SVG格式图片转成HTML中SVG的Path路径
AI图标制作完成之后,保存的svg文件包含许多AI的信息,如果要在HTML中使用,我们需要在svg文件中提取/修改信息,重新保存。
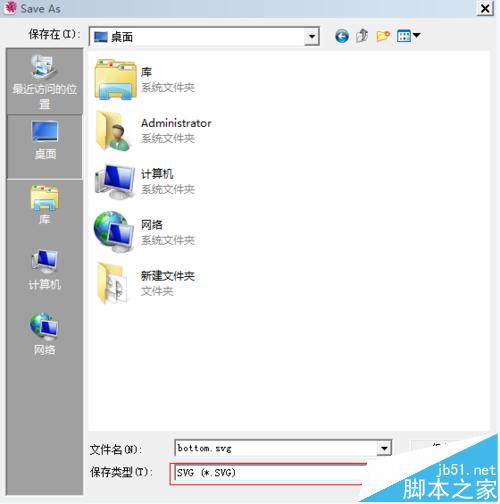
1、在AI中已经完成图标,要保存SVG文件,点击“文件(File)”-“另存为(Save As)”,在弹出的对话框中保存类型选择SVG(*.svg)。

2、svg文件保存后,用文本编辑器打开,找到<path>这一个节点,d属性里面就是这个图片的路径数据【注:在保存svg图标的时候需要使用路径查找器工具将图标制作为复合路径,不然该svg文件中会有多个<path>节点】。

3、可以新建一个.svg文件,用文本编辑器打开,输入以下内容
复制内容到剪贴板
- <?xml version="1.0" encoding="utf-8"?>
- <svg
- version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="左偏移量(px)" y="上偏移量(px)"
- width="宽度" height="高度" viewBox="0 0 宽度 高度" enable-background="new 0 0 宽度 高度"
- xml:space="preserve">
- <g>
- <path stroke="描边颜色" fill="填充颜色" d="图标路径数据"/>
- </g>
- </svg>
记下点滴,等老了慢慢欣赏



