文字、图片、表单垂直居中
单行文字垂直居中
CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现
解决方案: 让文字的行高line-height等于盒子的高度,就可以让文字在当前盒子内垂直居中
原理
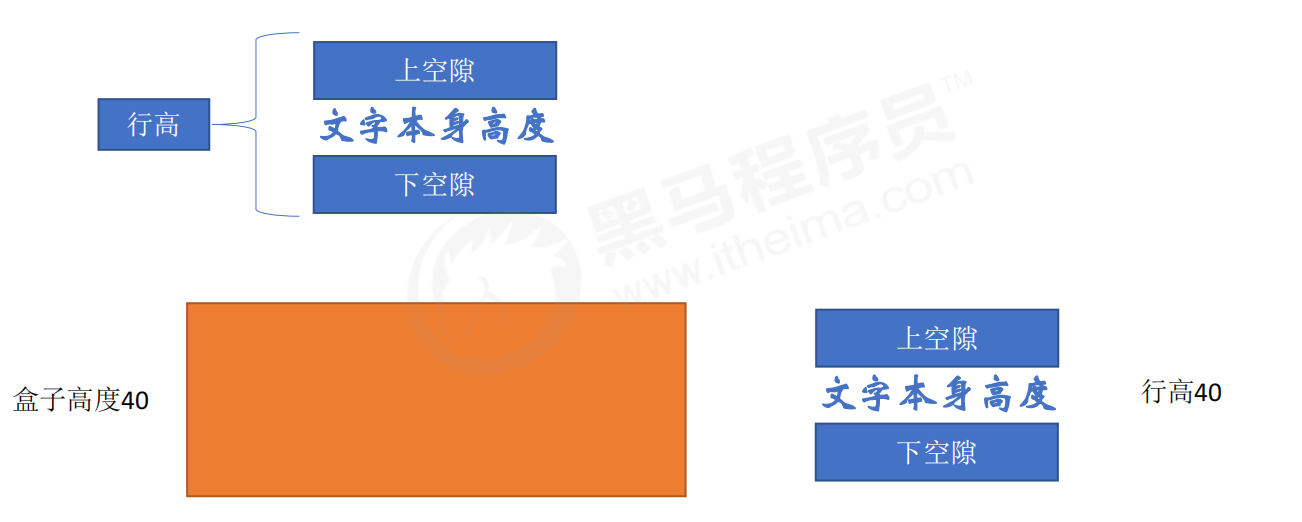
行高 = 上空隙 + 文字本身高度 + 下空隙

当文字的行高等于盒子高度时,行高的上空隙和下空隙把文字挤到中间了.。是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
图片、表单垂直居中
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素和行内块元素有效。
vertical-align : middle
属性值
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 使元素及其后代元素的底部与整行的底部对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | 将元素升高或降低指定的高度,可以是负数。 |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |

应用
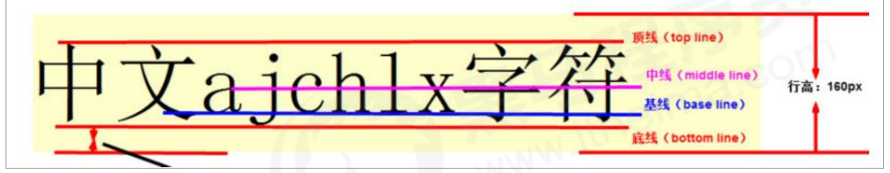
图片、表单和文字对齐,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为middle就可以让文字和图片垂直居中对齐了
img {
vertical-align: middle;
}
解决图片底部默认空白缝隙问题
图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
- 给图片添加
vertical-align:middle | top| bottom等。 (提倡使用的) - 把图片转换为块级元素
display: block

