css盒子模型
前言
页面布局要学习三大核心, 盒子模型, 浮动 和 定位。 学习好盒子模型能非常好的帮助我们布局页面。
看透网页布局的本质
网页布局过程:
-
先准备好相关的网页元素,网页元素基本都是盒子 Box 。
-
利用 CSS 设置好盒子样式,然后摆放到相应位置。
-
往盒子里面装内容
网页布局的核心本质: 就是利用 CSS 摆盒子。
盒子模型
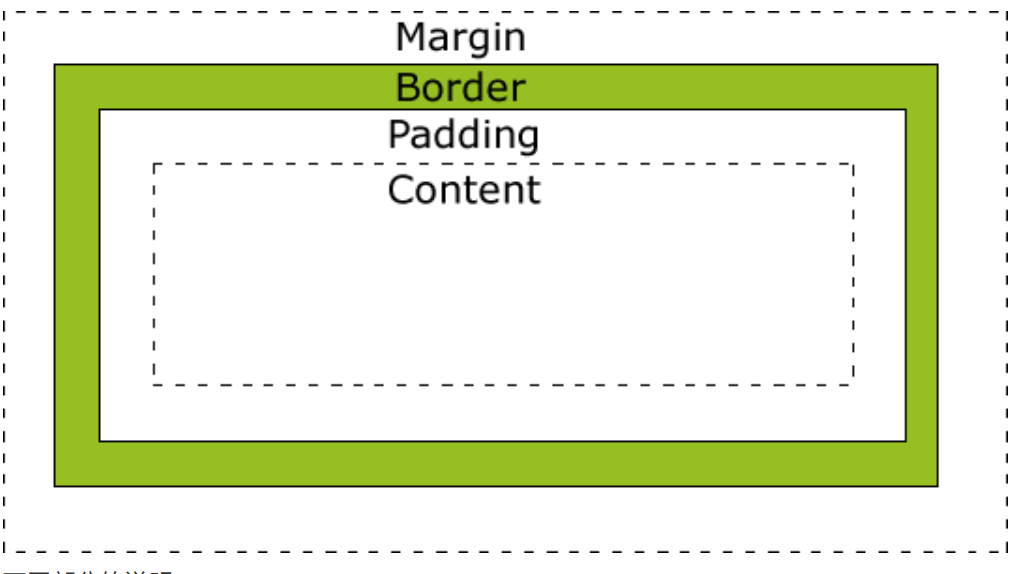
所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质就是封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容

边框(border)
border可以设置元素的边框。边框有三部分组成:
- 边框宽度(粗细)
border-width- 比如2px 或 0.1em
- 边框样式
border-stylenone: 默认无边框dotted: 定义一个点线边框dashed: 定义一个虚线边框solid: 定义实线边框
- 边框颜色
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
border-collapse:collapse;/*表示相邻边框合并在一起*/
边框简写:
border: 1px solid red; /*没有顺序*/
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。border-radius 属性用于设置元素的外边框圆角。
语法
border-radius: length | %;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
- 分开写
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
注意
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
-
测量盒子大小的时候,不量边框.
-
如果测量的时候包含了边框,则需要 width/height 减去边框宽度
<head>
<style>
.box1 {
border: 10px solid blue;
width: 200px;
height: 200px;
;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
此例中边框内容大小为200*200,但盒子实际大小为220*220
内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
属性
| 属性 | 描述 |
|---|---|
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
简写

当我们给盒子指定 padding 值之后,发生了 2 件事情:
-
内容和边框有了距离,添加了内边距。
-
padding影响了盒子实际大小。也就是说,如果盒子已经有了宽度和高度,此时再指定内边框会撑大盒子
如果想要盒子大小不变有两个解决方案
解决方案一
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。padding影响盒子大小也有好处
padding影响盒子大小的好处
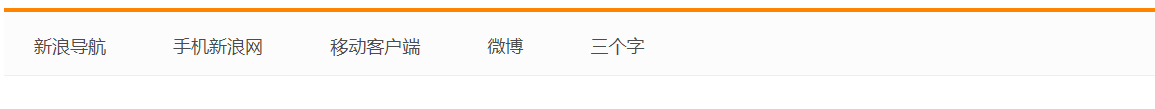
padding内边距可以撑开盒子,我们可以做巧妙的运用.
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适.

<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
/* a属于行内元素 此时必须要转换 行内块元素 */
display: inline-block;
height: 41px;
padding: 0 20px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
解决方案二
盒子本身没有指定width/height属性,盒子的大小继承自父元素,此时padding不会撑开盒子
外边距
围绕在元素边框的空白区域是外边距。简单的说,就是控制盒子和盒子之间的距离。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
.header{ width:960px; margin:0 auto;}
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中则需要给其父元素添加
text-align:center
外边距合并
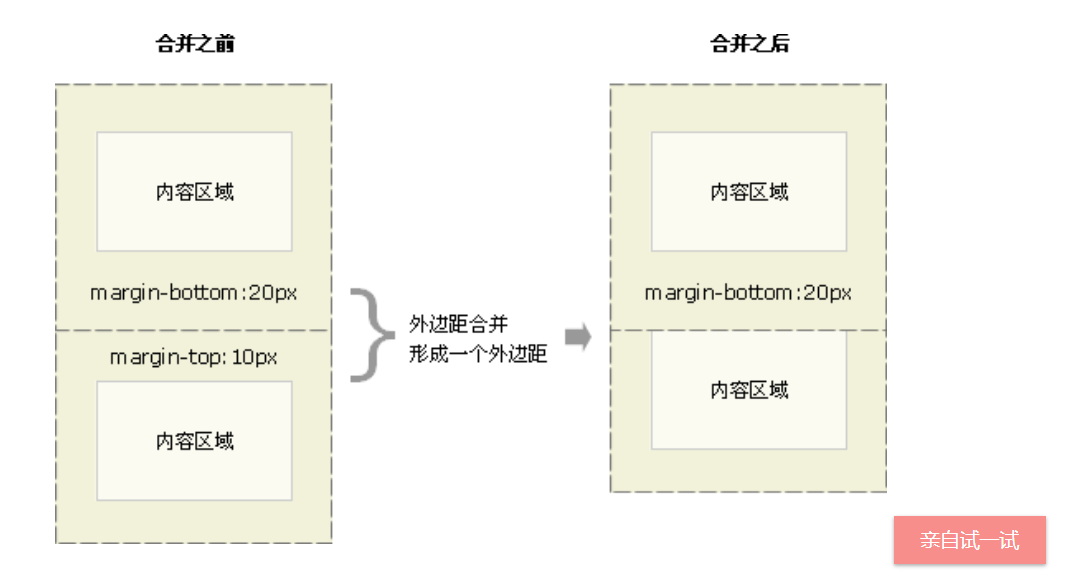
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
1. 相邻块元素垂直外边距的合并
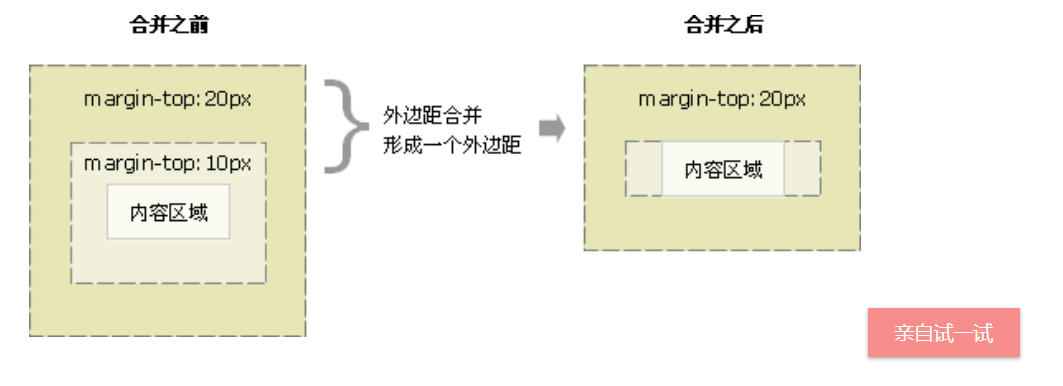
2. 嵌套块元素垂直外边距的塌陷

当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
解决方案
① 可以为父元素定义边框或内边距阻隔外边距的合并。
②可以为父元素添加浮动 overflow:hidden。
盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。参阅 CSS 颜色值。 |
| spread | 可选。阴影的尺寸 |
| inset | 可选。将外部阴影改为内部阴影 |
注意
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列。
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网
页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内
块元素就可以了
案例1:产品模块

<style>
body {
background-color: #F5F5F5; /*页面整体背景色*/
}
.box {
width: 298px;
height: 415px;
background-color: #ffffff; /*产品模块背景色*/
margin: 100px auto; /*水平居中*/
}
.box img {
/*img是行内块元素,可以设置宽度,此时长度等比缩放*/
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
margin-top: 28px;
/*段落没有设置width属性,所以左右内边距不会撑开盒子*/
padding: 0 28px
}
.appraise {
font-size: 12px;
color: #b0b0b0;
margin-top: 20px;
padding: 0 28px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4{
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
a {
color: #333;
text-decoration: none;
}
em {
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
}
</style>
</head>
<div class="box">
<img src="images/img.jpg" alt="加载中">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span> 99.9元</span>
</div>
</div>
案例2:快报

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻快报</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
width: 248px;
height: 163px;
border: 1px solid #333333;
margin: 100px auto;
}
.box1 h3 {
border-bottom: 1px dotted #333333;
height: 32px;
line-height: 32px;
padding-left: 15px;
font-size: 14px;
font-weight: 400;
}
li {
list-style-type: none;
}
.box1 ul li a {
text-decoration: none;
color: #666;
font-size: 12px;
}
.box1 ul {
margin-top: 7px;
}
.box1 ul li {
height: 23px;
line-height: 23px;
padding-left: 20px;
}
</style>
</head>
<body>
<div class="box1">
<h3>品优购快报</h3>
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li>
<li><a href="#">【特惠】爆款耳机5折秒!</a></li>
<li><a href="#">【特惠】9.9元洗100张照片!</a></li>
<li><a href="#">【特惠】长虹智能空调立省1000</a></li>
</ul>
</div>
</body>
</html>

