vue遇到的问题
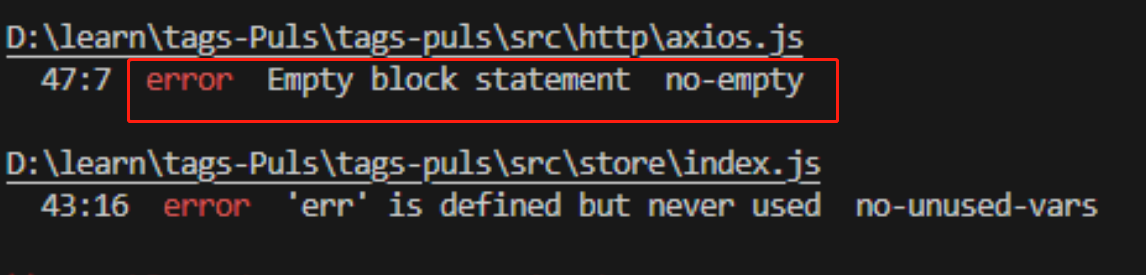
这个是eslint的报错,严格模式下的话不会允许未使用的字段存在
两个解决方案,要么把定义但是没用到的东西输出(console.log(参数)),要么就关闭严格模式
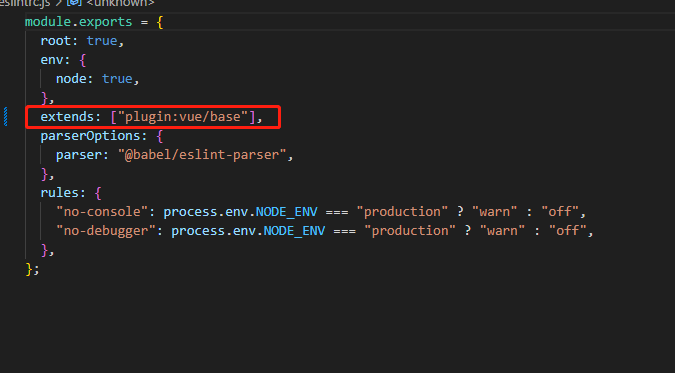
项目下看看有没有.eslintrc.js文件把这个配置改一下然后重新运行一下
没有这个文件的话就找找package.json里面的eslint配置
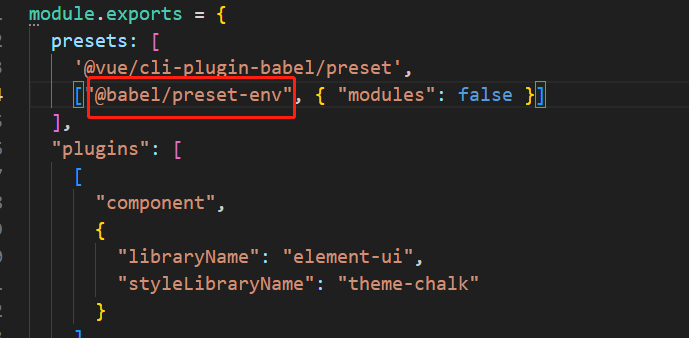
装配elementUI的时候导入演示
vue2使用路由3.xx版本 要不然会有语法的错误
vue3使用路由4.xx版本
路由点击两次报错需要再router里面添加
/*
针对路由push 重复点击报错解决方案
*/
const originPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originPush.call(this, location).catch(err => err)
}
原生axios 返回来的data多包了一层 所以要多点data一次 res.data.data
上传文件和表单数据用formData的时候 请求使用
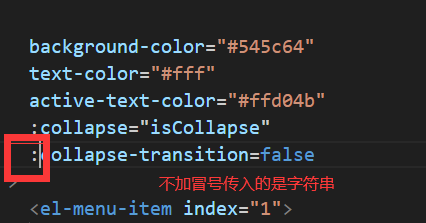
传递上去不能是值只能是对象
原生axios 返回来的data多包了一层 所以要多点data一次 res.data.data
上传文件和表单数据用formData的时候 请求使用
export function saveInfo(formData) {
return request.post('/video/add', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
});
}
而且后端不能用@RequestBody去接受表单数据 用@RequestParam()去接收对象
而且后端不能用@RequestBody去接受表单数据 用@RequestParam()去接收对象
vue 上线的环境变量要修改 .env.development
VUE_APP_BASE_API = '***/api'














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY