[转载]Android控件源码分析--AndroidResideMenu菜单
原文链接 http://www.cnblogs.com/avenwu/p/3482199.html
说明
早上看到一篇文章介绍了ResideMenu得使用,这是一个类似SlidingMenu的控件,感觉有点高尚大,反正我之前没见过,本着凑热闹的好奇心,立马clone把玩下,项目地址奉上:
https://github.com/SpecialCyCi/AndroidResideMenu.git


原理概述
在分析源代码之前,简单谈谈,这个效果在这里是如何实现的。
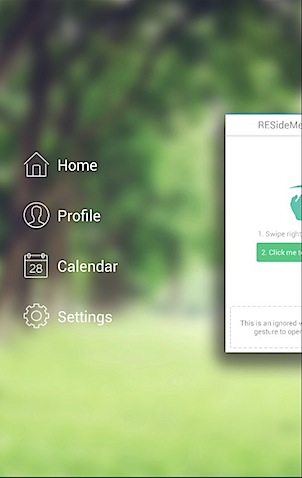
点击按钮画面缩小为50%同时向右侧滑动至中间位置,也可以向右滑动,然后那几个个菜单项就会带着动画出现,动画这里用的是nineoldandroids的兼容包,在整个过程中有三个东西要理解,一是菜单view,二是内容view,还有就是承载他们的父view,在点击后调用AnimatorSet组合动画把内容view向右改变,然后在把菜单view加进来。
实现分析
看过代码后其实这个的实现方式与其他的开源控件确实不太通,之前很少看到有用承载activity的节点view来做的。
怎么使用我就不说了,直接看作者的介绍;https://github.com/SpecialCyCi/AndroidResideMenu/blob/master/README_CN.md
// attach to current activity;
resideMenu = new ResideMenu(this);
resideMenu.setBackground(R.drawable.menu_background);
resideMenu.attachToActivity(this);
// create menu items;
String titles[] = { "Home", "Profile", "Calendar", "Settings" };
int icon[] = { R.drawable.icon_home, R.drawable.icon_profile, R.drawable.icon_calendar, R.drawable.icon_settings };
for (int i = 0; i < titles.length; i++){
ResideMenuItem item = new ResideMenuItem(this, icon[i], titles[i]);
item.setOnClickListener(this);
resideMenu.addMenuItem(item);
}
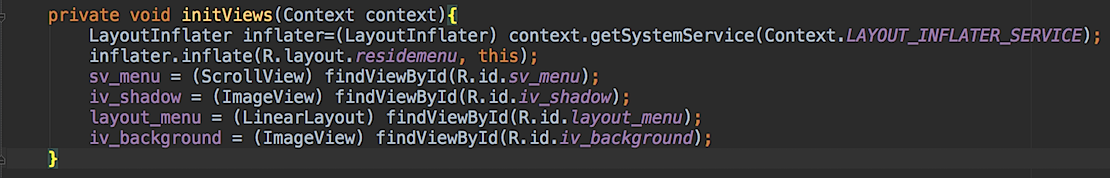
下面我们来看这个ResideMenu是怎么写的
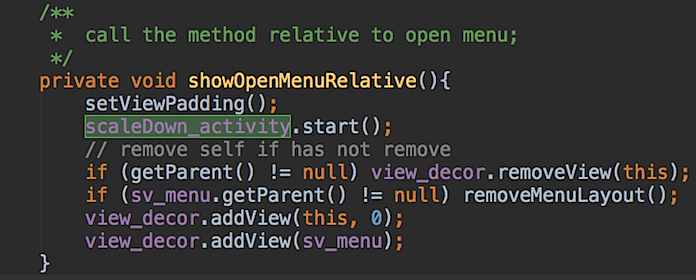
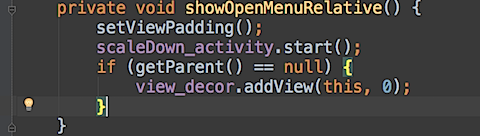
scaleDown_activity是一个AnimationSet的实例,直接开始动画,view_decor当然就是承载activity的父view,最后把菜单加进来,你会发现这里加了两次,感觉非常奇怪,因为这个sv_menu本身是处在this里面的,
按道理来说一个view是不能同时处在来个节点当中,当时我就斯巴达了,原来这里作者其实写一个比较古怪的方法,先把sv_menu从this当中移除,在加到外面的view_dector中,也就是 if (sv_menu.getParent() != null) removeMenuLayout();这句话的用意,在菜单第一次加载时,我先出于this中,此时和sv_menu.getParent()是同一个指向,这样的写法在我看来味的作用就是可以减少view结构的层数,别无它用,所以完全可以这样来写: 话说回来作者的写法也许有其他考量,我暂时没注意到,修改后的代码可以正常运行。至于前一个 if (getParent() != null) view_decor.removeView(this);比较好理解就是把菜单view先移除,不过也没什么意义,这样每次都重新移除加入是出于什么考虑有待商榷,所以把这两个地方都改一下,就是:
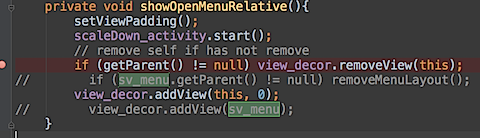
话说回来作者的写法也许有其他考量,我暂时没注意到,修改后的代码可以正常运行。至于前一个 if (getParent() != null) view_decor.removeView(this);比较好理解就是把菜单view先移除,不过也没什么意义,这样每次都重新移除加入是出于什么考虑有待商榷,所以把这两个地方都改一下,就是:
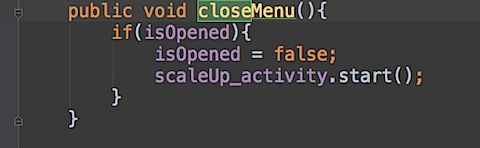
只在第一次的时候才把菜单加入到view_dector里面再看看关闭菜单是怎么写的:
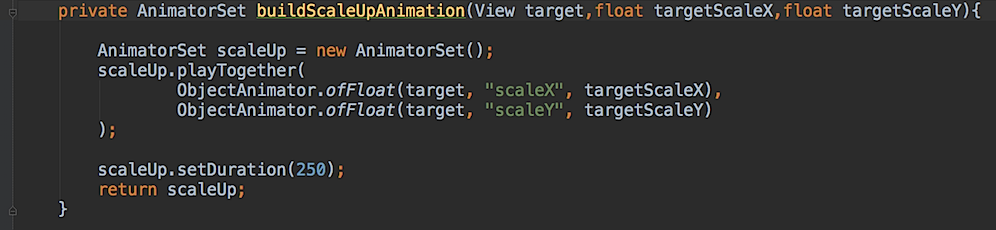
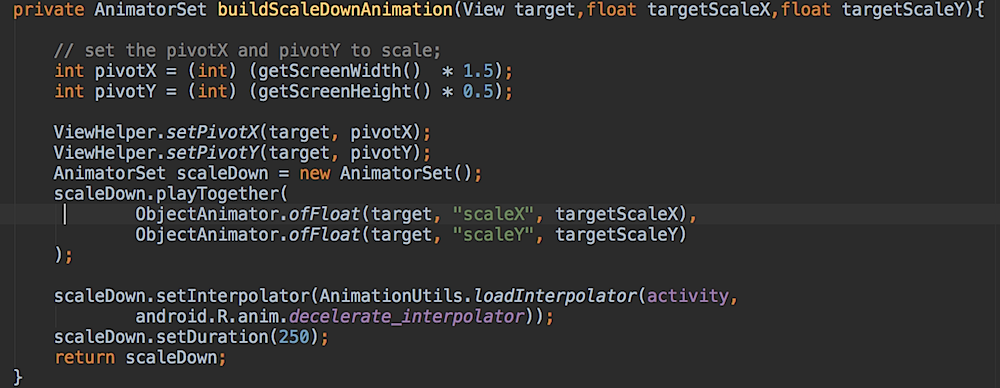
这几个AnimationSet的创建写的还是比较合理,放大还原这个里面只写了缩放的操作,缩小的里面还有缩放坐标点的设置,默认的话是view的中心,这不是我们希望的。

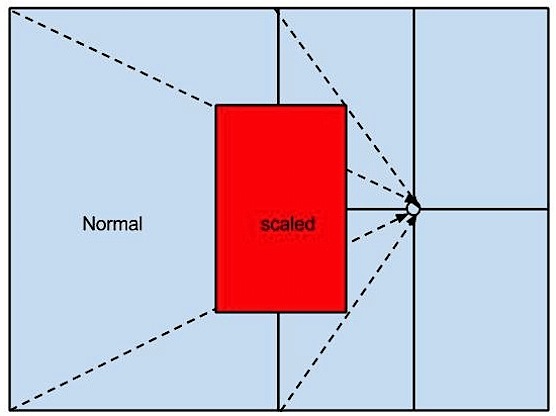
为了跟好的理解这个缩放的坐标点我花了一张示意图,箭头指向的点为屏幕宽度X1.5,高度为屏幕高度X0.5,view的高宽都缩放为50%,得到的就是红色的位置。

其他的参考源代码,这里只做核心的代码分析。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号