一、基本特性:
[TreeView]
组件所在命名空间:
System.Windows.Controls
组件常用属性:
SelectedItem:获取在TreeView组件中被选中的项目。
SelectedValue:获取由SelectedValuePath属性具体指定的SelectedItem的属性值。
SelectedValuePath:获取或设置在TreeView组件中用于得到SelectedItem属性的属性值的路径。
组件常用事件:
SelectedItemChanged:当SelectedItem的属性值发生改变时发生。
[TreeViewItem]
组件所在命名空间:
System.Windows.Controls
组件常用属性:
IsExpanded:获取或设置一个值来判断包含在TreeViewItem中的项目是否展开或闭合。
IsSelected:获取或设置一个值来判断TreeViewItem是否被选中。
IsSelectionActive:获取一个值来判断TreeViewItem是否取得焦点。
组件常用事件:
Selected:当TreeViewItem的IsSelected属性值由false转为true改变时发生。
Unselected:当TreeViewItem的IsSelected属性值由true转为false改变时发生。
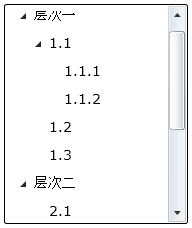
实例1——静态TreeView:
效果图:
说明:需要掌握TreeViewItem的嵌套,以便构筑复杂的层次数据。
代码段:
MainPage.xaml代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<controls:TreeView x:Name="tvEmployee" HorizontalAlignment="Left" Margin="8,8,0,0" Width="184" Height="220" VerticalAlignment="Top" FontSize="14">
<controls:TreeViewItem Header="层次一">
<controls:TreeViewItem Header="1.1">
<controls:TreeViewItem Header="1.1.1" />
<controls:TreeViewItem Header="1.1.2" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="1.2" />
<controls:TreeViewItem Header="1.3" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="层次二">
<controls:TreeViewItem Header="2.1" />
<controls:TreeViewItem Header="2.2">
<controls:TreeViewItem Header="2.2.1">
<controls:TreeViewItem Header="2.2.1.1" />
<controls:TreeViewItem Header="2.2.1.2" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="2.2.2" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="2.3" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="层次三">
<controls:TreeViewItem Header="3.1" />
</controls:TreeViewItem>
</controls:TreeView>
</Grid>
</UserControl>
MainPage.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
}
}
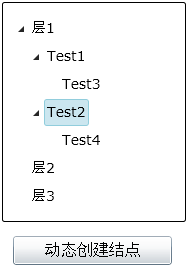
实例2——动态TreeView
效果图:
代码段:
MainPage.xaml代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<controls:TreeView x:Name="tvEmployee" HorizontalAlignment="Left" Margin="8,8,0,0" Width="184" Height="220" VerticalAlignment="Top" FontSize="14">
<controls:TreeViewItem Header="层1"/>
<controls:TreeViewItem Header="层2"/>
<controls:TreeViewItem Header="层3"/>
</controls:TreeView>
<Button x:Name="btnCreateNode" HorizontalAlignment="Left" Margin="19,0,0,209" Width="159" Content="动态创建结点" Height="29" VerticalAlignment="Bottom" FontSize="16"/>
</Grid>
</UserControl>
MainPage.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
int i = 1;
public MainPage()
{
InitializeComponent();
//注册事件触发处理
this.btnCreateNode.Click += new RoutedEventHandler(btnCreateNode_Click);
}
void btnCreateNode_Click(object sender, RoutedEventArgs e)
{
if (tvEmployee.SelectedItem != null)
{
TreeViewItem tvi = (TreeViewItem)tvEmployee.SelectedItem;//当前选中结点
TreeViewItem newNode = new TreeViewItem();//新结点
newNode.Header = "Test" + Convert.ToString(i);
tvi.Items.Add(newNode);//添加
i++;
}
}
}
}