css定位
为什么需要定位
提问: 以下情况使用标准流或者浮动能实现吗?
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的。
以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
- 定位模式用于指定一个元素在文档中的定位方式。
- 边偏移则决定了该元素的最终位置。
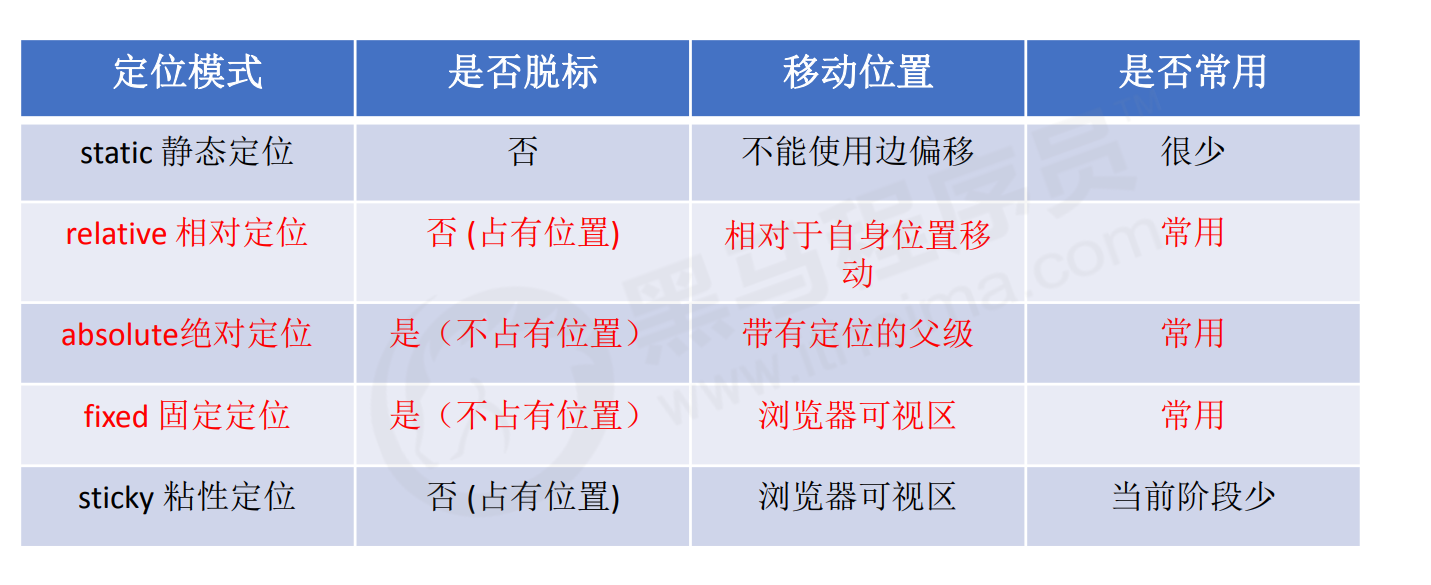
定位模式
| 属性 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。
| 属性 | 值 | 描述 |
|---|---|---|
| top | auto length % inherit |
定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| bottom | auto length % inherit |
定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | auto length % inherit |
定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| right | auto length % inherit |
定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
定位模式
静态定位
静态定位是元素的默认定位方式,无定位的意思。
语法
选择器 { position: static; }
静态定位按照标准流特性摆放位置,它没有边偏移 ,在布局时很少用到
相对定位
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)
语法:
选择器 { position: relative; }
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
- 原来标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。 因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
绝对定位
绝对定位是元素在移动位置的时候,是相对于它祖先元素的。
语法:
选择器 { position: absolute; }
绝对定位的特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为参照物定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位的祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标) 所以绝对定位是脱离标准流的。
子绝父相
问题:绝对定位和相对定位到底有什么使用场景呢? 为什么说相对定位给绝对定位当爹的呢?
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。 这个子绝父相太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位来限制绝对定位的子盒子必须在父盒子范围内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位 当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
案例
产品模块的logo:logo为绝对定位,父级盒子为相对定位,可使logo只在父级盒子移动,并且不会影响到后续盒子的布局

固定定位
固定定位是元素固定于浏览器可视区的位置。
主要使用场景: 在浏览器页面滚动时元素的位置不会改变
语法
选择器 { position: fixed; }
固定定位的特点:(务必记住)
-
以浏览器的可视窗口为参照点移动元素。
-
跟父元素没有任何关系
-
不随滚动条滚动。
-
-
固定定位是脱标的,固定定位不再占有原先的位置,其实固定定位也可以看做是一种特殊的绝对定位
固定定位小技巧: 固定在版心右侧位置。
①让固定定位的盒子 left: 50%.,走到浏览器可视区(也可以看做版心) 的一半位置。
②设置固定定位的盒子 margin-left为版心宽度的一半距离,就可以让固定定位的盒子贴着版心右侧对齐了。
粘性定位 sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合
语法
选择器 { position: sticky; top: 10px; }
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
总结

一定记住 相对定位、固定定位、绝对定位的几个重点:
- 是否占有位置(脱标否)
- 以谁为基准点移动位置。
- 学习定位重点学会子绝父相。
定位叠放次序
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序 (z轴)
语法:
选择器 { z-index: 数字; }
-
数值可以是正整数、负整数或 0, 默认是 auto。数值越大,盒子越靠上
-
如果属性值相同,则按照书写顺序,后来者居上
-
数字后面不能加单位
-
只有定位的盒子才有 z-index 属性
属性值
| 值 | 描述 |
|---|---|
| auto | 默认。堆叠顺序与父元素相等。 |
| number | 设置元素的堆叠顺序。 |
| inherit | 规定应该从父元素继承 z-index 属性的值。 |
拓展
绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。
定位特殊特性
绝对定位和固定定位和浮动类似
-
行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
-
块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题
绝对定位(固定定位)会完全压住盒子
浮动元素只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素