结合nodejs开发aspnet5项目
1.安装kvm
打开 powershell命令窗口,找不到可以在开始菜单菜单那块输入 powershell

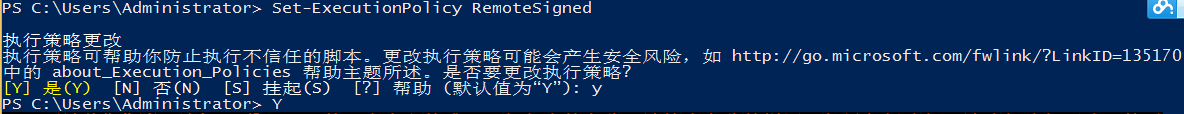
1.1 执行命令
Set-ExecutionPolicy RemoteSigned

1.2 安装kvm
正式版本的环境
powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1'))"
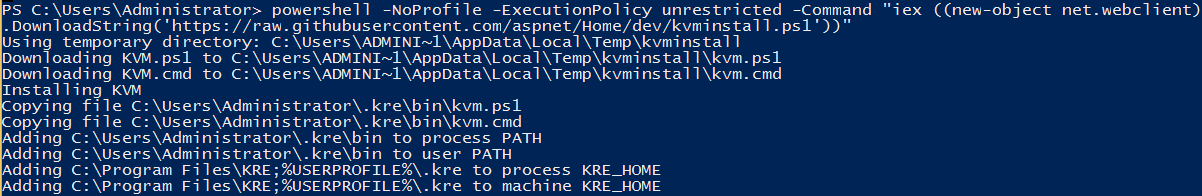
开发版本的环境,这里安装开发版的环境,执行命令:
powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/kvminstall.ps1'))"

1.3 更新KRE
关闭掉powershell,重新打开一个新的powershell窗体执行更新,执行命令:
kvm upgrade

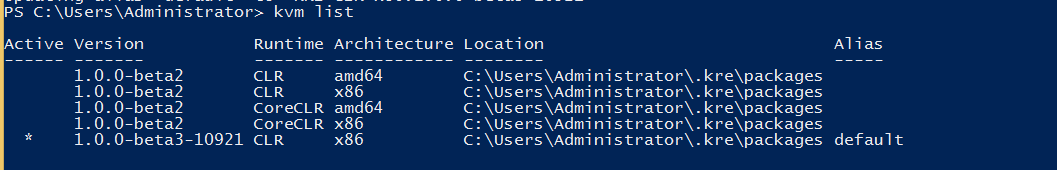
1.4 查看KRE的版本列表,执行命令:
kvm list

2.安装nodeJs
如果没有安装nodeJs,可以从 http://nodejs.org/ node官网下载安装包,一步步执行就ok了 查看 node是否安装ok,执行命令:
node -v

3.安装 Yeoman
Yeoman的介绍网站 http://yeoman.io/,执行命令:
npm install -g yo
4.安装 generator-aspnet
基于Yeoman的asp.net生成器 https://www.npmjs.com/package/generator-aspnet ,执行命令:
npm install -g generator-aspnet

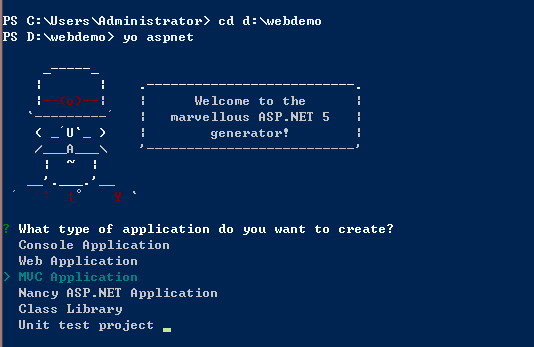
5.使用 yo aspnet 生成示例项目
在 D盘创建文件夹 webdemo ,转到 webdemo文件夹,执行命令创建 mvc项目,点击enter进行生成 mvcapplication

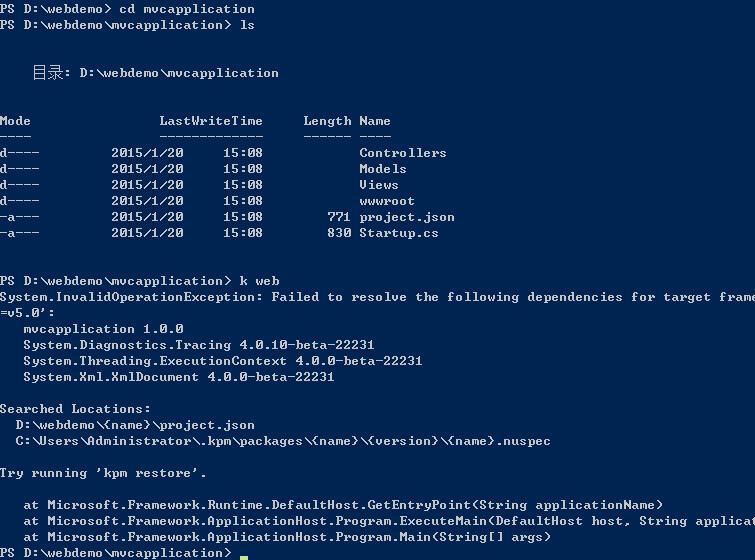
6.运行mvc项目
打开 mvcapplication目录
运行 kpm restore命令 从nuget获取packages包
运行 k web 运行项目,直接运行 k web会提醒你获取 package所必须的包,执行命令:
k web

重新执行命令,先执行 kpm restore 再重新执行k web
kpm restore
k web

7.IIS部署生成的项目
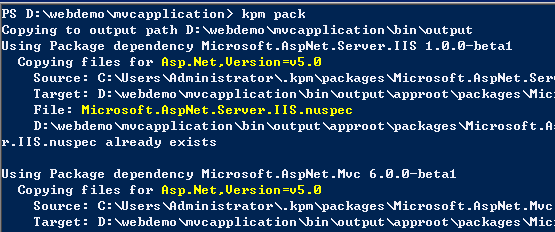
使用 kpm pack命令 进行打包,执行命令:
kpm pack

IIS新建网站,将路径指定到 D:\webdemo\mvcapplication\bin\output\wwwroot 目录

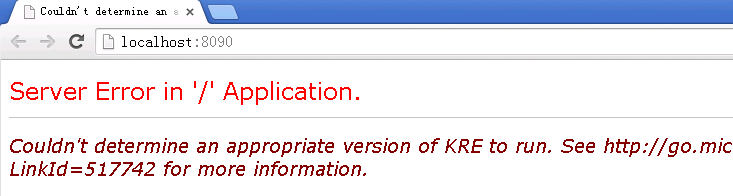
运行网站: 找不到KRE

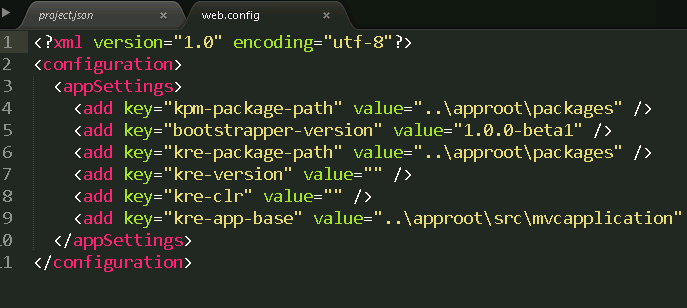
查看 bin\wwwroot\web.config Kre-version的值为空,这里设定用那个版本的KRE运行项目

重新执行命令 设置 --runtime参数 执行命令:
kpm pack --runtime KRE-CLR-amd64.1.0.0-beta2

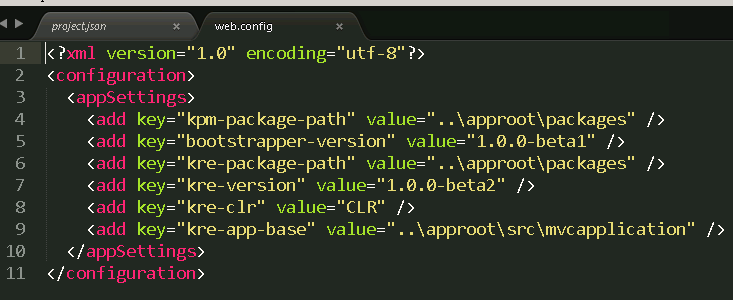
此时的 web.config文件

刷新 http://localhost:8090/ 可以看到预览效果

8.去掉源码的项目的部署
将 HomeController中的User方法改成私有的,可以编译去掉源码的部署版本,执行命令
kpm pack --out --no-source --runtime KRE-CLR-amd64.1.0.0-beta2 --overwrite


