前端调试工具(DevTools)
前端调试工具(DevTools)
开启:F12
布局

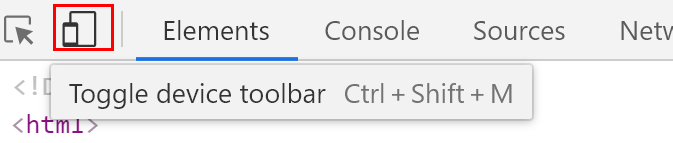
切换PC和移动端

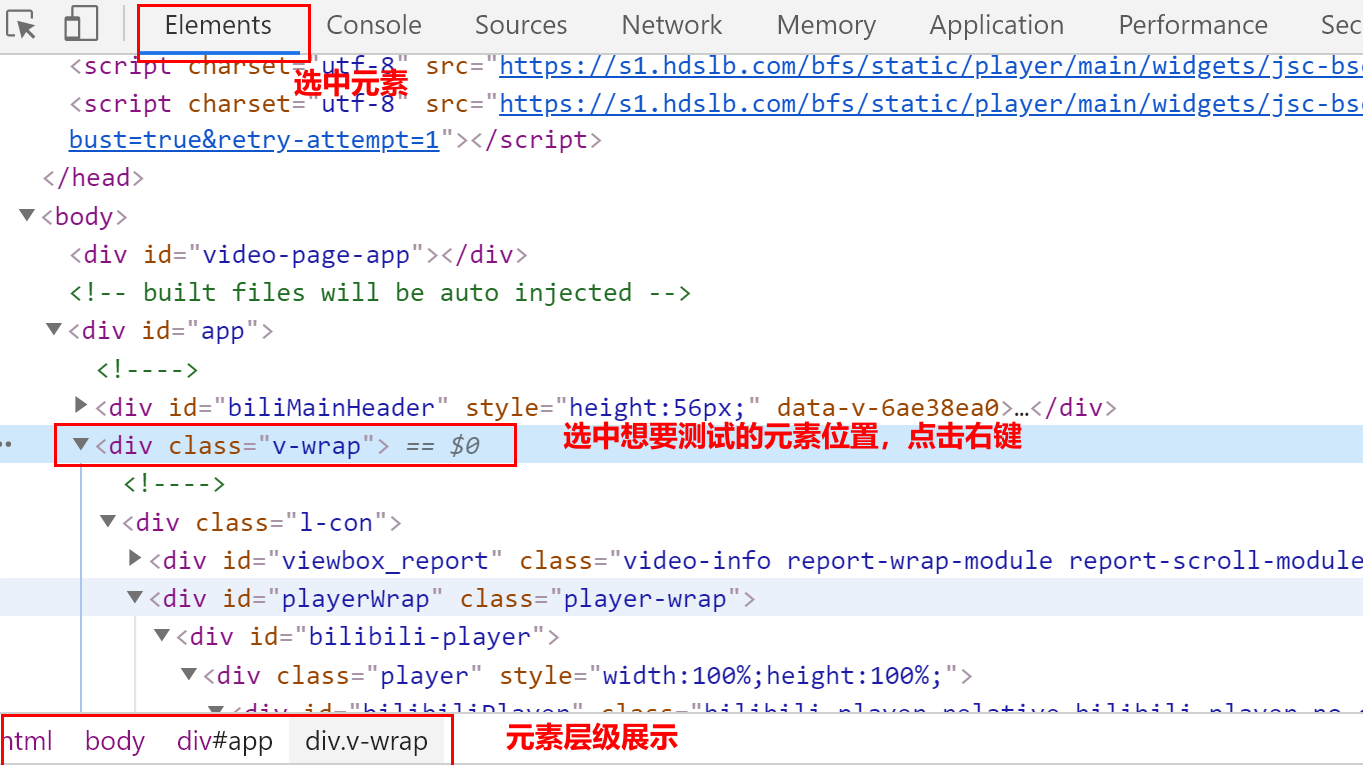
页面元素的快速测试技巧

保持元素的hover等状态:选中当前行点击右键

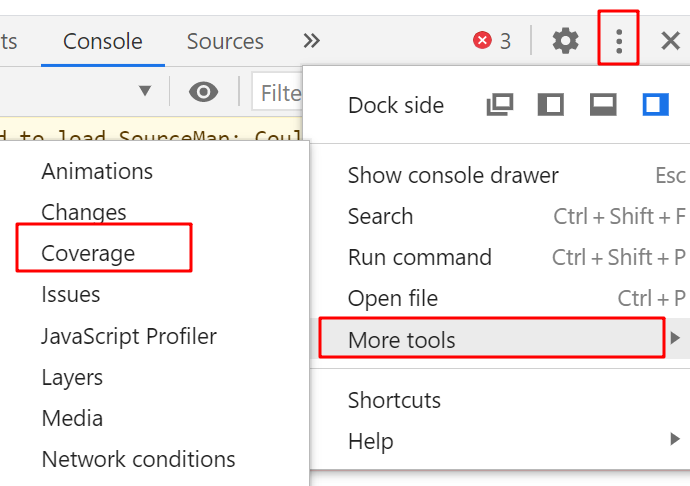
元素状态改变的监控技巧
.assets/2196407-20201108173655128-1202044123.png)
触发断点后元素状态不会再改变,可以在sources里关掉断点,也可以重新右键点击删除断点
样式快速定位、修改
定位:
- 选中相关地方点击右键检查,则会自动跳转到选中元素的样式页面
- 打开检查工点击图片中的箭头,然后去页面中将鼠标悬浮在修改的地方(常用)
.assets/2196407-20201108175139481-1798094921.png)
鼠标点击后定位结束
修改:

- 画横线表示样式被覆盖
- 在检查工具中做的修改不会更新到本地代码,刷新后恢复原状
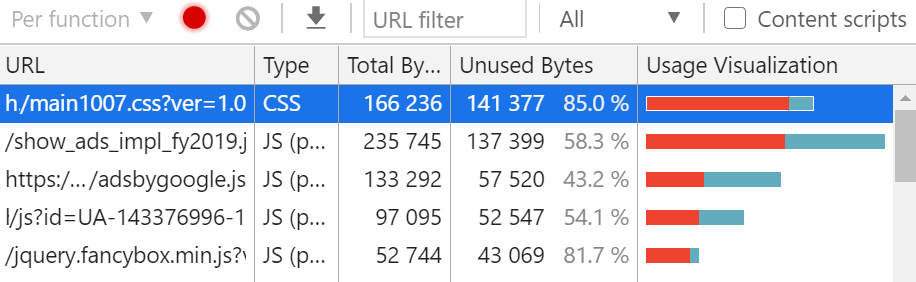
查看脚本使用率


红色部分代表未使用的脚本占比
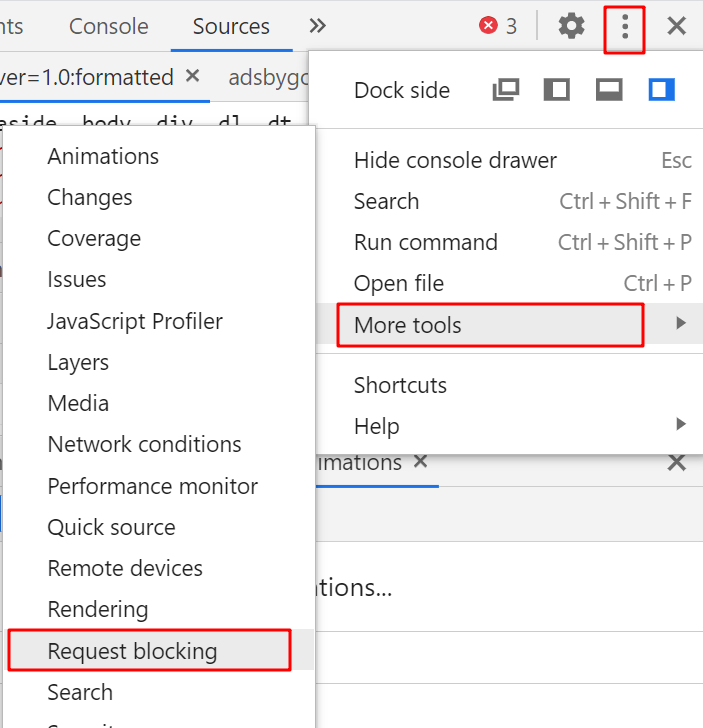
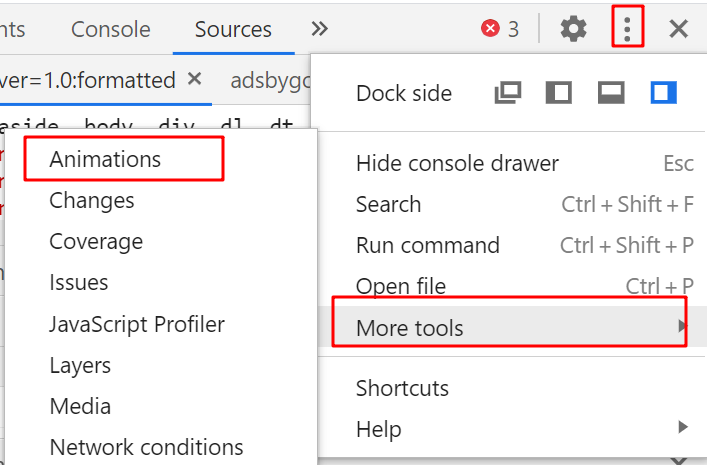
监控页面动画变更

设置浏览阻止织某些资源