$router 和 $route的区别
router
router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局对象,他包含了所有的路由以及许多关键的对象和属性。
举例:history对象
$router.push({path:'home'})
本质是向history栈中添加一个路由,在我们看来是 切换路由,但本质是在添加一个history记录
$router.replace({path:'home'});//替换路由,没有历史记录
route
route表示一个当前活跃的路由对象,每一个路由都会有一个route对象,是一个局部的对象,包含name,path,params,query等属性,下面的例子就是一个route对象
{
path: 'table',
name: '讲师列表',
component: () => import('@/views/edu/teacher/list'),
meta: { title: '讲师列表', icon: 'table' }
},
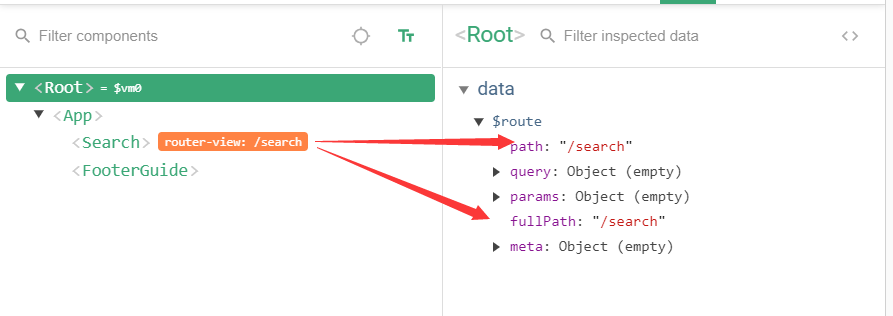
我们可以从vue devtools中看到每个路由对象的不同


从上面的例子中可以看出两者的区别:
$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如"/home/news"。$route.params
对象,包含路由中的动态片段和全匹配片段的键值对$route.query
对象,包含路由中查询参数的键值对。例如,对于/home/news/detail/01?favorite=yes,会得到$route.query.favorite == 'yes'。$route.router
路由规则所属的路由器(以及其所属的组件)。$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
route几个属性涉及到路由参数传递:传送门:路由参数传递
参考文章

