vue中所有的封装方式总结
如何确定我需要封装呢?
1.复用,如果觉得以后还会用到
2.你觉得方便,别的地方可能也需要用
3.如果不封装,页面代码臃肿的时候
1.封装API
使用场景:业务中最常见最普通的封装
详细在这篇:https://www.cnblogs.com/bisiyuan/p/16358612.html
2.注册全局工具组件
使用场景:想让组件全局可用,尤其是第三方插件使用时
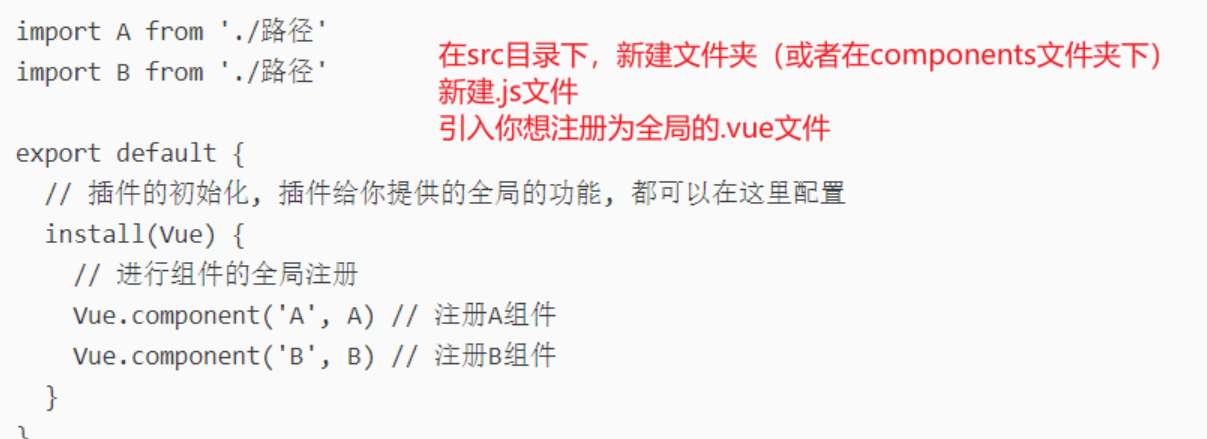
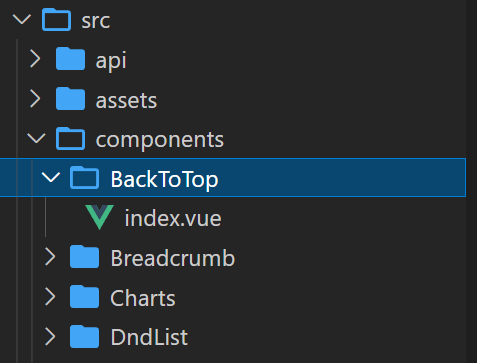
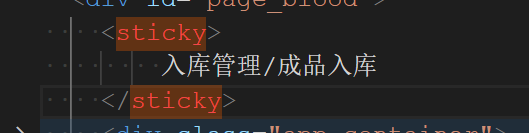
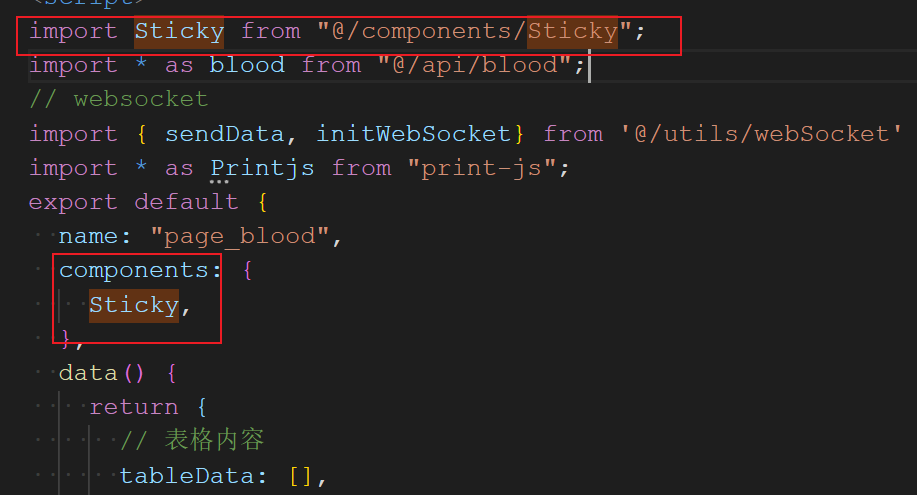
步骤一:


步骤二:

3.封装全局函数
使用场景:有些逻辑处理函数代码量很大,且具有独特功能(如日期处理函数,数组转树函数),可能以后别的地方要用,就封装起来,方便。
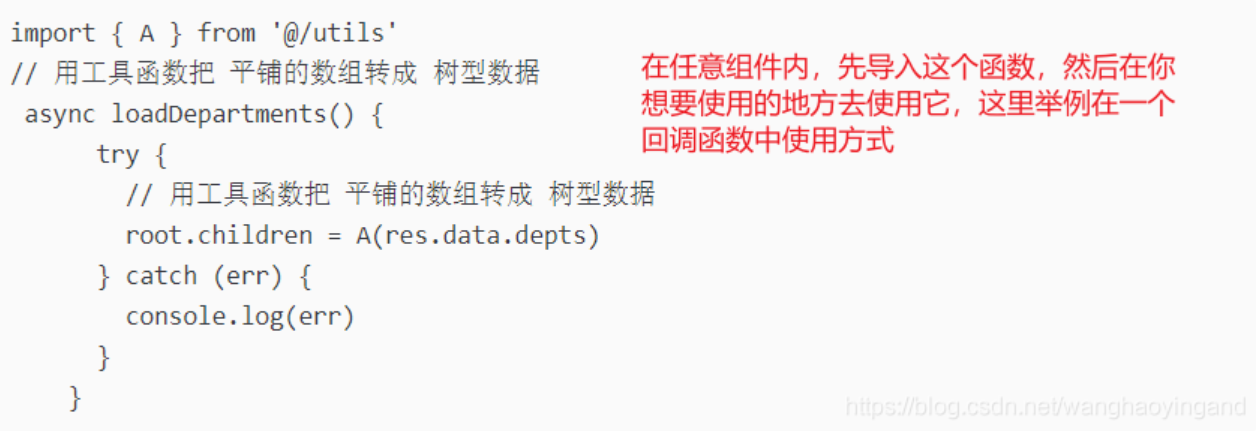
步骤一:


步骤二:



4. 为了减少页面代码量的封装
使用场景:很多,这里以注册路由表举例,理解封装思想
步骤一:

步骤二:



