Vue生命周期
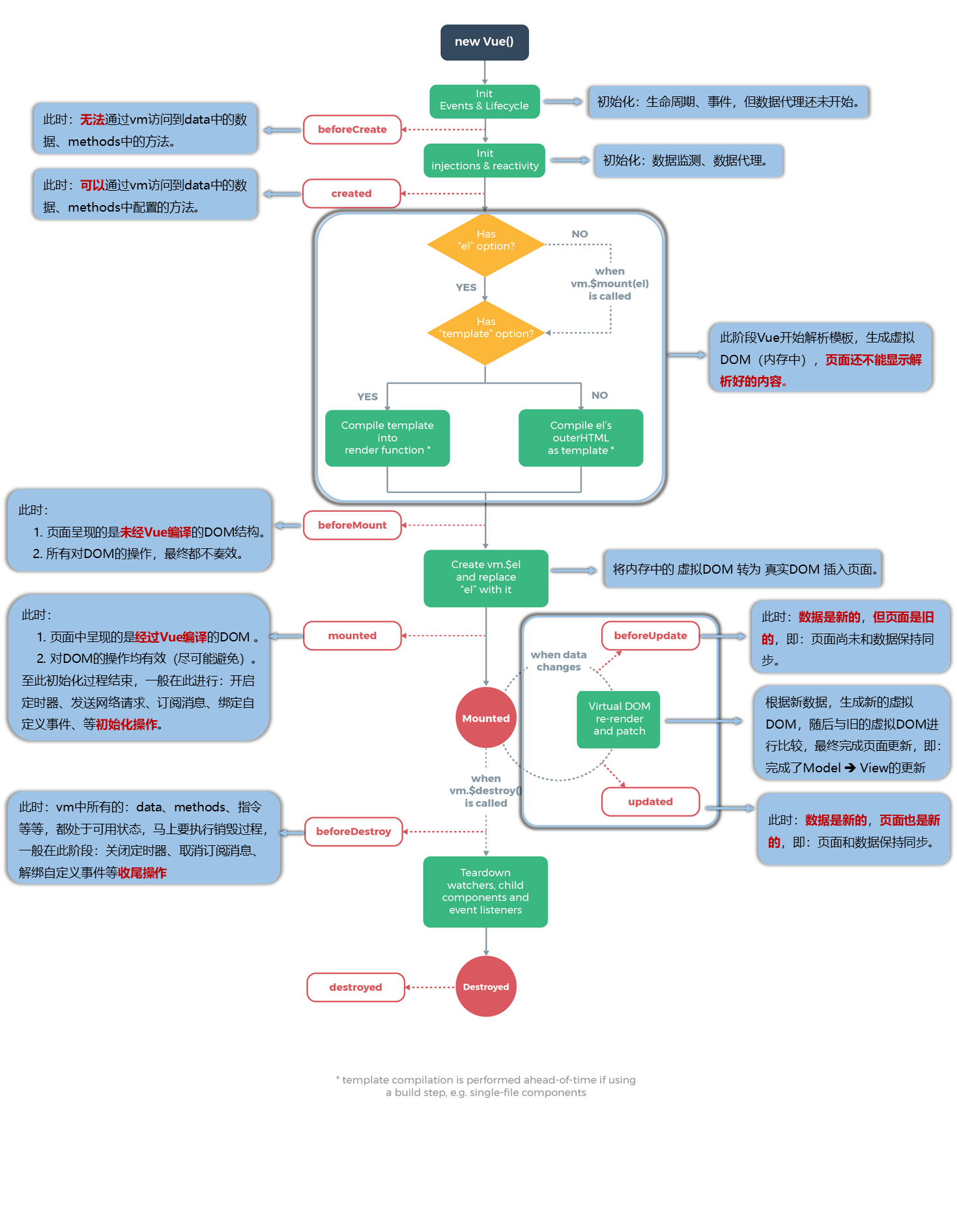
生命周期图示

生命周期方法
生命周期函数与 data(){}和methods:{}同级
1.初始化阶段
- beforeCreate()
生命周期中第一个函数,该函数在执行时Vue实例仅仅完成了自身事件的绑定和生命周期函数的初始化工作,Vue实例中还没有 Data el methods相关属性
- created()
生命周期中第二个函数,该函数在执行时Vue实例已经初始化了data属性和methods中相关方法
- beforeMount()
生命周期中第三个函数,该函数在执行时Vue将El中指定模板编译的范围,但此时还未渲染到页面
- mounted()
生命周期中第四个函数,该函数在执行过程中,已经将数据渲染到界面中并且已经更新页面
2.运行阶段
- beforeUpdate()
生命周期中第五个函数,该函数是data中数据发生变化时执行,这执行时仅仅是Vue实例中data数据变化,页面显示的依然是原始数据
- updated()
生命周期中第六个函数,该函数执行时data中数据发生变化,页面中数据也发生了变化, 页面中数据已经和data中数据一致
3.销毁阶段
- beforeDestory()
生命周期第七个函数,该函数执行时,Vue中所有数据 methods componet 都没销毁
- destoryed()
生命周期的第八个函数,该函数执行时,Vue实例彻底销毁
案例
beforeCreate(){
console.log('beforecreate:',document.getElementById('first'))//null
console.log('data:',this.text);//undefined
this.sayHello();//error:not a function
},
created(){
console.log('create:',document.getElementById('first'))//null
console.log('data:',this.text);//this.text
this.sayHello();//this.sayHello()
},
beforeMount(){
console.log('beforeMount:',document.getElementById('first'))//null
console.log('data:',this.text);//this.text
this.sayHello();//this.sayHello()
},
mounted(){
console.log('mounted:',document.getElementById('first'))//<p></p>
console.log('data:',this.text);//this.text
this.sayHello();//this.sayHello()
}
通过上述测试我们可以知道,
| 生命周期 | 是否获取dom节点 | 是否可以获取data | 是否获取methods |
|---|---|---|---|
| beforeCreate | 否 | 否 | 否 |
| created | 否 | 是 | 是 |
| beforeMount | 否 | 是 | 是 |
| mounted | 是 | 是 | 是 |
以我的个人理解,vue生命周期实际上和浏览器渲染过程是挂钩的,
在beforecreate阶段,对浏览器来说,整个渲染流程尚未开始或者说准备开始,对vue来说,实例尚未被初始化,data observer和 event/watcher也还未被调用,在此阶段,对data、methods或文档节点的调用现在无法得到正确的数据。
在created阶段,对浏览器来说,渲染整个HTML文档时,dom节点、css规则树与js文件被解析后,但是没有进入被浏览器render过程,上述资源是尚未挂载在页面上,也就是在vue生命周期中对应的created
阶段,实例已经被初始化,但是还没有挂载至$el上,所以我们无法获取到对应的节点,但是此时我们是可以获取到vue中data与methods中的数据的
在beforeMount阶段,实际上与created阶段类似,节点尚未挂载,但是依旧可以获取到data与methods中的数据。
在mounted阶段,对浏览器来说,已经完成了dom与css规则树的render,并完成对render tree进行了布局,而浏览器收到这一指令,调用渲染器的paint()在屏幕上显示,而对于vue来说,在mounted阶段,vue的template成功挂载在$el中,此时一个完整的页面已经能够显示在浏览器中,所以在这个阶段,即可以调用节点了(关于这一点,在笔者测试中,在mounted方法中打断点然后run,依旧能够在浏览器中看到整体的页面)。
总结
常用的生命周期钩子:
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。

