封装组件发布到npm上,项目中可以npm install 然后直接使用(第三步)
第一步就是配置,主要是是是三个文件webpack.config.js ,package.json,index.html还有一个要注意的文件是..gitignore
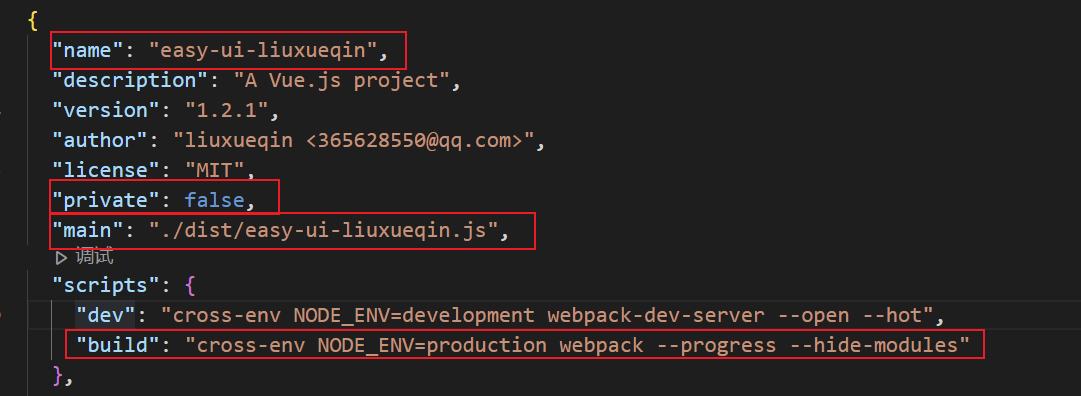
package.json注意我标的红框的配置

{
"name": "easy-ui-liuxueqin",//这是包名
"description": "A Vue.js project",
"version": "1.2.1",
"author": "liuxueqin <365628550@qq.com>",
"license": "MIT",
"private": false,//是否是私有要改成共有
"main": "./dist/easy-ui-liuxueqin.js",//这里要引入的打包后的路径
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
}
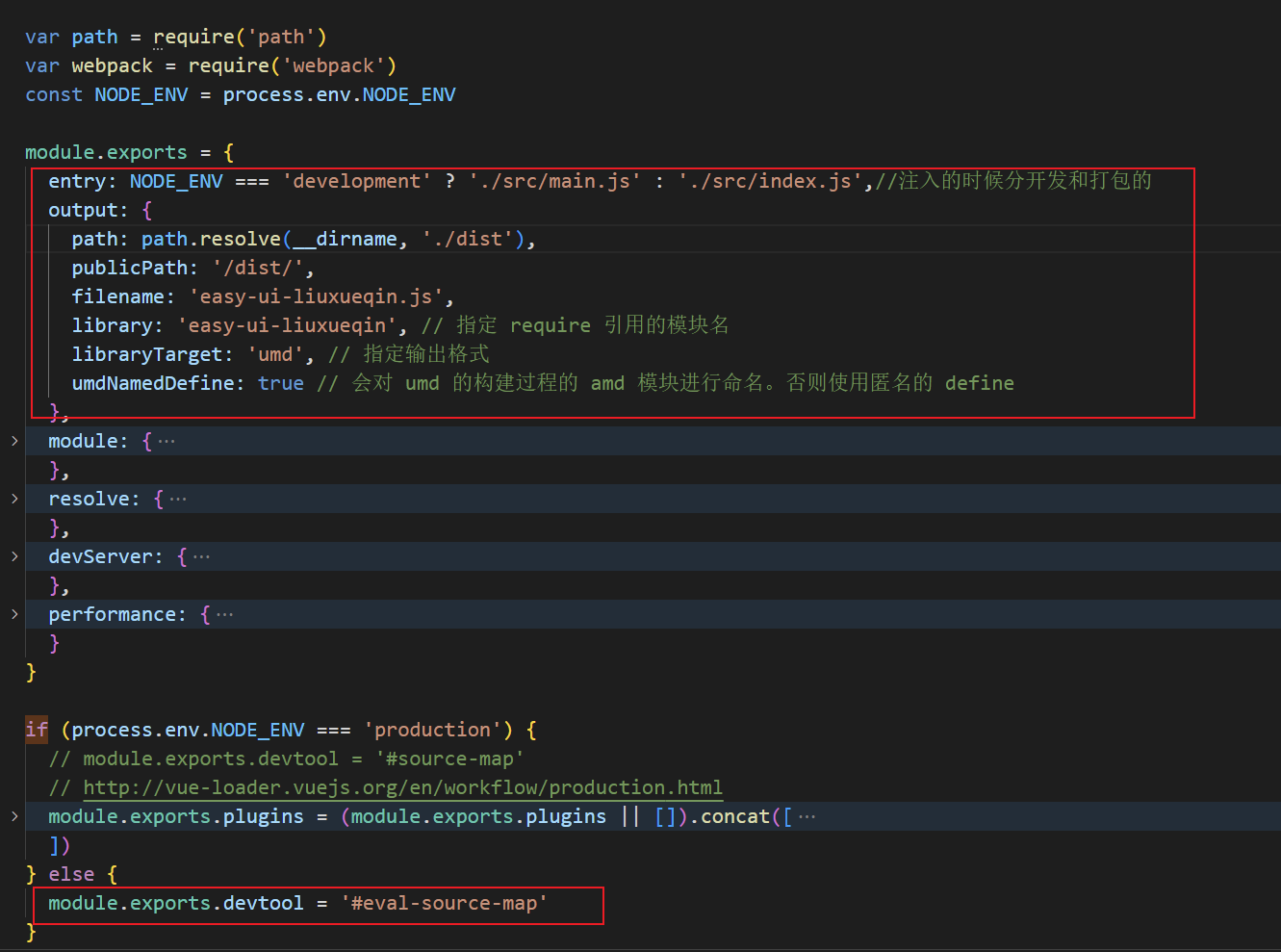
webpack.config.js 配置,这里面我就不贴代码了,下面凡是easy-ui-liuxueqin,不要更改,这个跟你的报名一致

第二步就是看一下.gitignore,里面如果有忽略dist/,要删除,不然到时候死活推送不上去,我就是因为这个找了半天的原因
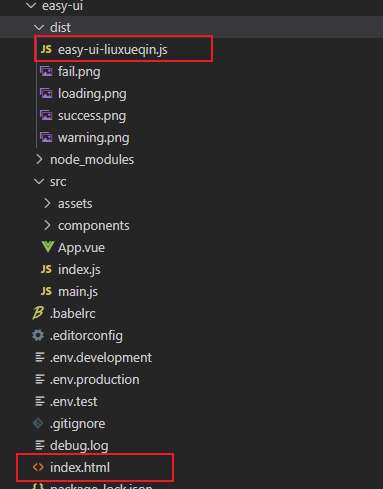
第三部是执行打包命令npm run build 成功之后有个dist文件,然后在index.html中引入修改一下

index.html中添加代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>easy-ui-liuxueqin</title>
</head>
<body>
<div id="app"></div>
<script src="/dist/easy-ui-liuxueqin.js"></script>
</body>
</html>
到这里往npm推的前期准备就做完了,下面就是执行命令了
第五步执行,先执行登录,再执行推送
1.执行登录之前要在nom网站上注册一下账号设置密码,npm网址:https://www.npmjs.com
npm login
npm publish

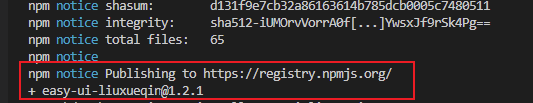
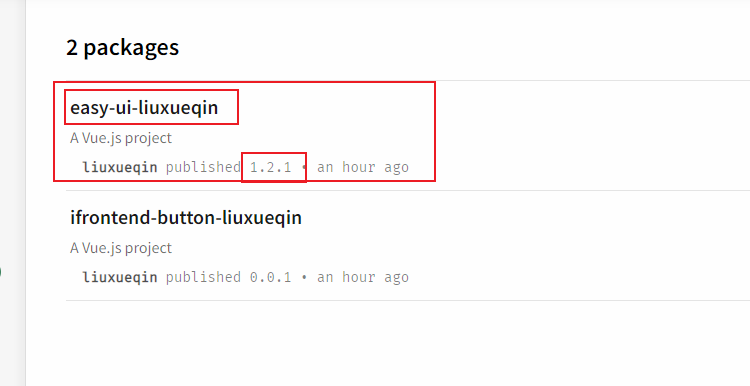
出现上面代码说明你推送成功了,然后你到npm网站再看一下是否推送成功,消息会钥匙一会会

点击上方红色的,然后查看刚刚推送的,包名和版本号都有显示,如果推送不成功查看是不是你上次的版本号没有修改
package.json文件中version版本号每次都需要修改的

到这里就结束了,赶快感受一下香不香,
npm install easy-ui-liuxueqin
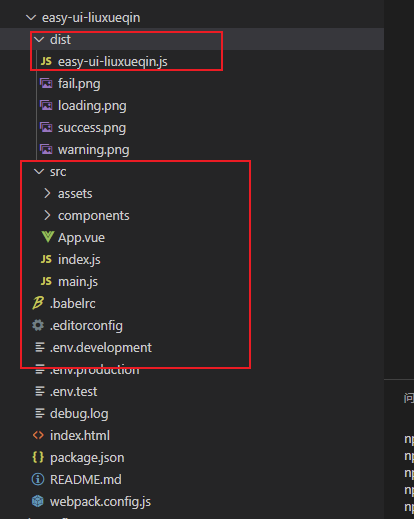
然后去查看一下是否安装成功依赖,如果成功目录如下,封装的组件和dist里面有你打包的,如果没有dist那不能正常使用的,虽然推送成功

在main.js中引入,注入
import UI from 'easy-ui-liuxueqin' Vue.use(UI)
然后在需要的页面使用吧,正常弹出,说明成功使用了。恭喜你学会了
this.$toast({
msg: '成功提示',
type: 'success'
})
记下点滴,等老了慢慢欣赏



