二、django简介
一、三大web框架理论以及django启动
1. 三大web框架及特点
a. Django
大而全,略显笨重
b. Flask
短小精悍,自带的功能少,依赖于第三方组件。受限于第三方的开发者。
c. Tornado
天生的异步非阻塞框架,速度特别快,能抗住高并发。
2. 使用django注意事项
a. 计算机名称不能有中文
b. 所有项目名称也不要有中文
c. python解释器建议使用3.4到3.6版本
d. 一个pycharm窗口跑一个项目
e. 暂时使用1.11.11版本
3. django运行
a. 下载django
pip3 install django==1.11.11
b. 验证django
django-admin
c. 创建项目
1. django-admin startproject mysite
创建mysite文件夹,里面有一个文件夹和manage.py
2. 命令行创建django项目,默认不会自动创建templates文件夹,并且settings配置文件中也没有改文件夹的路径配置。
在settings里的TEMPLATES列表中加上:
DIR:[os.path.join(BASE_DIR,'templates')]
d. 启动项目
1. 切换到项目目录下 cd /mysite
2. python3 manage.py runserver
python3 manage.py runserver 127.0.0.1:9090
默认本机8000端口,也可以指定IP和端口
e. 创建app
python3 manage.py startapp app01
创建的app要找settings配置文件 INSTALLED_APPS 列表中添加app名称。
4. 小白必会三板斧
1. HttpRespons
返回字符串
2. render
返回html文件并支持传值(配置好了templates文件夹)
render(request, 'login.html')
3. redirect
1. 写本网站路径后缀
/index
2. 写其他网站的全路径
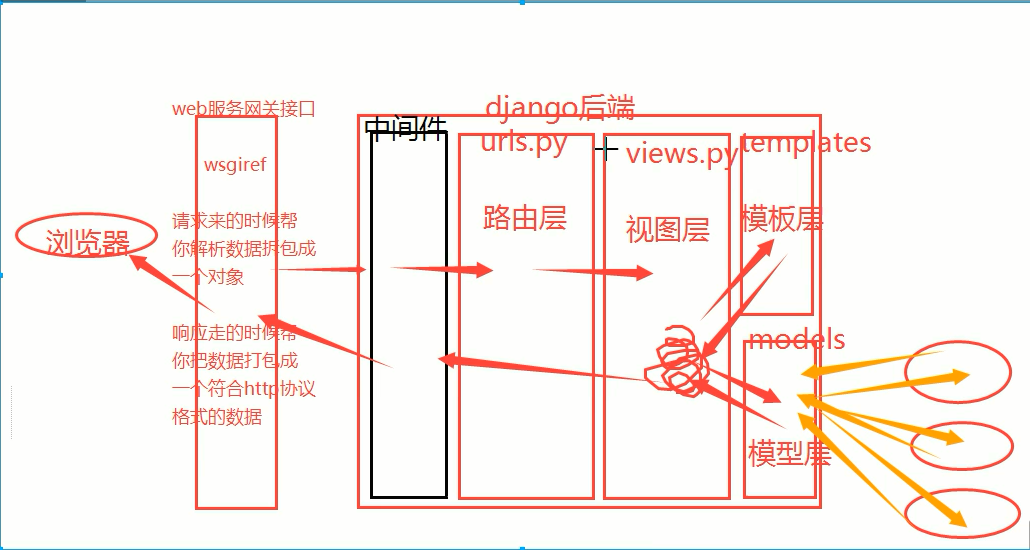
二、django请求流程图

三、静态文件
1. 静态文件特点
1. 网站所使用到的提前写的css、js、第三方的前端模块、图片都叫做静态资源。
2. 默认情况下网站使用的所有静态文件资源全放在static文件夹下。通常情况下,static文件夹下还会建css文件夹、js文件夹、font文件夹、img文件夹、bootstrap文件夹、fontawesome文件夹等。
3. django中需要手动创建static文件夹
2. 静态文件配置
1. 手动开设静态文件访问资源,在settings.py最后面后面加上下面的语句,列表中可以添加多条语句
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
os.path.join(BASE_DIR, 'static1')
]
2. 文件头引入静态文件资源
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
3. 静态文件动态绑定,在文件头加上
{% load static %}
<link rel="stylesheet" href="{% static'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static'/static/bootstrap-3.3.7-dist/js/bootstrap.min.js' %}" ></script>
四、request对象
1. request对象包含了所有请求相关数据。内部包含大量属性和方法。
2. 默认处理get请求,但post请求也会执行。
3. request方法
a. 获取前端请求方式。
request.method
b. 请求携带数据的方式
url?username=byx&password=123
c. 获取用户提交的post数据(get格式相同)
request.POST
# <QueryDict: {'username': ['byx'], 'password': ['123']}>
username = request.POST.get('username') # byx <class 'str'>
password = request.POST.get('password') # 123 <class 'str'>
# get方法默认取列表最后一个元素,如果想获取列表,需要使用getlist()
4. 针对不同请求方法做不同处理
def login(request):
if request.method == 'POST':
return HttpResponse('收到post请求了')
return render(request, 'login.html')
五、django连接mysql
1. 配置settings
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test',
'USER': 'root',
'PASSWORD': '123',
'HOST': '127.0.0.1',
'PORT': 3306,
'CHARSET': 'utf8'
}
}
2. 在项目或者应用名下的__init__.py中写上
import pymysql
pymysql.install_as_MySQLdb()
六、django orm简介
1. orm优缺点
a. 优点
简单方便的操作数据库
b. 缺点
封装程度太高,查询效率低
2. orm表关系建立
a. 一对一外键
格式
author_detail = models.OneToOneField(to='Author_detail')
b. 一对多外键
1. 格式
publish = model.ForeignKey(to='Publish')
2. 注意
1. 一对多和一对一外键字段创建时,数据库中表字段会自动加上_id后缀
2. to默认关联对方表主键字段
c. 多对多外键
1. 格式
author = models.ManyToManyField('to=Author')
2. 注意
1. django会自动创建第三张表
2. author这个字段是一个虚拟字段,不在表中展示出来,仅仅是起到一个告诉orm第三张表关系的作用
3. 操作orm
a. 数据库迁移命令
1. 在migrations文件夹内记录数据库的修改
python3 manage.py makemigrations
2. 将修改操作同步到数据库中
python3 manage.py migtate
b. 在应用下的models.py中书写模型类
class User(models.Model):
id = models.AutoField(primary_key=True) # django会自动创建
username = models.CharField(max_length=32) # 必须有max_length参数
password = models.IntegerField()
c. 模型表字段的增删改查
1. 修改
直接改代码,执行数据库迁移命令。
2. 删除
直接注释对应的字段,再执行数据库迁移命令
3. 新增
1. 方式一:
设置默认值
email = models.EmailField(default='123@qq.com')
2. 方式二:
允许字段为空
phone = models.BigIntegerField(null=True)
3. 方式三:
根据提示临时设默认值
d. 数据的增删改查
1. 按关键字查询
filter返回‘列表’套对象:<QuerySet [<User: User object>]>
filter括号内可以放多个关键字参数,参数之间是and关系
data = models.User.objects.filter(username=username)
user_obj = data.first()
print(user_obj.username)
2. 查询表中所有数据
返回‘列表’套对象<QuerySet [<User: User object>, <User: User object>]>
user_list = models.User.objects.all()
3. 添加数据
返回当前被创建的对象本身
models.User.object.create(username=username, password=int(password))
4. 修改数据
models.User.objects.filter(id=1).update(username=username, password=password)
5. 删除数据
models.User.objects.filter(id=1).delete()
七、图书管理系统表关系示例
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8, decimal_palces=2)
# 图书与出版社一对多关系
publish = model.ForeignKey(to='Publish') # to默认关联对方表主键字段
# 图书跟作者是多对多关系
author = models.ManyToManyField('to=Author')
class Publish(models.Model):
title = models.CharField(max_length=32)
email = models.EmailField()
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
# 作者与作者详情一对一的关系
author_detail = models.OneToOneField(to='Author_detail')
class Author_detail(models.Model):
phone = models.BigIntegerField()
addr = models.CharField(max_length=32)
八、前端修改数据示例
1. 功能
a. 查询数据库中所有的数据展示到前端页面
b. 前端页面上针对不同数据都有编辑和删除功能
2. 视图函数
1. 登录功能视图函数
def login(request):
if request.method == 'post':
username = request.POST.get('username')
password = request.POST.get('password')
# 数据库查询数据
data = models.User.objects.filter(username=username, password=password)
if not data:
return HttpResponse('当前用户不存在')
user_obj = data[0]
if user_obj.password == int(password):
return HttpResponse('登录成功')
return HttpResponse('密码错误')
return render(request, 'login.html')
2. 展示用户信息视图函数
def userlist(request):
# 将数据库中用户表所有的数据查询出来,传递给html
user_list = models.User.objects.all()
return render(request, 'userlist.html', {'user_list': user_list})
3. 新增用户信息视图函数
def add_user(request):
# 给用户返回一个添加页面,用户输入、提交,数据写入数据库
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# 写入数据库
models.User.object.create(username=username, password=int(password))
# 跳转到查看页面
return redirect('/userlist/')
return render(request, 'add_user.html')
4. 编辑用户信息
def edit_user(request):
# 利用get请求携带参数的方式,获取用户想要编辑的数据的id值
edit_id = request.GET.get('edit_id')
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
# 修改数据库中的数据
models.User.objects.filter(id=edit_id).update(username=username, password=password)
return redirect('/userlist/')
# 将用户想要编辑的数据查询出来,展示到编辑页面上
edit_obj = models.User.objects.filter(id=edit_id).first()
# 返回一个编辑页面,该编辑页面上展示用户想要编辑的数据信息
return render(request, 'edit_user.html', {'edit_obj': edit_obj})
3. html页面
1. login.html
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">登录</h1>
<form action="" method="post">
<p>username: <input type="text" name="username" class="form-control"></p>
<p>password: <input type="password" name="password" class="form-control"></p>
<input type="submit" class="btn btn-success pull-right">
</form>
</div>
</div>
</div>
2. userlist.html
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>数据展示</h1>
<a href="/add_user">新增</a>
<table class="table table-hover table-bordered table-striped">
<thead>
<tr>
<th>id</th>
<th>username</th>
<th>password</th>
<th>actions</th>
</tr>
</thead>
<tbody>
{% for user in user_list % }
<tr>
<td>{{ user.id }}</td>
<td>{{ user.username }}</td>
<td>{{ user.user.password }}</td>
<td>
<a href="/edit_user/?edit_id={{ user.id }}" class="btn btn-primary btn-sm">编辑</a>
<a href="#" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
3. add_user.html
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">添加用户</h1>
<form action="" method="post">
<p>username: <input type="text" name="username" class="form-control"></p>
<p>password: <input type="password" name="password" class="form-control"></p>
<input type="submit" class="btn btn-warning pull-right">
</form>
</div>
</div>
</div>
4. edit_user.html
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">编辑用户</h1>
<form action="" method="post">
<p>username: <input type="text" name="username" class="form-control" value="{{ edit_obj.username}}"></p>
<p>password: <input type="text" name="text" class="form-control" value="{{ edit_obj.password}}></p>
<input type="submit" class="btn btn-info pull-right">
</form>
</div>
</div>