使用Github Pages和Hexo构建个人博客
Github Pages可以创建免费的静态站点,支持自带主题、支持自制页面等,并且可以使用Jekyll或者Hexo等静态博客框架进行管理。 独立博客是博客园等博客平台之外的一个良好补充,相比使用虚拟主机或者云服务器搭建站点,静态博客管理和使用简洁,使用Github Pages搭建博客不失为一个好选择。
使用Github很快就可以搭建一个站点,可以分为以下几步:
-
在Github创建对应仓库
-
配置Jekyll或者Hexo环境
-
设置主题,安装评论等插件
一、使用Github创建站点
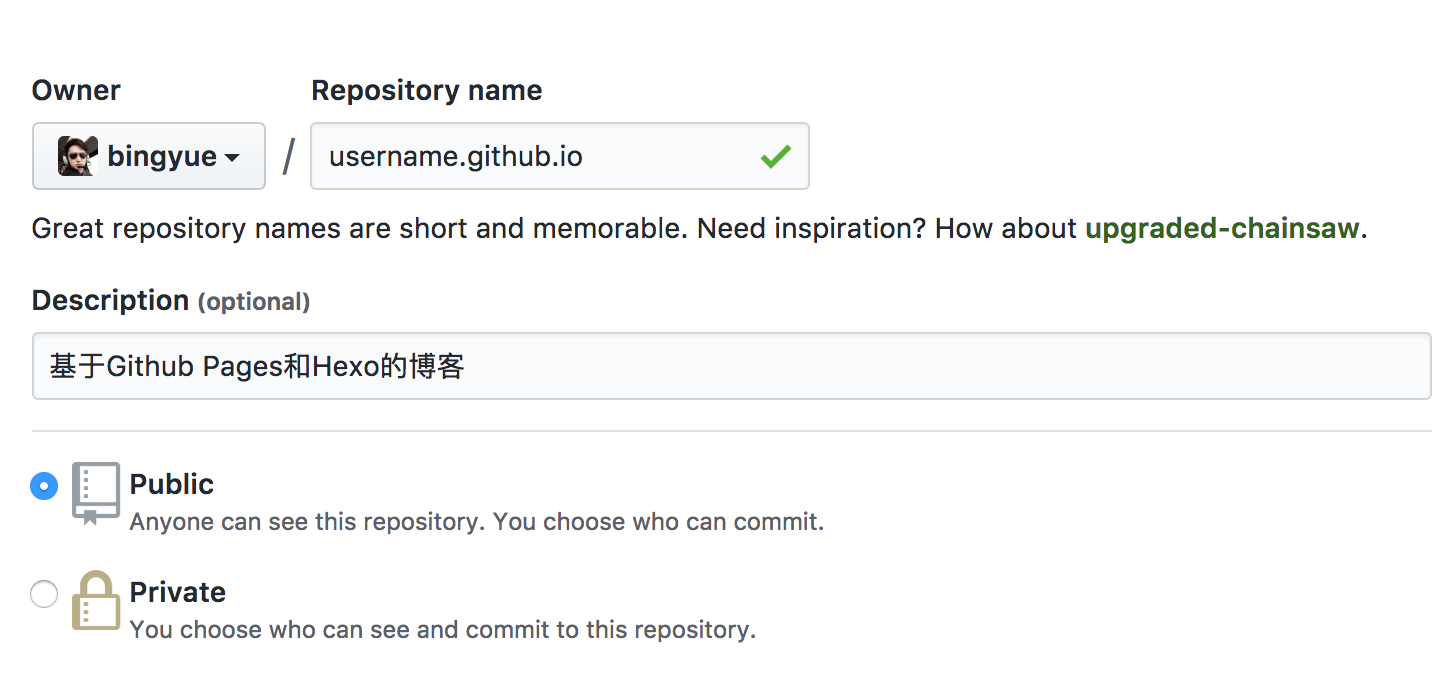
1.创建一个新的仓库
创建Github Pages比较简单,只要在Github创建一个仓库就可以,这个仓库命名需要遵循一定规则,其格式必须为:yourusername.github.io。

现在新建一个repository,名称设置为bingyue.github.io。
2.添加一个页面
Github Pages支持使用master分支或者gh-pages分支,如果是某个仓库的wiki页面,需要设置文档到gh-pages 分支中,个人站点使用默认的master分支就可以。
把工程Clone 到本地,在根目录创建一个index.html
1 2 3 4 5 6 7 | <!DOCTYPE html><html><body><h1>Hello World</h1><p>I'm hosted with GitHub Pages.</p></body></html> |
3.发布并预览站点
提交新建的页面,push到远程仓库,然后访问你的站点地址就可以预览了。
4.设置默认主题等
在Repository的设置页面,可以配置域名,更改默认的主题等。

二、使用静态博客框架管理站点
Gitpages支持使用Jekyll或者Hexo等静态博客框架进行管理,与github pages绑定,可以编辑博文,生成静态博客等。
1.选择jekyll还是hexo
目前主流的静态博客框架是Jekyll和Hexo, Jekyll基于Ruby实现,安装Jekyll需要搭建Ruby环境,Hexo基于Node.Js实现。 这两个静态程序功能基本类似,两个程序都有博文预览功能,可以在本地启动服务,默认都使用Markdown语法,另外Jekyll是Github推荐的管理程序。
实际应用中,我第一次安装的是Jekyll,在Mac环境下配置中发现Ruby安装繁琐,配置Jekyll主题等需要对Ruby的基本应用有些了解,比如Gemfile/Rails等的作用,看了一下论坛的吐槽,如果是Windows环境可能会更加棘手。相比之下,Node.Js在类Uinx系统和Windows系统下的安装和应用都比较简单,开发同学也会比较熟悉JavaScript 。
除非对Ruby比较熟悉,推荐大家使用Hexo进行站点管理。
2.安装Hexo环境
这里跳过了安装Node环境的步骤。
使用下面的命令安装Hexo:
1 | sudo npm install -g hexo-cli |
查看是否安装:
1 | hexo version |
初始化工程目录:
1 | hexo init <yourFolder> |
一些常用命令:
1 2 3 4 5 6 | hexo new "postName" #新建文章hexo new page "pageName" #新建页面hexo generate #生成静态页面至public目录hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)hexo deploy #将.deploy目录部署到GitHubhexo help #查看帮助 |
3.发表一篇文章
1 | hexo new "第一篇文章" |
会提示相应的输出:
INFO Created: ~/Work/bingyue.github.io/source/_posts/第一篇文章.md
接下来编辑这篇文章:
1 2 3 4 5 6 7 | ---title: 第一篇文章date: 2017-03-08 11:28:45tags:---欢迎来到我的博客! |
然后发布博客,进行本地预览:
1 | hexo server |
4.配置你的Hexo
Hexo默认会读取根目录的config.yml获得站点信息,另外在themes/landscape中也有一份config.yml文件,配置的是站点的主题和一些个人设置。
新建一个_config.yml,更改Title等站点信息,可以参考这份说明:
# Site title: 邴越的博客 #标题 subtitle: 纸上得来终觉浅 #副标题 description: 邴越 博客 架构 写作 #描述 author: 邴越 #作者 language: zh-CN #语言 timezone: Asia/Shanghai #时区 # URL url: https://bingyue.github.io/ #网址 root: / #网站根目录 permalink: :year/:month/:day/:title/ #文章的永久链接格式 permalink_defaults: #永久链接中各部分的默认值 # Directory source_dir: source #源文件,存放内容 public_dir: public #公共文件夹,存放生成的站点文件 tag_dir: tags #标签文件夹 archive_dir: archives #归档文件夹 category_dir: categories #分类文件夹 code_dir: downloads/code i18n_dir: :lang #国际化 skip_render: # Writing new_post_name: :title.md #新文章标题 default_layout: post #默认模板(post page photo draft) titlecase: false #标题转换成大写 external_link: true #新标签页里打开连接 filename_case: 0 #把文件名称转换为 (1) 小写或 (2) 大写 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: #语法高亮 enable: true line_number: true #显示行号 auto_detect: true tab_replace: # Category & Tag default_category: uncategorized #默认分类 category_map: tag_map: # Date / Time format date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination per_page: 10 #每页文章数, 设置成 0 禁用分页 pagination_dir: page #分页目录
具体的配置可以查看这个说明:https://hexo.io/zh-cn/docs/configuration.html
截止目前,我们所做的修改都是在本地,并没有推送到远程仓库,接下来怎么让其他人看到我们发布的博客呢?
5.关联Hexo与Github
(1)安装扩展
需要安装hexo-deployer-git扩展:
1 | npm install hexo-deployer-git --save |
(2)修改_config.yml文件
添加类似如下的部署配置:
1 2 3 4 | deploy: type: git repo: git@github.com:bingyue/bingyue.github.io.git branch: master |
执行
1 2 3 | hexo clean hexo gegeratehexo deploy |
这时候你再查看,会发现相关的文件已经被push到对应的git分支上。
重新访问https://bingyue.github.io,会发现已经更新为新的主题。

三、更改博客主题,设置评论插件等
1.选择主题
以安装Next主题为例, 从Next的Gihub仓库中获取最新版本:
1 2 | cd your-hexo-sitegit clone https://github.com/iissnan/hexo-theme-next themes/next |
打开_config.yml做如下修改:
1 2 3 4 | # Extensions## Plugins: http://hexo.io/plugins/## Themes: http://hexo.io/themes/theme: next |
2.配置评论插件
Hexo默认使用的评论插件是Disqus,Disqus在国内可能不太稳定,这里配置使用多说的评论框,具体参考多说文档。
在_config.yml中添加多说的配置:
1 | duoshuo_shortname: 站点的short_name |
这里的short_name可能会让人困惑,这是你注册多说账户时的二级域名,多说二级域名是指你注册多说时,填写的abc.duoshuo.com中的abc部分。
多说作为一个社会化评论系统,是有自己管理后台的,需要进行开发者注册,点进这个注册页面你就知道了:http://duoshuo.com/create-site/
接下来修改themes\landscape\layout_partial\article.ejs模板,替换下面的文件
1 2 3 4 5 6 7 | <% if (!index && post.comments && config.disqus_shortname){ %> <section id="comments"> <div id="disqus_thread"> <noscript>Please enable JavaScript to view the <a href="//disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> </div> </section> <% } %> |
改为
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <% if (!index && post.comments && config.duoshuo_shortname){ %> <section id="comments"> <!-- 多说评论框 start --> <div class="ds-thread" data-thread-key="<%= post.layout %>-<%= post.slug %>" data-title="<%= post.title %>" data-url="<%= page.permalink %>"></div> <!-- 多说评论框 end --> <!-- 多说公共JS代码 start (一个网页只需插入一次) --> <script type="text/javascript"> var duoshuoQuery = {short_name:'<%= config.duoshuo_shortname %>'}; (function() { var ds = document.createElement('script'); ds.type = 'text/javascript';ds.async = true; ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js'; ds.charset = 'UTF-8'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ds); })(); </script> <!-- 多说公共JS代码 end --> </section> <% } %> |
重新发布站点,点开一篇文章会看到评论框已经加载出来了。
本文来自博客园,作者:邴越,转载请注明原文链接:https://www.cnblogs.com/binyue/p/6516105.html








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
2016-03-08 Dubbo应用与异常记录