js之变量与数据类型
变量
声明
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
同时声明多个变量
同时声明多个变量时,只需要写一个 var/let, 多个变量名之间使用英文逗号隔开。
let age = 10,
name = 'zs',
sex = 2;
特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
var age; console.log(age) |
只声明 没赋值 | undefine |
console.log(age) |
不声明 不赋值 直接使用 | 报错 |
age = 10; console.log (age); |
不声明 只赋值 | 10 |
命名规范
-
由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
-
严格区分大小写。var app; 和 var App; 是两个变量
-
不能 以数字开头。 18age 是错误的
-
不能 是关键字、保留字。例如:var、for、while
-
变量名必须有意义。
-
遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:👇
全局变量局部变量
「全局变量」在全局作用域下声明的变量(在函数外部定义的变量)
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内不使用var声明的变量也是全局变量(不建议使用)。例
str = 'a',省略了关键字,默认全局变量
「局部变量」在局部作用域下声明的变量(在函数内部定义的变量)
- 局部变量只能在函数内部使用
- 在函数内部 var声明的变量是局部变量
- 函数的形参实际上就是局部变量
「全局变量和局部变量的区别」
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会销毁,因此比较占内存局部变量:旨在函数内部使用,当其所在的代码块被执行时,才会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间。
作用域链
「作用域链」如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;根据[内部函数可以访问外部函数变量] 的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链。
function f1() {
var num = 123;
function f2() {
console.log( num );
}
f2();
}
var num = 456;
f1();
/*
打印结果:123
*/
作用域链采取
就近原则的方式来查找变量最终的值
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 4
console.log(b); //b的值 '22'
}
}
}
fn1();
变量预解析(变量提升)
「预解析相关概念」JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步: 「预解析相关概念」JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步: 预解析和代码执行。
- 「预解析」在当前作用域下,JS代码执行之前,浏览器会默认把带有 var 和 function声明的变量在内存中进行提前声明或定义。
- 「代码执行」从上往下执行JS语句
预解析会把变量和函数的声明在代码执行之前完成,预解析也叫做变量、函数提升。
「变量预解析(变量提升)」 变量的声明会被提升到当前作用域的最上面,变量的赋值不提升。
- 「预解析」在当前作用域下,JS代码执行之前,浏览器会默认把带有 var 和 function声明的变量在内存中进行提前声明或定义。
- 「代码执行」从上往下执行JS语句
预解析会把变量和函数的声明在代码执行之前完成,预解析也叫做变量、函数提升。
「变量预解析(变量提升)」 变量的声明会被提升到当前作用域的最上面,变量的赋值不提升。
例
console.log(num); // 结果是多少?
var num = 10; // ?
//相当于
var num;
console.log(num);// 结果是 undefined
num = 10;
//结果:undefined
注意:变量提升只提升声明,不提升赋值。
「函数预解析(函数提升)」 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn();
function fn() {
console.log('打印');
}
//相当于
function fn() {
console.log('打印');
}
fn();
// 结果: 控制台打印字符串 --- "打印"
注意: 函数声明代表函数整体,函数名代表整个函数,所以函数提升后,函数并没有被调用!
「函数表达式声明函数问题」
// 函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用
fn();
var fn = function(){
console.log("想不到吧");
}
//相当于
var fn;
fn();
fn = function(){
console.log("想不到吧");
}
//结果:报错提示 "fn is not a function"
//预解析案例1
var num = 10;
fun();
function fun(){
console.log(num);
var num = 20;
}
// 相当于执行了以下操作
var num;
function fun(){
var num;
console.log(num);
num = 20;
}
num = 10;
fun();
//结果打印 undefined
//预解析案例2
var a = 18;
f1();
function f1(){
var b = 9;
console.log(a);
console.log(b);
var a = '123';
}
// 相当于执行了以下操作
var a;
function f1(){
var b;
var a;
b = 9;
console.log(a);
console.log(b);
a = '123';
}
a = 18;
f1();
//结果为 undefined 9
// 预解析案例3
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
//相当于执行了以下操作
function f1() {
var a;
a = b = c = 9; //相当于 var a = 9; b=9; c=9; b和c 直接赋值,没有var声明,当全局变量看。
console.log(a);
console.log(b);
console.log(c);
}
f1();
console.log(c);
console.log(b);
console.log(a);
//结果为 9 9 9 9 9 "报错--a is not defined"
//本例注意区分 集体声明 var a = 9,b = 9, c = 9; 逗号隔开
数据类型
分类
JS 把数据类型分为两类:
-
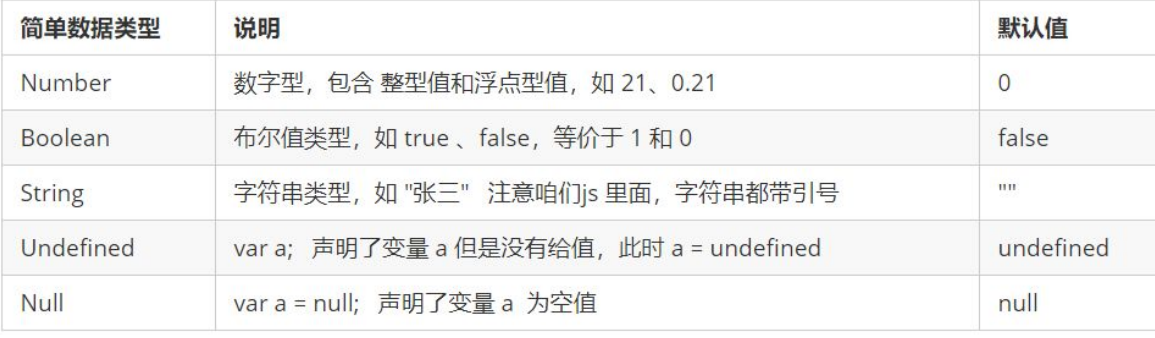
简单数据类型
-
Number
-
String
-
Boolean
-
Undefined
-
Null
-
-
复杂数据类型 (object)
- 对象(Object)
- 数组(Array)
- 函数(Function)

数字型Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
现阶段我们只需要记住,在JS中八进制前面加
0,十六进制前面加0x
NaN - 非数字值 、isNaN()
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字、
isNaN用来判断一个变量是否为非数字的类型,非数字返回true,数字返回false
数字可以是数字或者对象
数字可以私有数据进行初始化,就像 x = 123;
JavaScript 数字对象初始化数据, var y = new Number(123);
实例
var x = 123;
var y = new Number(123);
typeof(x) // 返回 Number
typeof(y) // 返回 Object
(x === y) // 为 false,因为 x 是一个数字,y 是一个对象
字符串型 String
布尔型 Boolean
布尔类型有两个值:true 和 false
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
获取变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
转换为字符串
| 方式 | 案例 |
|---|---|
| toString | var num = 1; var str = num.toString; |
| String()强制转换 | String(num) |
| 加号拼接字符串 | num + "" |
转换为数字型(重点)
| 方式 | 案例 |
|---|---|
| parseInt(str) | parseInt('12') |
| parseFloat(str) | parseFloat('12.3') |
| Number(str) | Number('12') |
隐式转换(- * /) |
'12' - 0 '12' * 1 '12' / 1 |
注意隐式转换没有加号,字符串用加号表示拼接字符串
转换为布尔型
Boolean()
-
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
-
其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true


