摘要:
Internet Explorer 中有很多奇怪的渲染问题可以通过赋予其“layout”得到解决。John Gallant 和 Holly Bergevin 把这些问题归类为“尺寸bug(dimensional bugs)”,意思是这些 bug 可以通过赋予相应元素某个宽度或高度解决。这便引出关于“layout”的一个问题:为什么它会改变元素的渲染特性,为什么它会影响到元素之间的关系?这个问题问得很好,但却很难回答。在这篇文章中,我们专注于这个复杂问题会有那些方面的表现,某一方面的具体讨论和范例请参考文中给出的相关链接。 阅读全文
摘要:
如何使用CSS创造一个漂亮的动态按钮 ,所谓动态,指的是默认状态和聚焦状态时背景按钮图片不一样,让我们看一下这是怎么完成的。
阅读全文
摘要:
针对各种浏览器的Hack方法 阅读全文
摘要:
CSS + XHTML 有多伟大不必多说了。但这项看似简单的开发技术,有千种应用万般变化。学会CSS + XHTML 不难,如何最合适最精简的去应用才是最难的。我基本每隔一段时间会对帕兰映像修改一下,很多时候,外观没有任何改变。只是为了自己又用更简单的代码实现的某个小部分的修改而沾沾自喜。 阅读全文
摘要:
CSS的简单在于它易学,CSS的困难在于寻找更好的解决方案。在CSS的世界里,似乎没有完美这种说法。所以,现在介绍的CSS绝对底部,只是目前个人见过的方案中比较完美的吧。
先说我们为什么会使用到这个CSS底部布局解决方案:
当做一个页面时,如果页面内容很少,不足于填充一屏的窗口区域,按普通的布局,就会出现下面图片中的样子(也就是底部内容并没有位于窗口的底部,而留下了大量空白。
阅读全文
摘要:
 这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
阅读全文
这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
阅读全文
 这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
阅读全文
这世界太疯狂,Border属性也搞模仿秀!
这里讨论的都是关于边框属性border的极致应用,这些应用虽说有些剑走偏门,但在一些特殊的场合,可能还是会用得上的,如果你对HTML代码有洁癖,有切肤之痛,并且认为冗余的标签影响到你的视觉神经,那么你可以权当一种业余欣赏。
阅读全文
摘要:
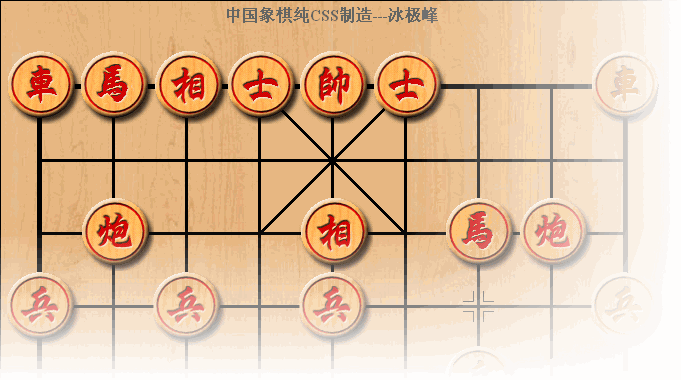
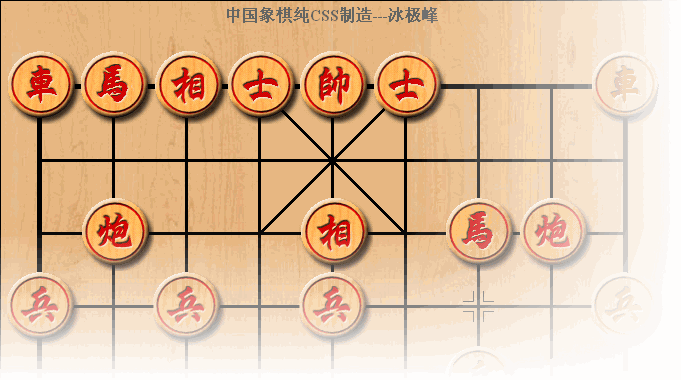
 用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
阅读全文
用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
阅读全文
 用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
阅读全文
用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
阅读全文
摘要:
加入了扑克牌拖动js功能,更像空当接龙小游戏了。顺便感谢一下草履虫,这段代码是从他哪儿抄来的,哈哈! 阅读全文
摘要:
前面介绍了制作的扑克牌是用图片的方式来实现,它逼真地还原了扑克牌。下面介绍一种比较简单的实现方法,这种方法不用一张图片。
原理是:用四个特别字符的html标签来实现。
1.♠表示黑桃
2.♥表示红心
3.♣表示梅花
4.♦表示方块
阅读全文
摘要:
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上。
这样做的好处是不言而语:
1. 加速图片显示
2. 利用CSS技巧减小HTTP请求
3. 利于网站优化seo
其实原理非常简单,主要是应用css中的背景定位技术来实现的。主要就是用一个属性background-position来控制显示一张大图片中的一个指定大小的图片位置。
阅读全文
