$("").each()的使用 jq的遍历函数
1. 入门版 each() 只有一个参数型

运行效果:

自定义方法(function),作为each() 方法的参数

2. 复杂点的。 each ()有2个参数型
jQuery.each()方法 | 菜鸟教程 (runoob.com)

each()函数中的2个参数
第一个参数,要遍历的参数,数组或者对象。
第二个参数, 循环时每次都要调用的函数。
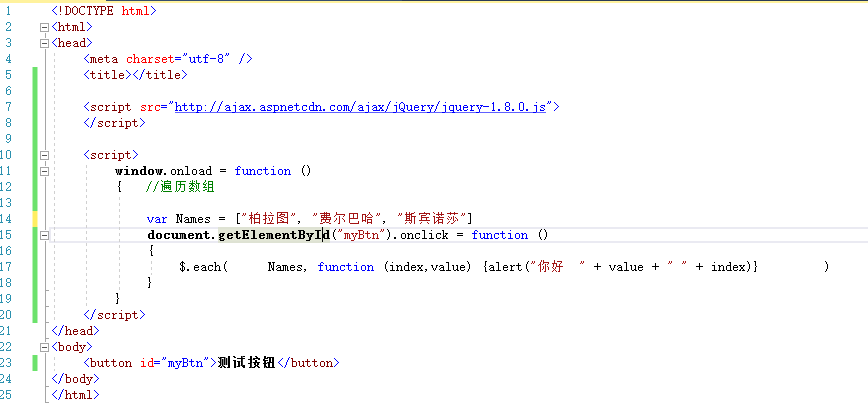
情况A:遍历的是数组时

Names 是我 传入的 数组, 在function 中,对应的是value,然后index指的是索引,可以从0,1,2这样子。
代码显示:

结果显示:



情况B:遍历的是对象时

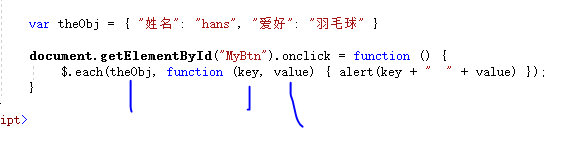
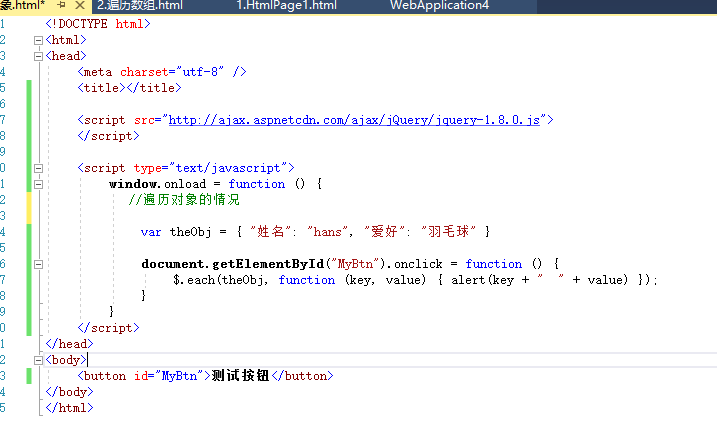
这里的对象是以键值对的 形式保存数据的。比如键 姓名,值 hans。 键 爱好,值 羽毛球。
所以function() 里面的两个参数中,第一个参数key 指的是键、 第二个参数 value 是值。
代码演示:

结果展示: