css盒子模型简析
盒子模型分为标准盒子模型和怪异的盒子模型
1.标准的盒模型 (content-box)
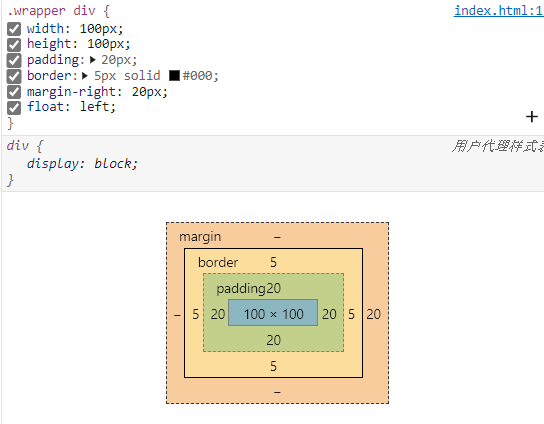
你设置的宽和高(width/height)是内容的部分宽高,所以盒子的实际宽度=内容的宽高+boder+padding


我设置的宽为100px高为100px,是内容的宽高,实际盒子的宽150px高为150px 宽=100px(conttent)+20px(padding)+5*2(border)
所以可以得出:如果你想要的盒子就是宽100px 高为100px的话,就不能再改变盒子的padding和border的值,选用border-box
2.怪异的盒子模型(border-box)
你设置的宽和高(width/height)就是盒子的大小,设置的padding和border不会改变盒子的大小,相反的是内容区的高度会随之而改变


从上面的图可知,只是改变了box-sizing为border-box
设置的宽高都为100px 盒子的padding值20px border值为5px,盒子的宽度没有改变内容的宽度却减小了,变成了50px,下面我继续变大padding可以明显的看见变化

padding为25px border为5px content宽度为40px ,盒子的大小没有变化,还是100px(25*2+40+5*2)

padding为20px border为10px content宽度为40px ,盒子的大小没有变化,还是100px(20*2+40+10*2)



