vue api封装 request.js
import axios from 'axios' import { Message, MessageBox } from 'element-ui' import store from '../store' import { getToken } from '@/utils/auth' // 创建axios实例 const service = axios.create({ baseURL: process.env.VUE_APP_BASE_API, // api的base_url timeout: 50000 // 请求超时时间 }) // request拦截器 service.interceptors.request.use(config => { config.headers['tenantId'] = store.getters.tenantid if (store.getters.token) { config.headers['X-Token'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改 } if (store.getters.isIdentityAuth) { config.headers['Authorization'] = 'Bearer ' + store.getters.oidcAccessToken } return config }, error => { // Do something with request error console.log(error) // for debug Promise.reject(error) }) // respone拦截器 service.interceptors.response.use( response => { /** * code为非200是抛错 可结合自己业务进行修改 */ const res = response.data if (res.code !== 200) { // 50008:非法的token; 50012:其他客户端登录了; 50014:Token 过期了; if (res.code === 50008 || res.code === 50012 || res.code === 50014) { MessageBox.confirm('登录已超时,可以【取消】继续留在该页面,或者【重新登录】', '超时提醒', { confirmButtonText: '重新登录', cancelButtonText: '取消', type: 'warning' }).then(() => { store.dispatch('FedLogOut').then(() => { location.reload()// 为了重新实例化vue-router对象 避免bug }) }) } else { Message({ message: res.message || res.msg, type: 'error', duration: 5 * 1000 }) } return Promise.reject('error') } else { return response.data } }, error => { if(error.response && error.response.status == 400){ //调用远程服务时,前端类型和后端不匹配 var message = '<strong>'+error.response.data.detail +'</strong><br>' //异常信息需要特殊处理一下 var errors = Object.entries(error.response.data.errors).map(([key, value]) => ({key,value})); errors.forEach(item=>{ message +=item.key +":" item.value.forEach(dtl =>{ message +=" " +dtl; }) message +="<br>"; }) Message({ dangerouslyUseHTMLString: true, message: message, type: 'error', duration: 10 * 1000 }) }else{ Message({ message: '请先启动OpenAuth.WebApi,再刷新本页面,异常详情:' + error.message, type: 'error', duration: 10 * 1000 }) } return Promise.reject(error) } ) export default service
1.封装API
使用场景:业务中最常见最普通的封装
步骤一:


步骤二:


一般放在src 下的api 文件夹

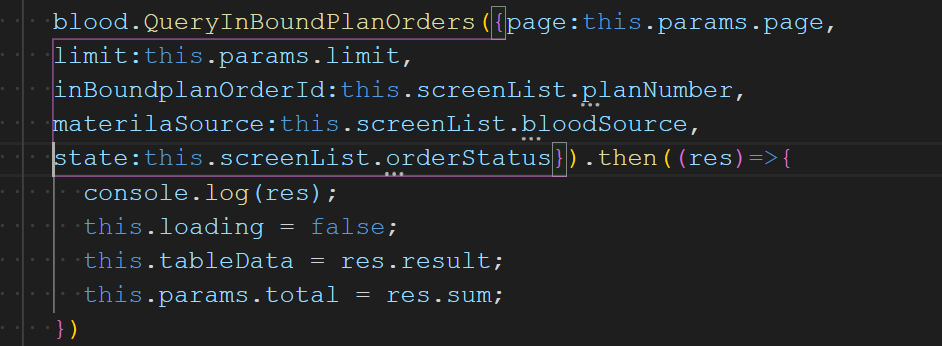
步骤三:



本文作者:seven&night
本文链接:https://www.cnblogs.com/bisiyuan/p/16358612.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用