BOM浏览器对象
BOM概述
什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
BOM 的构成
BOM 比 DOM 更大,它包含 DOM
DOM
- 文档对象模型,DOM 就是把「文档」当做一个「对象」来看待
- DOM 的顶级对象是 document
- DOM 主要学习的是操作页面元素
- DOM 是 W3C 标准规范
BOM
- 浏览器对象模型,把「浏览器」当做一个「对象」来看待
- BOM 的顶级对象是 window
- BOM 学习的是浏览器窗口交互的一些对象
- BOM 是浏览器厂商在各自浏览器上定义的,兼容性较差

Window对象
window 对象是浏览器的顶级对象,它具有双重角色。
-
所有浏览器都支持 window 对象。它表示浏览器窗口。
-
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
-
全局变量是 window 对象的属性。全局函数是 window 对象的方法。在调用的时候可以省略 window,例如alert()、prompt()
注意:window下的一个特殊属性 window.name,所以定义全局变量时不要定义name等关键词
HTML DOM 的 document 也是 window 对象的属性之一:
window.document.getElementById("header");
Window 尺寸
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight- 浏览器窗口的内部高度(包括滚动条)window.innerWidth- 浏览器窗口的内部宽度(包括滚动条)
常用事件
窗口加载事件
window.onload = function(){}
//或者
window.addEventListener("load",function(){});
window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成后触发该事件(包括图像、脚本文件、CSS 文件等)就调用的处理函数。
注意:
-
有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕, 再去执行处理函数。
-
window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准。
-
如果使用 addEventListener 则没有限制
调整窗口大小事件
window.onresize = function(){}
//或
window.addEventListener("resize",function(){});
只要窗口大小发生像素变化,就会触发这个事件。经常利用这个事件完成响应式布局。
定时器
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
- setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
- setTimeout() - 在指定的毫秒数后执行指定代码,只执行一次。
- clearTimeout() /clearInterval() = 停止定时器
window.setTimeout(callback, [延迟的毫秒数]);
window.setInterval(callback, milliseconds);
window.clearTimeout(定时器标识符)
注意:
-
window 可以省略。
-
这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐
-
延迟的毫秒数省略默认是 0。
-
因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
回调函数callback(): 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。本例中时间到了才去调用这个函数
案例
倒计时
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒计时案例</title>
<style>
div {
margin: 100px;
text-align: center;
}
span {
display: inline-block;
width: 30px;
height: 40px;
margin: 0 2px;
background-color: #333333;
text-align: center;
line-height: 40px;
color: #fff;
font-size: 16px;
}
</style>
</head>
<body>
<div>
<span class="hour"></span>
<span class="minute"></span>
<span class="second"></span>
</div>
<script>
let hour = document.querySelector('.hour');
let minute = document.querySelector('.minute');
let second = document.querySelector('.second');
//获取时分秒
function getTime() {
let now = new Date();
let inputTime = new Date('2021-07-10 24:00:00');
let interval = (inputTime - now) / 1000
let h = parseInt(interval / 60 / 60 % 24)
let m = parseInt(interval / 60 % 60)
let s = parseInt(interval % 60)
hour.innerHTML = h
minute.innerHTML = m
second.innerHTML = s
}
getTime() //刷新页面时直接显示时间,无需等定时器
setInterval(getTime,1000) //定时器
</script>
</body>
</html>
发送短信
<body>
手机号码: <input type="number"><button>发送</button>
<script>
let btn = document.querySelector('button');
btn.addEventListener('click',function () {
let left = 5
let timer = setInterval(function () {
if (left == 0) {
//停止定时器
clearInterval(timer)
btn.disabled = false
btn.innerHTML = '发送'
} else {
btn.disabled = true
btn.innerHTML = `还剩${left}秒`
left--
}
}, 1000)
})
</script>
</body>
this
this指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
window- 全局作用域或者普通函数中this指向全局对象window。注意定时器里面的this也指向window- 方法调用者 - 方法中的this,谁调用这个方法this就指向谁
- 构造函数中this指向构造函数的实例
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
// btn.onclick = function() {
// console.log(this); // this指向的是btn这个按钮对象
// }
btn.addEventListener('click', function() {
console.log(this); // this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
js执行机制
问题引入
以下代码执行结果是什么
console.log(1);
setTimeout(function () {
console.log(3);
}, 0);
console.log(2);
结果是:123
为什么定时器的时间设为0还是后执行呢,这是因为JS执行机制中存在异步执行
同步和异步
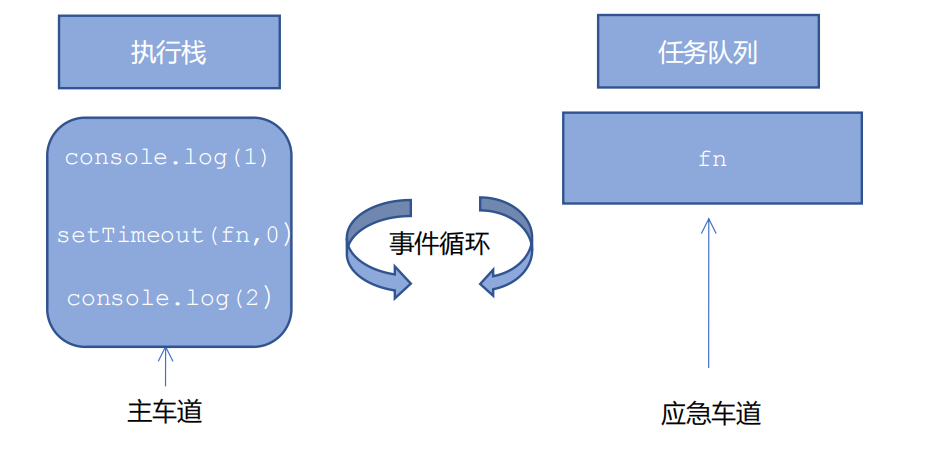
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS 的异步是通过回调函数实现的。一般而言,异步任务有以下三种类型:
-
普通事件,如 click、resize 等
-
资源加载,如 load、error 等
-
定时器,包括 setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。
执行顺序
-
先执行执行栈中的同步任务。
-
异步任务(回调函数)放入任务队列中。
-
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

console.log(1);
document.onclick = function() {
console.log('click');
}
console.log(2);
setTimeout(function() {
console.log(3)
}, 3000)
//执行结果:1 2 click 3
事件循环

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( event loop)
location 对象
Location 对象包含有关当前 URL 的信息。Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
注意: 没有应用于Location对象的公开标准,不过所有浏览器都支持该对象。
URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
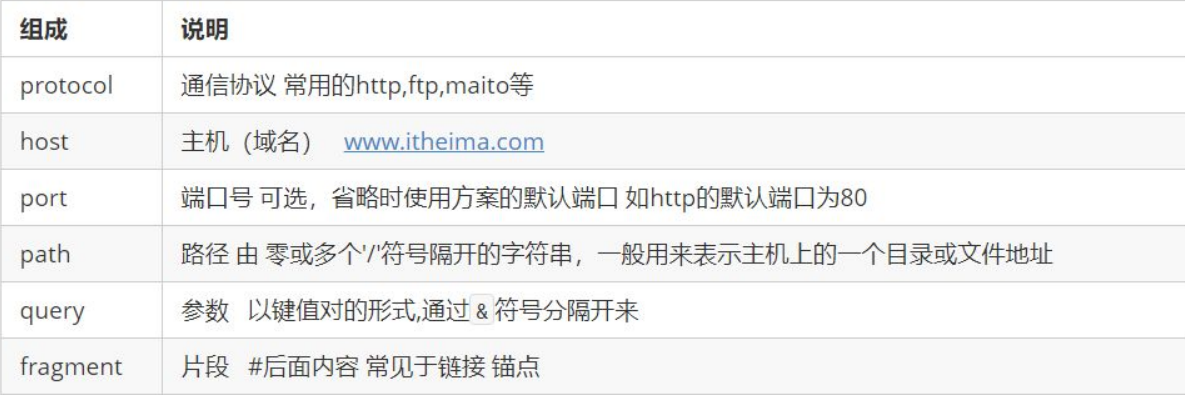
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link

location对象使用
Location 对象属性
| 属性 | 描述 |
|---|---|
| hash | 返回一个URL的锚部分 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分 |
其中href和search属性是最常用的两个,重点掌握
Location 对象方法
| 方法 | 说明 |
|---|---|
| assign() | 载入一个新的文档,也称为重定向,可以回退上一个页面 |
| reload() | 重新载入当前文档,相当于Ctrl + F5 |
| replace() | 用新的文档替换当前文档,不能回退到上一个页面 |
案例
//5秒之后跳转到某个页面
<button>点我跳转</button>
<script>
let btn = document.querySelector('button');
btn.addEventListener('click',function () {
let left = 5
let timer = setInterval(function () {
if (left == 0) {
clearInterval(timer)
//window可以省略
window.location.href = 'https://www.runoob.com/jsref/obj-location.html'
} else {
btn.innerHTML = `还剩${left}s跳转`
left--
}
},1000)
})
</script>
Navigator 对象
Navigator 对象包含有关浏览器的信息。我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
 注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
下面前端代码可以判断用户那个终端打开页面,实现跳转。使用时复制粘贴即可
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
//手机客户端
} else {
//电脑pc端
}
Navigator 对象属性
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |


