添加阿里巴巴图标,让你页面小图标都是CSS3写成
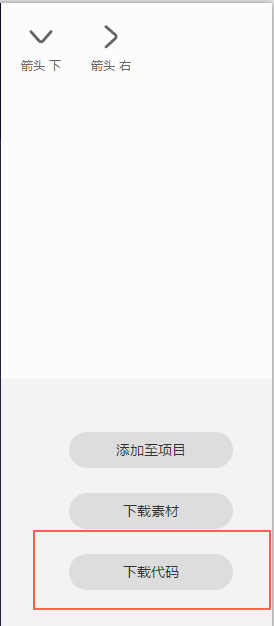
第一步把你想要的小图标添加到购物车里,然后如图下载

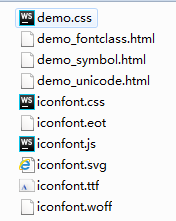
第二步下载完了,如下图有这些文件

第三步,把你需要的必要文件放到文件夹中,然后把需要的代码放到一个CSS中,然后引用

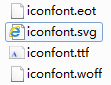
备注,这几个文件就是字体,必须要,然后再来就是用CSS文件应用
 有个这样的文件,然后把里面的代码粘贴出来
有个这样的文件,然后把里面的代码粘贴出来
如下图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | @font-face {font-family: "iconfont"; src: url('iconfont.eot?t=1523165667375'); /* IE9*/ src: url('iconfont.eot?t=1523165667375#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAUgAAsAAAAAB4AAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7klpY21hcAAAAYAAAABmAAABlNEso9NnbHlmAAAB6AAAATwAAAFM1IhBeGhlYWQAAAMkAAAALwAAADYQ/tokaGhlYQAAA1QAAAAcAAAAJAfeA4VobXR4AAADcAAAABAAAAAQD+kAAGxvY2EAAAOAAAAACgAAAAoBHACIbWF4cAAAA4wAAAAfAAAAIAETAF1uYW1lAAADrAAAAUUAAAJtPlT+fXBvc3QAAAT0AAAAKgAAAEATHanVeJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/sU4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDyvZW7438AQw9zA0AAUZgTJAQAtXQzseJzFkMENgCAQBOdAeRhLMb6sxpdl8IB6KUOX048VsMmw2YUAOWAGotjEBHZhdJ1qzfvI4v3ErpzkRiC3et/KuRV3HdFecg/9RksMk417+q/V1+NLfc75Q19s5UXzotUX4gNudxBnAAB4nBWPvUrDUBiGv+8ck6Y1TczJf/qbHtsotQVzkoKI7eKiOAhOurnESdcuDlkEBwdXO4rgBbj2FrwIUbwKjaYP7/LC8w4vSAB/H3RJPTBhC3bhEE4BUB5iTyMtDKNkTIZoh5LtWhqNeBRWeG9MD9DtyZYTT5KBK1dkHTVsowjjSTQmEabJlOxj7LQQ/UZwxvpNRh+x5kXtu+KYPKPd4U19OiqOdmZW3DWVucqYz9iDIkuSQsiaruG161Slak0uXiQ9sJedbdJB1Y+Ck/N6t8Eu75ObVt+tIuY5mo2u9jozAqPMbeCYzK9s1BUvqPNNC+df656ptgafUILl12+S0Bzkshjc4KkgQmRPNPvJ6ZVYOWTlUCgdFXSAPkdhCJvbPA1TERpYkiVZlhSLPRy9kfdfIRYLQS7K6T+XYTbyeJxjYGRgYABiLsPQunh+m68M3CwMIHDt/anHCPr/QxYG5gYgl4OBCSQKAD2+DBQAeJxjYGRgYG7438AQw8IAAkCSkQEVsAAARwoCbQQAAAAD6QAABAAAAAQAAAAAAAAAAHYAiACmAAB4nGNgZGBgYGEIZGBlAAEmIOYCQgaG/2A+AwAREgFxAHicZY9NTsMwEIVf+gekEqqoYIfkBWIBKP0Rq25YVGr3XXTfpk6bKokjx63UA3AejsAJOALcgDvwSCebNpbH37x5Y08A3OAHHo7fLfeRPVwyO3INF7gXrlN/EG6QX4SbaONVuEX9TdjHM6bCbXRheYPXuGL2hHdhDx18CNdwjU/hOvUv4Qb5W7iJO/wKt9Dx6sI+5l5XuI1HL/bHVi+cXqnlQcWhySKTOb+CmV7vkoWt0uqca1vEJlODoF9JU51pW91T7NdD5yIVWZOqCas6SYzKrdnq0AUb5/JRrxeJHoQm5Vhj/rbGAo5xBYUlDowxQhhkiMro6DtVZvSvsUPCXntWPc3ndFsU1P9zhQEC9M9cU7qy0nk6T4E9XxtSdXQrbsuelDSRXs1JErJCXta2VELqATZlV44RelzRiT8oZ0j/AAlabsgAAAB4nGNgYoAALgbsgIWRiZGZkYWRlYGxgj2vNDcptSieA0obMjAAAFB5BqwAAA==') format('woff'), url('iconfont.ttf?t=1523165667375') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('iconfont.svg?t=1523165667375#iconfont') format('svg'); /* iOS 4.1- */}.iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;}.icon-number_:before { content: "\e77c"; }.icon-number_1:before { content: "\e77d"; } <br><br>//在HTML中添加这样一行代码<br><i class="icon iconfont icon-number_"></i><br>//这样这个图标就添加到页面中了。 |
记下点滴,等老了慢慢欣赏



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步