css浮动
浮动
前言
CSS 提供了三种传统布局方式,简单说就是盒子如何进行排列:
- 普通流(标准流)
- 浮动
- 定位
标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
-
块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em 等
以上都是标准流布局,标准流是最基本的布局方式。 这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式)。
为什么需要浮动
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.。
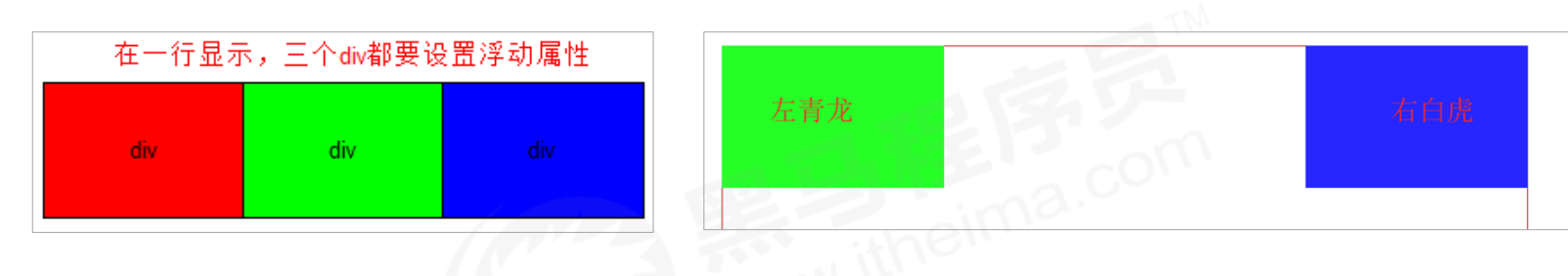
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
语法
选择器 { float: 属性值; }
属性
| 属性 | 描述 | 值 |
|---|---|---|
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit |
浮动的特点
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
- 浮动元素会脱离标准流(脱标)
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性.
脱离标准普通流
这也是浮动(float)元素的最重要特性
- 脱离标准普通流的控制(浮)移动到指定位置(动),漂浮在标准流的上方,俗称脱标
- 浮动的盒子不再保留原先的位置
排列方式
如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列

注意: 浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会挤到下一行对齐。
具有行内块元素特性
浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性
- 块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
浮动布局注意点
1、浮动元素经常和标准流父级搭配使用
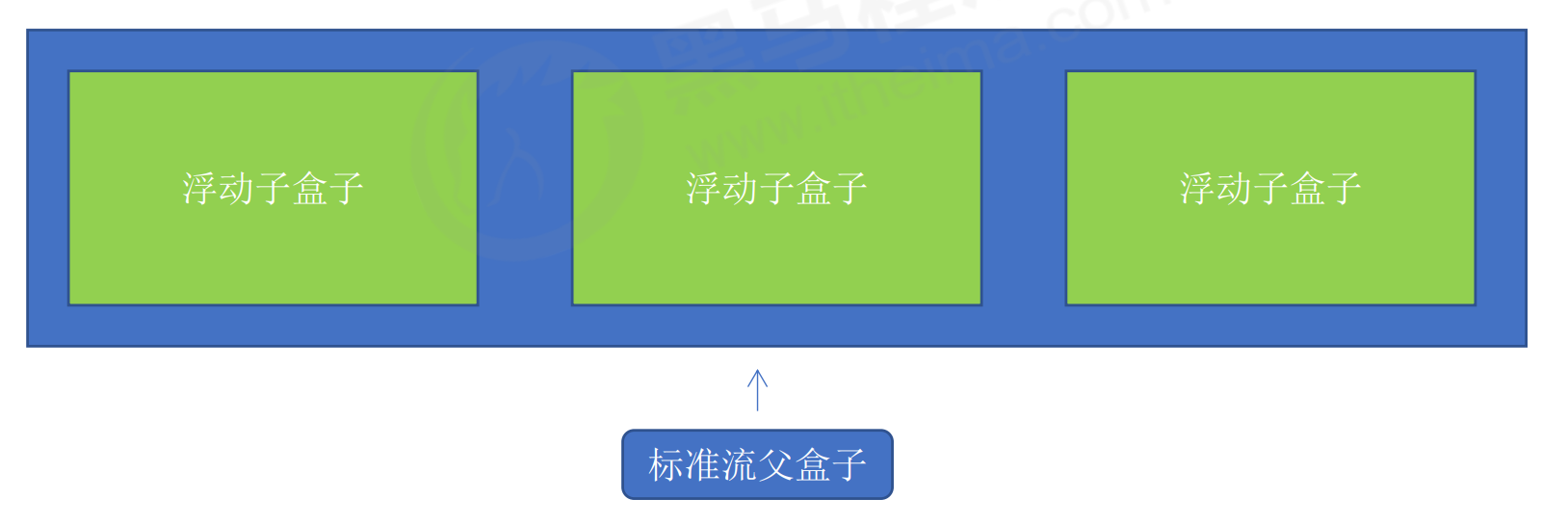
为了约束浮动元素位置,网页布局一般采取的策略是: 先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。 符合网页布局第一准侧。

注意上图若再有一个浮动子盒子,则会挤到下一行,但也会在父盒子的宽度内,即标准流父盒子只能约束浮动子盒子的左右浮动范围
2、一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,为防止引起问题,其他兄弟也应该浮动
3、浮动的盒子只会影响后面的标准流,不会影响前面的标准流.
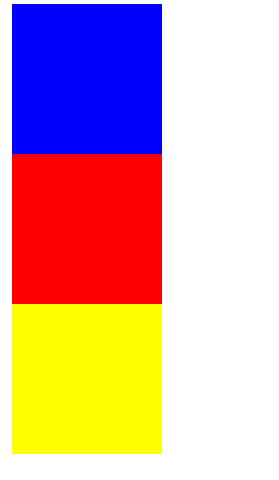
例如有三个盒子

若给蓝色盒子设置浮动,红色盒子会填补蓝色盒子的位置并被蓝色盒子覆盖

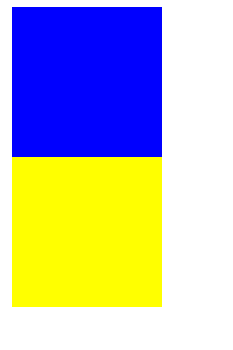
若给红色盒子设置浮动,红色盒子会覆盖蓝色盒子吗,答案是不会的,浮动元素只会影响到后面的标准流元素,即红色盒子虽然脱离了标准流,但还是无法跨越它之前的标准流蓝色盒子,此时黄色盒子会填补红色盒子的位置,被红色盒子覆盖

清除浮动
思考
我们前面浮动元素有一个标准流的父元素, 他们有一个共同的特点,都是有高度的。 但是, 所有的父盒子都必须有高度吗?理想中的状态, 让子盒子撑开父亲。 有多少孩子,我父盒子就有多高。但是不给父盒子高度会有问题…..
为什么要清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。所以它会对后面的元素排版产生影响
什么情况下需要清除浮动:
- 父级元素没有设置高度
- 子级浮动
- 影响下方元素布局
清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
方法
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。 额外标签法会在浮动元素末尾添加一个空的标签。例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
清除浮动本质是? 清除浮动的本质是清除浮动元素脱离标准流造成的影响
清除浮动策略是? 闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
额外标签法? 隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式。 实际工作可能会遇到,但是不常用
父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll ,常用就是hidden属性
:after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加 ,直接复制粘贴下面代码
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}

