以下是官方文档的一些介绍:
http://www.tasharen.com/forum/index.php?topic=6710.0
UIRoot 的Scaling Style有3种。
1: Flexible 表示你的UI永远是像素精度的。比如100*100 在任何分辨率下都是100*100,不会放大,缩小。所以在高分辨率下,就显的小,在低分辨率下,就显得大。
(理想的情况下是在PC下使用)
2: constrained和Flexiable 完全相反。如果一张100*100的图占据了25%的屏幕在1920*1080下。
那么在1280*720下它也会占据25%。
content后面的勾表示是选择 正好合适(Fit) 还是 占满屏幕。可以参照一下你的电脑的桌面背景。当你使用Fit的时候,在屏幕上这个背景图总是全部可见的,当使用fill(填充)时,将会全部充满屏幕并且保证它的宽高比(aspect ratio)。这里也是一样。
3:ConstrainedOnMobiles是以上两者的结合。在发布桌面应用中相当于
flexible,在移动平台中相当于Constrained。
如果选择了Flexible,那么要设置最小和最大高度。用来保证你的屏幕尺寸在正常值之内。比如:如果最小为720,那么在800*600分辨率下,你的UI将显示 将和 设置Constrained并且content height是720 一样。也就是说当小于720时,当做720来处理。
shrink Potrint UI 用来在屏幕竖着的时候调整你的UI大小。
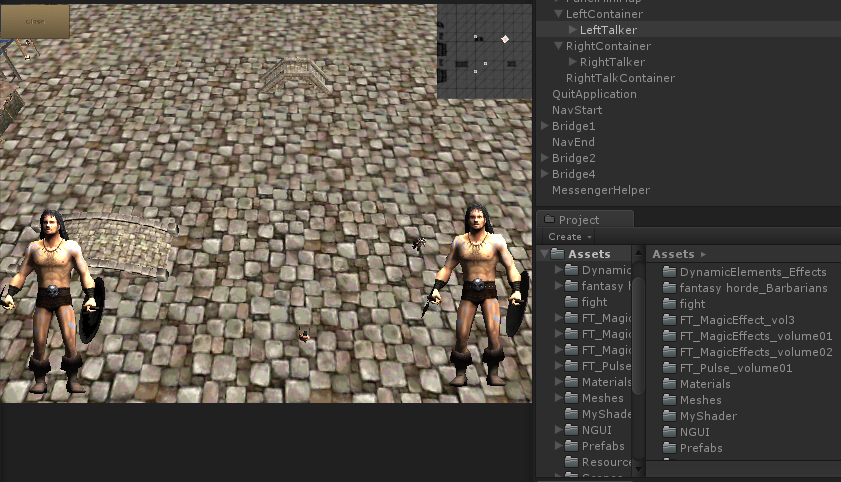
普通的UI可以直接用anchor固定住,比如以下的左上和右上。

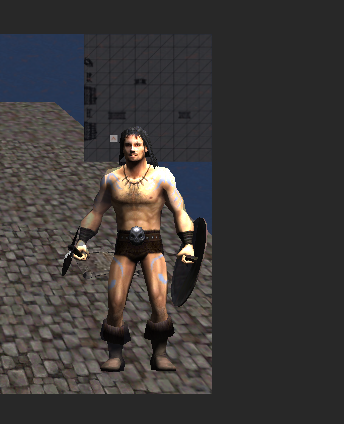
为了在对话时显示3D的模型,只需在同一层即可。使用Flexible时,可能会出现下图所示的遮挡情况。

所以采用的是Constrained。这里我将content width 和height 设置为1080p,最大分辨率。
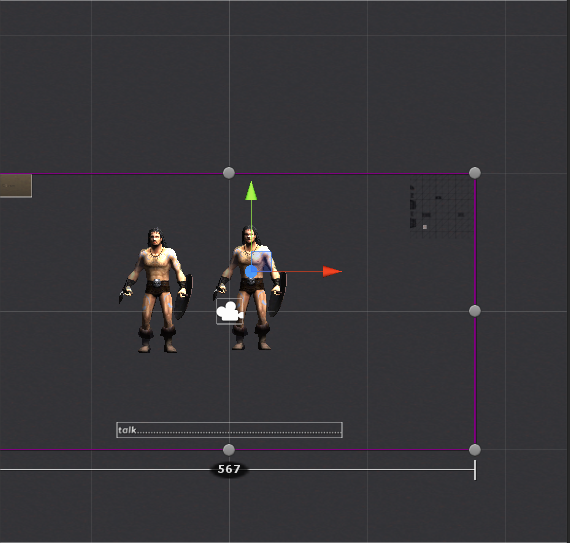
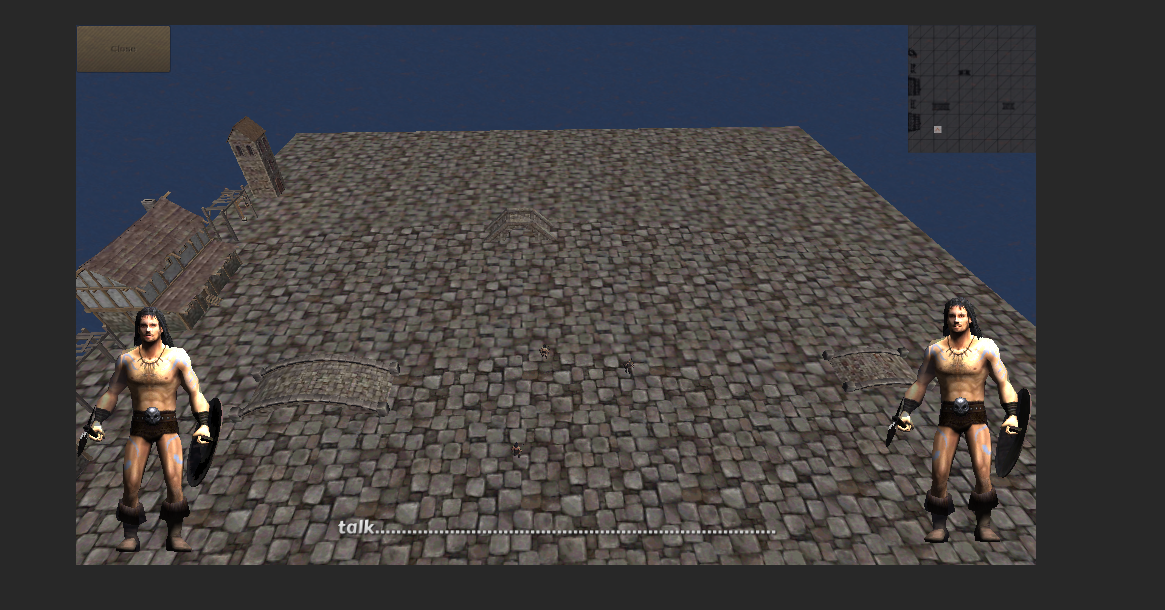
在对3D模型进行左右固定时,不采用直接的添加UIAnchor(legacy,作者不建议使用),分辨率变小时会出现下图所示的情况,即相互靠近。

所以考虑添加widget container并且将需要显示的模型置于container下。container中设置anchor。
另外需要注意的是,在模型Instantiate时先加入到parent下,再改变localposition。另外localscale是在主hierarchy下的scale变化。
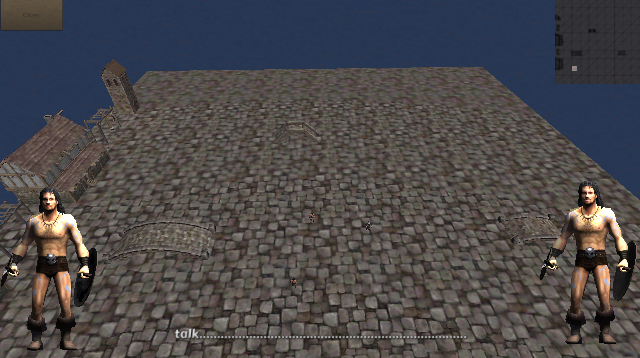
效果如下图:
分辨率依次为640*360;960*540;1024*768;1280*720
以上的UI适用锚点,并没有考虑到占据一行或者一整列的情况。以后将会讨论(考虑适用配置文件去做)。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号