变量与数据类型
变量
声明
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
同时声明多个变量
同时声明多个变量时,只需要写一个 var/let, 多个变量名之间使用英文逗号隔开。
let age = 10,
name = 'zs',
sex = 2;
特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
var age; console.log(age) |
只声明 没赋值 | undefine |
console.log(age) |
不声明 不赋值 直接使用 | 报错 |
age = 10; console.log (age); |
不声明 只赋值 | 10 |
命名规范
-
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
-
严格区分大小写。var app; 和 var App; 是两个变量
-
不能 以数字开头。 18age 是错误的
-
不能 是关键字、保留字。例如:var、for、while
-
变量名必须有意义。
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
数据类型
分类
JS 把数据类型分为两类:
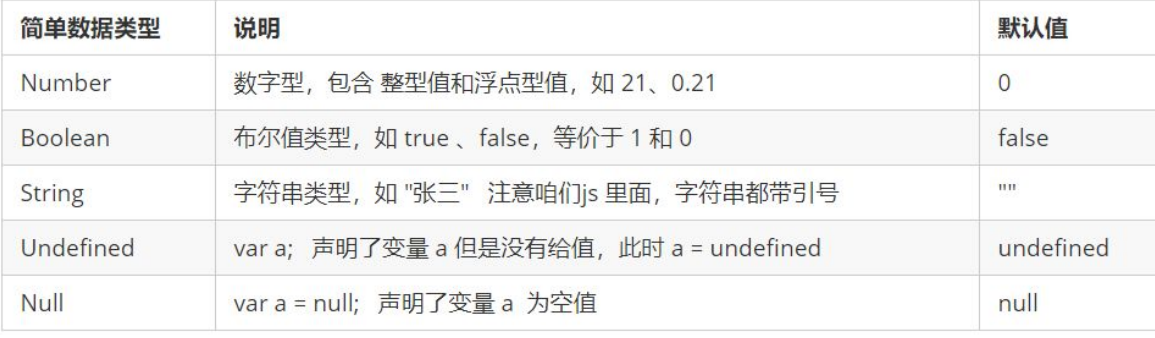
-
简单数据类型
-
Number
-
String
-
Boolean
-
Undefined
-
Null
-
-
复杂数据类型 (object)
- 对象(Object)
- 数组(Array)
- 函数(Function)

数字型Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
现阶段我们只需要记住,在JS中八进制前面加
0,十六进制前面加0x
NaN - 非数字值 、isNaN()
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字、
isNaN用来判断一个变量是否为非数字的类型,非数字返回true,数字返回false
数字可以是数字或者对象
数字可以私有数据进行初始化,就像 x = 123;
JavaScript 数字对象初始化数据, var y = new Number(123);
实例
var x = 123;
var y = new Number(123);
typeof(x) // 返回 Number
typeof(y) // 返回 Object
(x === y) // 为 false,因为 x 是一个数字,y 是一个对象
字符串型 String
布尔型 Boolean
布尔类型有两个值:true 和 false
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
获取变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
转换为字符串
| 方式 | 案例 |
|---|---|
| toString | var num = 1; var str = num.toString; |
| String()强制转换 | String(num) |
| 加号拼接字符串 | num + "" |
转换为数字型(重点)
| 方式 | 案例 |
|---|---|
| parseInt(str) | parseInt('12') |
| parseFloat(str) | parseFloat('12.3') |
| Number(str) | Number('12') |
隐式转换(- * /) |
'12' - 0 '12' * 1 '12' / 1 |
注意隐式转换没有加号,字符串用加号表示拼接字符串
转换为布尔型
Boolean()
-
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
-
其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true


