中国象棋纯CSS版--冰极峰
中国象棋纯CSS版
本站原创:biny 转载请注明出处
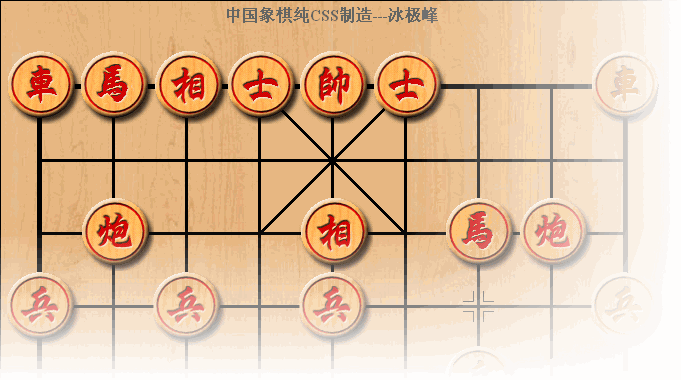
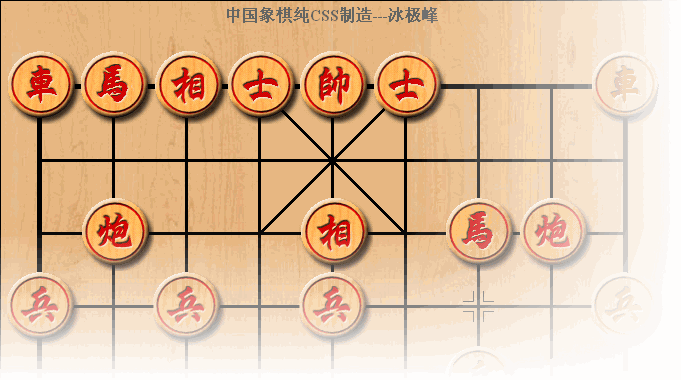
先看截图:

图一
用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
说是纯css版,可能有点夸张,为了显示的效果,加入了少量的JS,用来控制ie6下png透明背景和便于拖动棋子。本版本只是界面模型,关于控制台的功能,将在下一版本中实现。
兼容性测试:本例在IE6和FF3中测试通过,其它浏览器未作测试。

 用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。
用html+css实现的中国象棋,本Demo实现的难点是象棋的米字格棋盘,这里用了一种比较变态的作法,不是用图片来实现的,而是用的border边框来模拟实现的,原理请看我的另一篇文章:用div+css模拟表格对角线。另外本模型只用到两张图片,将所有棋子图片合成为一张png图片,采用css sprites技术(相关链接:制作一幅扑克牌系列一---css sprites图片背景优化技术)来减少图片链接数量,不然这么多图,每次都从网络下载,影响速度。本样例大多是采用绝对和相对定位来实现界面的输出。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述