el-dialog中中使用echarts
1、在dialog中使用open方法
<el-dialog :title="diaTitle" :visible.sync="dialogVisible" @open="open()" > </el-dialog>
2、在定时函数setTimeout中执行方法
open() { const t = this; setTimeout(() => { // 执行echarts画图方法 t.drawLine(); }, 0); }
3、图表宽度自适应(当设置100%无效时)
let ghdlChart = this.$echarts.init(document.getElementById('ghdlEchart')); this.$nextTick(() => {//自适应宽度 ghdlChart.resize(); })
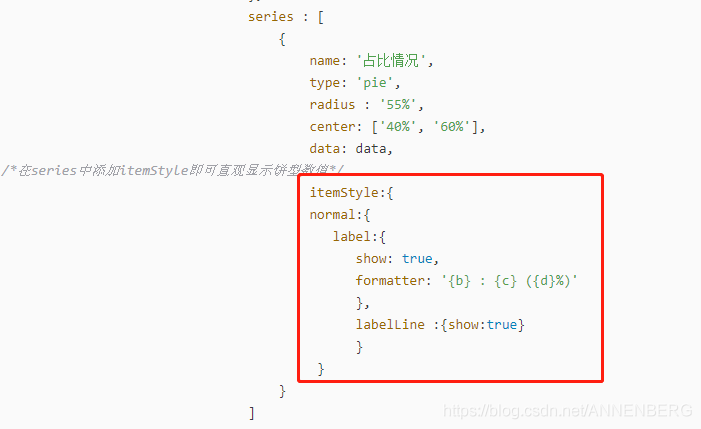
4、饼图直观查看标注