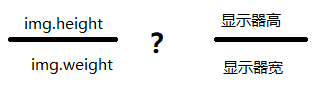
对于四、五种情况,因为长宽都超了,因为再判断图片与显示器关系的同时,也要判断图片自身的关系,就是其比例

这也就是前面写的这块代码了,后面其实就是显示器的比例,通过比例对比,就能知道这个图片相比显示器是偏宽还是偏长

然后我就发现,第四种 和 第三种处理方法是一致的 ,第五种 和 第二种一致,也就是无论另一条边超没超过显示器,都需要按比例缩放,因此代码可以整理如下
三、具体实现
if(img.height > 180 || img.width >360){ if(img.height *2 >img.width){ changeHeight.value = '180px' changeWidth.value = (img.width * 180) / img.height changeWidth.value = parseInt(changeWidth.value) + 'px' } else{ changeHeight.value = (img.height * 360) / img.width changeHeight.value = parseInt(changeHeight.value) + 'px' changeWidth.value = '360px' } } else { changeHeight.value = img.height + 'px' changeWidth.value = img.width + 'px' }
实现中多了两个内容,单位和除数取整
根据css文档可知,需要有单位样式才会起作用

等比例缩放的时候必然会出现一条边的数值为小数,虽然height 和 weight 可以取小数,但是不同浏览器可能会对其有不同解析,为了避免可能出现的问题,提前将其取整。

四、其他问题
(1)如何获取图片长宽?
var img = new Image() img.src = res.resourceUrl img.onload = function () { }
详情如下:
JS快速获取图片宽高的方法_Jensen Wu UED-CSDN博客_js获取图片的宽高
(2)vue如何利用js改变样式
<el-image :style="{ height: changeHeight, width: changeWidth }" ></el-image>

