Git + 码云(gitee)托管配置、搭建静态网站
gitee搭建的静态网页
版本库Git安装
🎓 概述
Git是一个开源的分布式控制系统,可以有效高速的处理从很小的到非常大的项目版本管理,是目前使用范围最广的版本管理工具。
🎓 下载安装 下载后傻瓜式一键安装,建议安装在英文目录下,安装完成后点击鼠标右键能够找到如下程序
Git Base Here
Git GUI Here
系统配置
🎓 点击鼠标右键、单击 Git Base Here 、打开Git控制台在命令行输入下列命令
# name可以是中文,邮箱建议使用自己QQ邮箱,方便记忆
git config --global user.name "Your Name"
git config --global user.email "email@example.com"
🎓 生成SSH公钥、许多Git服务器都使用SSH公钥进行认证,所以我们也我们也需要配置公钥
# 输入如下命令、三次回车即可生成 ssh key
# 邮箱同上面注册的邮箱一致 "email@example.com"
ssh-keygen -t rsa -C "email@example.com"
🎓 生成SSH公钥文件的磁盘位置 .ssh文件夹、文件位置
C:\Users\admin\.ssh\id_rsa.pub
码云公钥配置
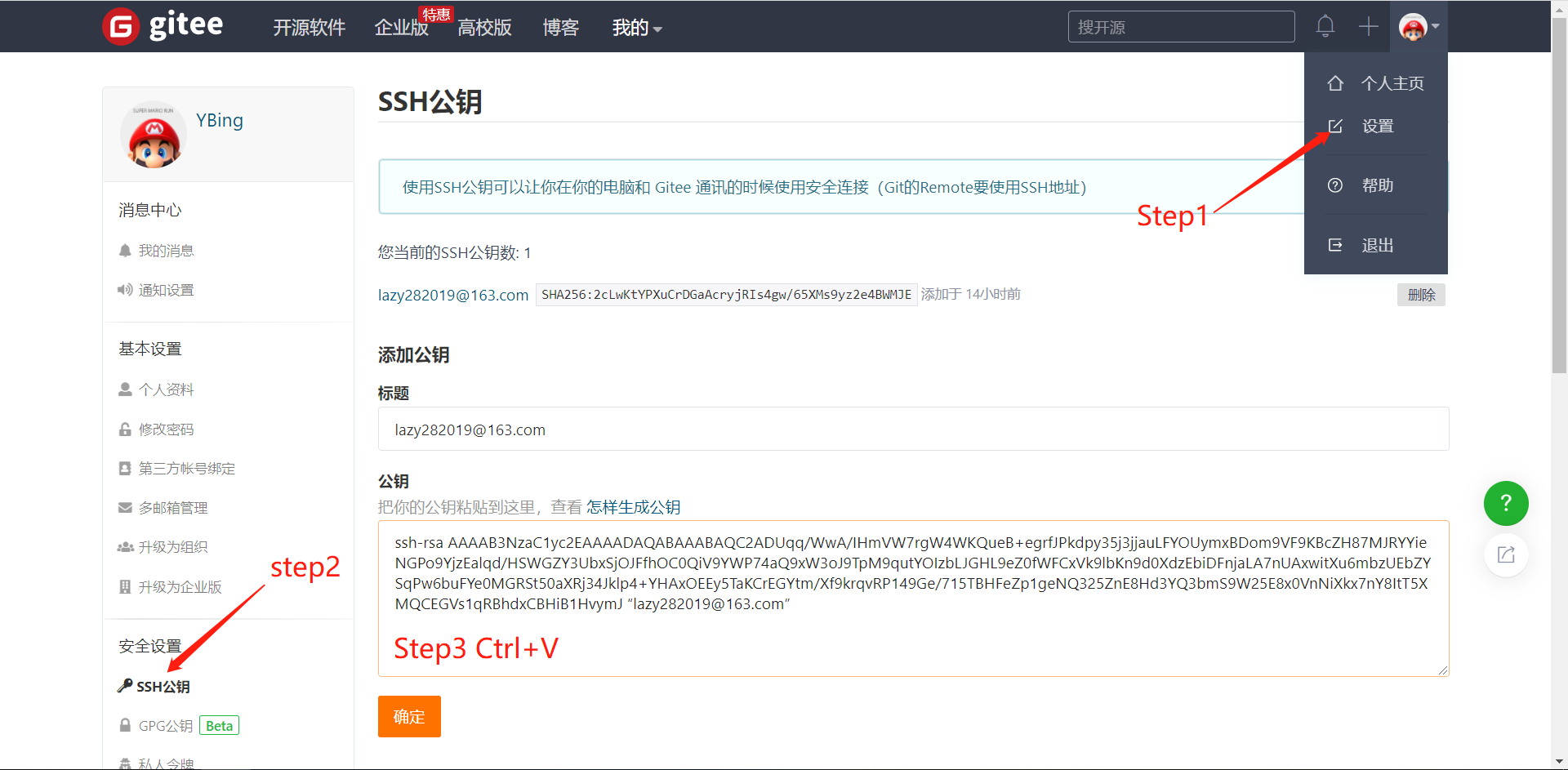
🎓 使用编辑软件[记事本]打开生成的公钥文件id_rsa.pub、Ctrl+C 、 登陆个人注册好的码云(gitee)账号 、点击右上角设置头像找到 设置 - 点击左侧SHH公钥 - Ctrl+V - 确定、操作如下:

🎓 创建项目,提交本地仓库
git clone git@gitee.com:bingziweb/cartoons.git
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<section>
<div class="card">
<div class="box">
<div class="imgBx">
<img src="images/1.jpg" alt="">
</div>
<div class="contentBx">
<div>
<h2>Post Title</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione, illum.
Fugit minus inventore sit, et officiis architecto porro esse? Aperiam
fuga enim impedit similique aspernatur facilis eaque ad, perspiciatis
inventore.
</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="imgBx">
<img src="images/2.jpg" alt="">
</div>
<div class="contentBx">
<div>
<h2>Post Title</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione, illum.
Fugit minus inventore sit, et officiis architecto porro esse? Aperiam
fuga enim impedit similique aspernatur facilis eaque ad, perspiciatis
inventore.
</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="imgBx">
<img src="images/3.jpg" alt="">
</div>
<div class="contentBx">
<div>
<h2>Post Title</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione, illum.
Fugit minus inventore sit, et officiis architecto porro esse? Aperiam
fuga enim impedit similique aspernatur facilis eaque ad, perspiciatis
inventore.
</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="imgBx">
<img src="images/4.jpg" alt="">
</div>
<div class="contentBx">
<div>
<h2>Post Title</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione, illum.
Fugit minus inventore sit, et officiis architecto porro esse? Aperiam
fuga enim impedit similique aspernatur facilis eaque ad, perspiciatis
inventore.
</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="imgBx">
<img src="images/2.jpg" alt="">
</div>
<div class="contentBx">
<div>
<h2>Post Title</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione, illum.
Fugit minus inventore sit, et officiis architecto porro esse? Aperiam
fuga enim impedit similique aspernatur facilis eaque ad, perspiciatis
inventore.
</p>
</div>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="imgBx">
<img src="images/3.jpg" alt="">
</div>
<div class="contentBx">
<div>
<h2>Post Title</h2>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Ratione, illum.
Fugit minus inventore sit, et officiis architecto porro esse? Aperiam
fuga enim impedit similique aspernatur facilis eaque ad, perspiciatis
inventore.
</p>
</div>
</div>
</div>
</div>
</section>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
section{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
transform-style: preserve-3d;
width: 1100px;
}
section .card{
position: relative;
width: 320px;
height: 320px;
margin: 20px;
transform-style: preserve-3d;
perspective: 1000px;
}
section .card .box{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: 1s ease;
}
section .card:hover .box{
transform: rotateY(180deg);
}
section .card .box .imgBx{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
section .card .box .imgBx img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
section .card .box .contentBx{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #333;
backface-visibility: hidden;
display: flex;
justify-content: center;
align-items: center;
transform-style: preserve-3d;
transform: rotateY(180deg);
}
section .card .box .contentBx div{
transform-style: preserve-3d;
padding: 20px;
background: linear-gradient(45deg,#fe0061,#ffeb3b);
transform: translateZ(100px);
}
section .card .box .contentBx div h2{
color: #fff;
font-size: 20px;
letter-spacing: 1px;
}
section .card .box .contentBx div p{
color: #fff;
font-size: 16px;
}
images




Step1:创建如下目录
F:/workbace/firstgit/
Step2:进入该目录、将如下格式的文件拖到firstgit目录下
html.index
css/style.css
images/{1.jpg、 2.jpg、 3.jpg、 4.jpg}
Step3:初始化仓库,打开git控制台分别执行如下命令
#进入工作台
cd F:/workbace/firstgit/
#初始化本地仓库
git init
#添加当前版本
git add .
#提交到本地暂存区
git commit -m "卡通特效素材"
新建码云仓库
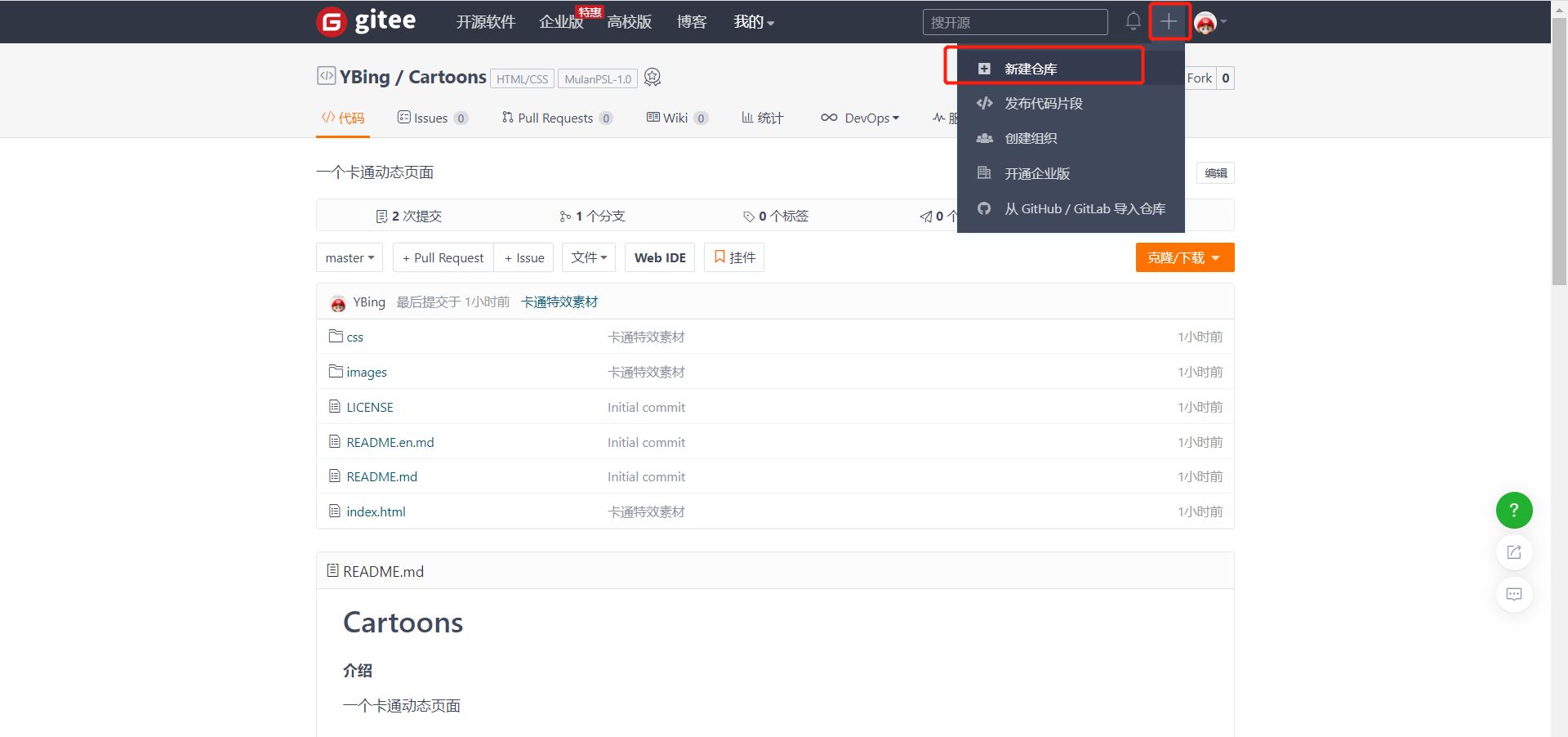
🎓 打开gitee-我的-右上角加号-新建仓库

🎓 创建步骤如下

本地仓库关联码云仓库
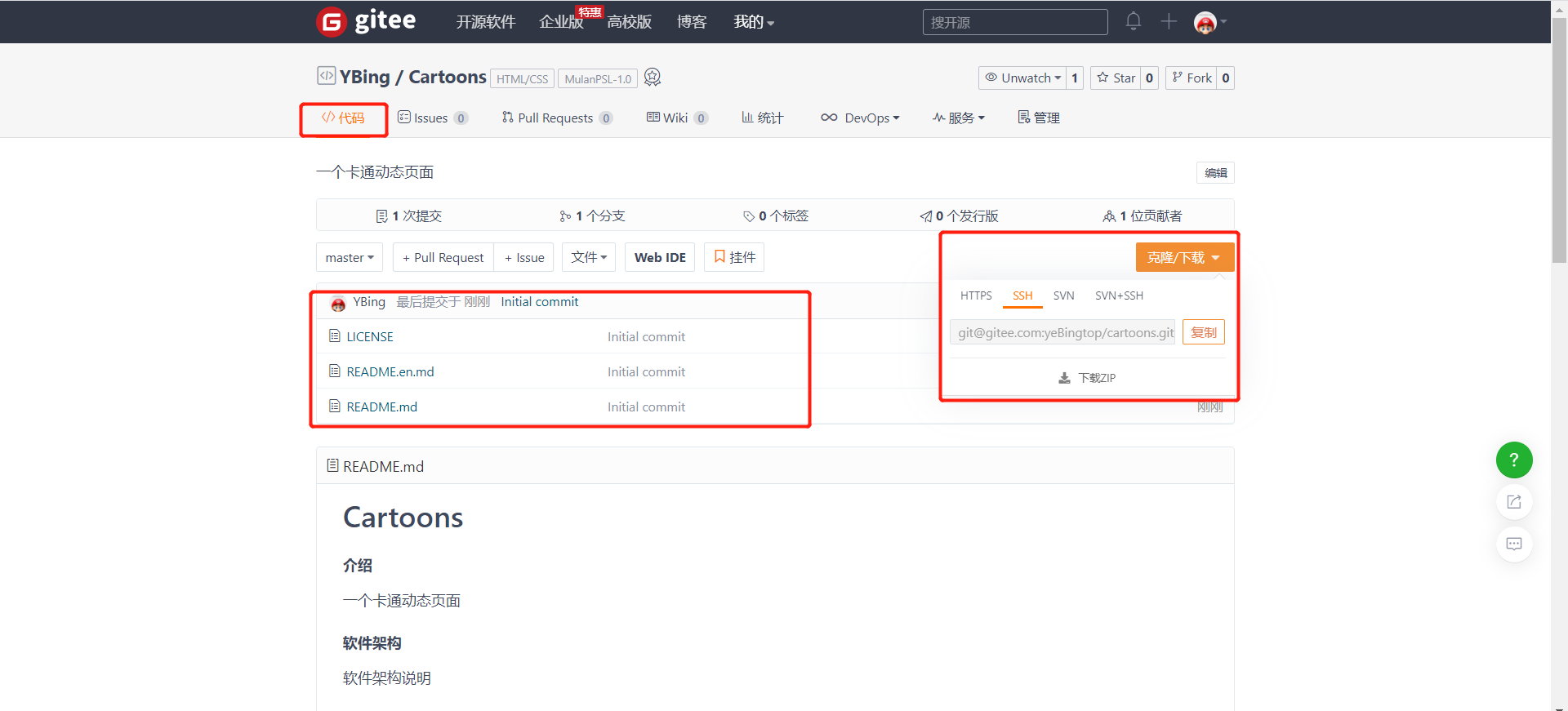
🎓 创建成功之后 -- 点击克隆下载 -- 选择SSH --复制

🎓 打开刚才的Git控制台,输入命令进行关联
关联命令使用详解:git remote add origin “把上面克隆/下载 处复制的ssh地址粘贴到这里”
git remote add origin git@gitee.com:yeBingtop/cartoons.git
🎓 执行如下命令从码云仓库master分支拉取文件(分支合并操作)
git pull --rebase origin master
---------------------------------------------
warning: no common commits
remote: Enumerating objects: 5, done.
remote: Counting objects: 100% (5/5), done.
remote: Compressing objects: 100% (5/5), done.
remote: Total 5 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (5/5), done.
From git@gitee.com:yeBingtop/cartoons.git
* branch master -> FETCH_HEAD
* [new branch] master -> origin/master
First, rewinding head to replay your work on top of it...
🎓 执行如下命令,推送文件到码云仓库
git push -u origin master
------------------------------------------------------------
Counting objects: 4, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (2/2), done.
Writing objects: 100% (4/4), 335 bytes | 335.00 KiB/s, done.
Total 4 (delta 1), reused 0 (delta 0)
remote: Powered by GITEE.COM [GNK-5.0]
To git@gitee.com:yeBingtop/cartoons.git
428ecc7..9c9abc4 master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
🎓 完成之后 查看提交日志

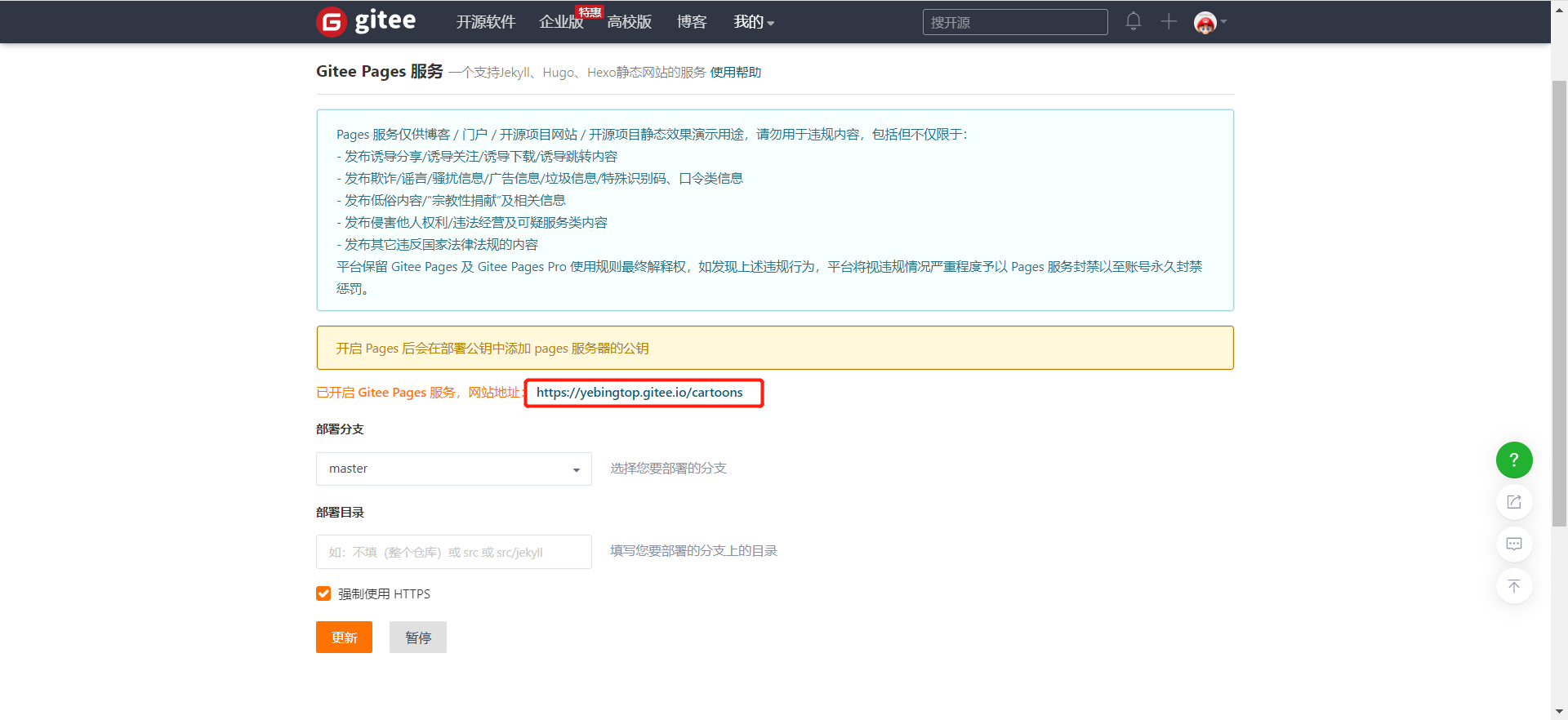
配置码云静态网站
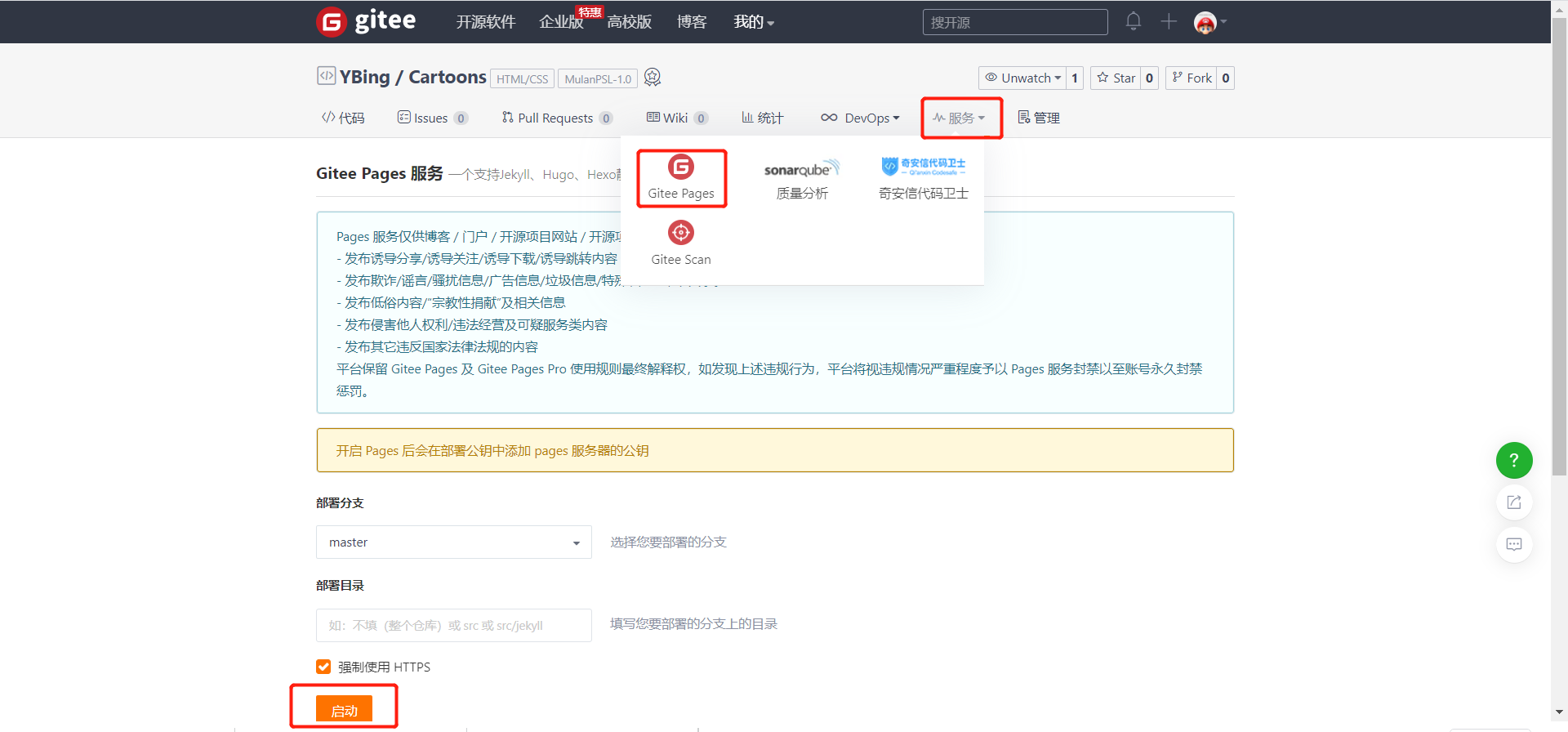
🎓 打开仓库 -- 服务 -- Gitee Pages --启动

🎓 启动成功,点击生成的链接就可以看到你的网页了

使用命令配置流程
- git init
- git add .
- git commit -m "卡通特效素材"
- git remote add origin git@gitee.com:yeBingtop/cartoons.git
- git pull --rebase origin master
- git push -u origin master
- git branch -a // 查看所有分支
- git branch 分支名 // 创建分支
- git checkout 分支名 // 切换分支
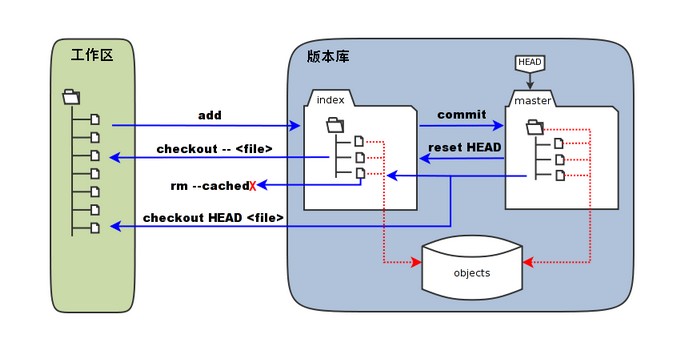
Git 工作区、暂存区和版本库
🎓 我们先来理解下 Git 工作区、暂存区和版本库概念
- 工作区:就是你在电脑里能看到的目录。
- 暂存区:英文叫 stage 或 index。一般存放在 .git 目录下的 index 文件(.git/index)中,所以我们把暂存区有时也叫作索引(index)。
- 版本库:工作区有一个隐藏目录 .git,这个不算工作区,而是 Git 的版本库。
- 下面这个图展示了工作区、版本库中的暂存区和版本库之间的关系:

常用命令
| 命令 | 备注 |
|---|---|
| git clone git@gitee.com:bingziweb/cartoons.git | 克隆项目 |
| git status | 查看仓库的改变情况,会有相关的提示操作出现 |
| git config --list | 查看当前用户信息以及其他的一些信息 |
| git add | 直接添加所有改动的文件 |
| git commit -m "node" | 确认生成的本地版本、node是版本特点说明 |
| git plus | 将改动上传到github、若没有指定分支、则需要用git push origin master |
| git log | 查看版本更新情况 |
| git reset -hard x | 回退到某个本地版本、x为git log中出现的hash值的第七位 |
| git clean -xf | 清除所有的未提交文件 |
| touck | 创建文件 |
| mkdir | 创建文件夹 |
| clear | 清空当前控制台 |
| rm、rmdir-rm | 删除文件,rmdir删除文件夹 |
| dir/ls | 列出当前目录下的文件夹 |
🎏推介下载可视化工具 小乌龟

