初识JavaScript
JavaScript 是什么
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 现在也可以基于 Node.js 技术进行服务器端编程
JavaScript 的作用
-
表单动态校验(密码强度检测) ( JS 产生最初的目的 )
-
网页特效
-
服务端开发(Node.js)
-
桌面程序(Electron)
-
App(Cordova)
-
控制硬件-物联网(Ruff)
-
游戏开发(cocos2d-js)
HTML/CSS/JS 的关系
-
HTML 决定网页结构和内容( 决定看到什么 ),相当于人的身体
-
CSS 决定网页呈现给用户的模样( 决定好不好看 ),相当于给人穿衣服、化妆
-
js实现业务逻辑和页面控制( 决定功能 ),相当于人的各种动作
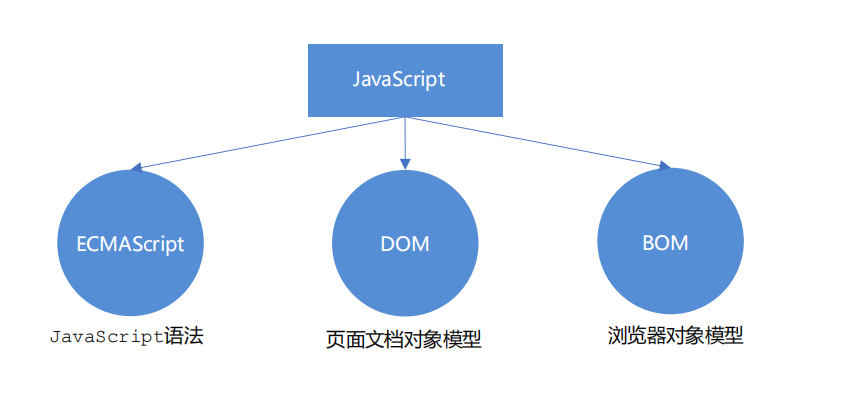
js组成

- ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
- 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
- BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
js引入方式
行内式 JS
<input type="button" value="点我试试" onclick="alert('Hello World')" />
-
可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
-
注意单双引号的使用:在HTML中我们推荐使用双引号,JS 中我们推荐使用单引号
-
可读性差, 在html中编写JS大量代码时,不方便阅读;
-
引号易错,引号多层嵌套匹配时,非常容易弄混;
内嵌 JS
在script标签中编写js代码
<script>
alert('Hello World~!');
</script>
- 一般把
script标签放在body后
外部 JS文件
<script src="my.js"></script>
-
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
-
引用外部 JS文件的 script 标签中间不可以写代码
-
适合于JS 代码量比较大的情况
JavaScript 输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:



