webapi 发布swagger
转载自
.net 项目中配置Swagger_急景流年的博客-CSDN博客
https://blog.csdn.net/fwq_17802927858/article/details/103012045
Swagger 它可以提供了一个可视化的UI页面展示描述文件。接口的调用方、测试、项目经理等都可以在该页面中对相关接口进行查阅和做一些简单的接口请求。该项目支持在线导入描述文件和本地部署UI项目。
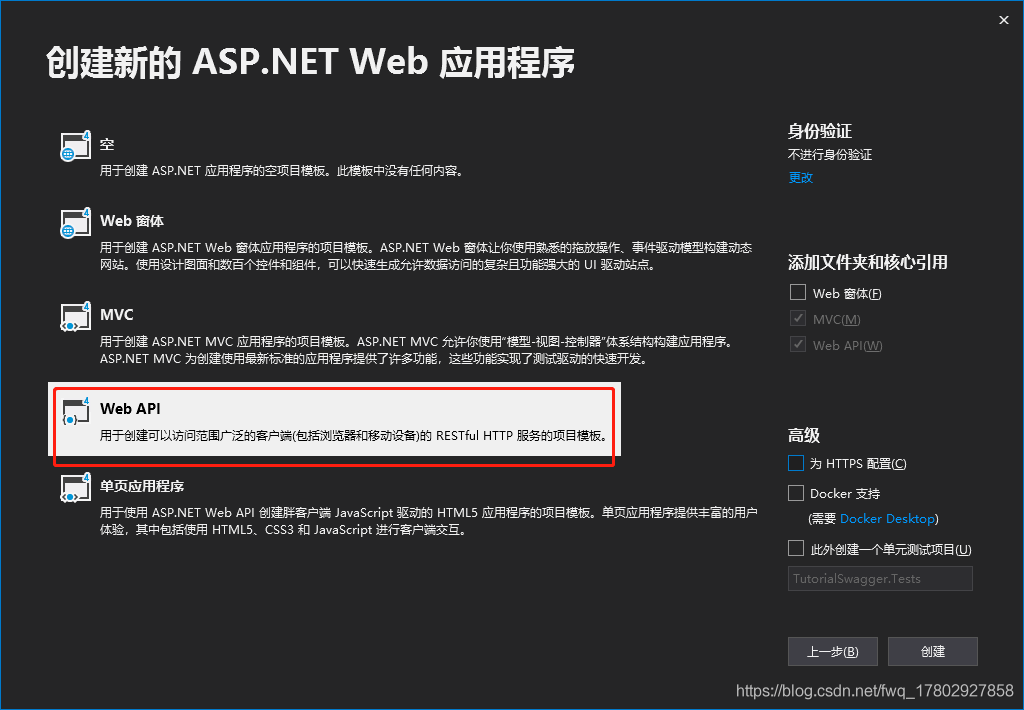
对于如何在.net 项目中使用和配置swagger,主要分成以下几个步骤(此处使用Vs2019新建项目 ):
1.新建一个webApplication


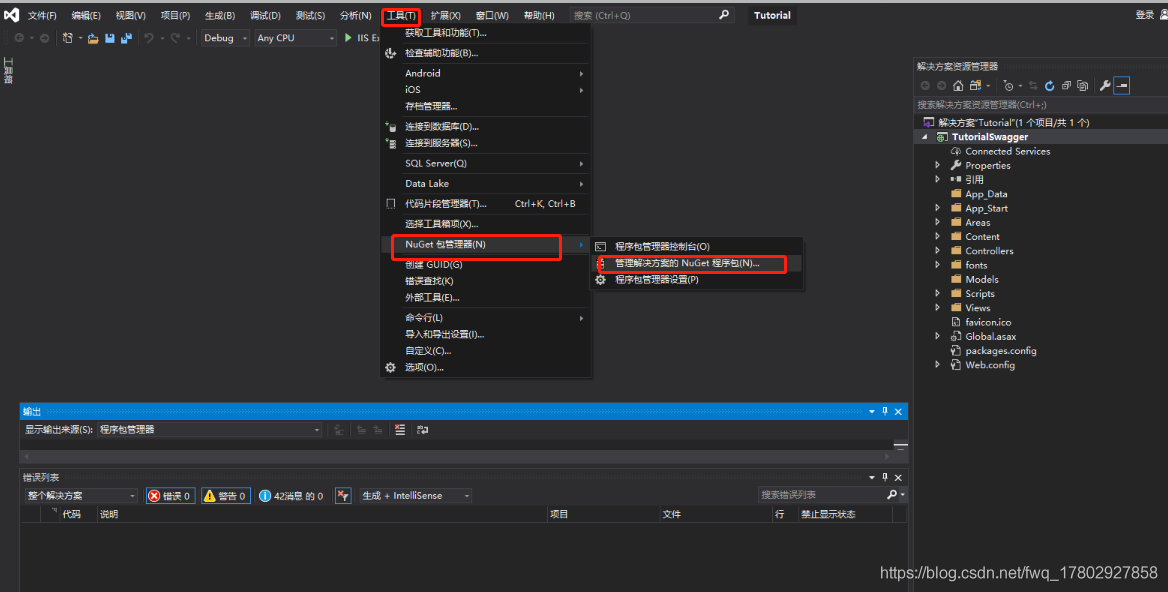
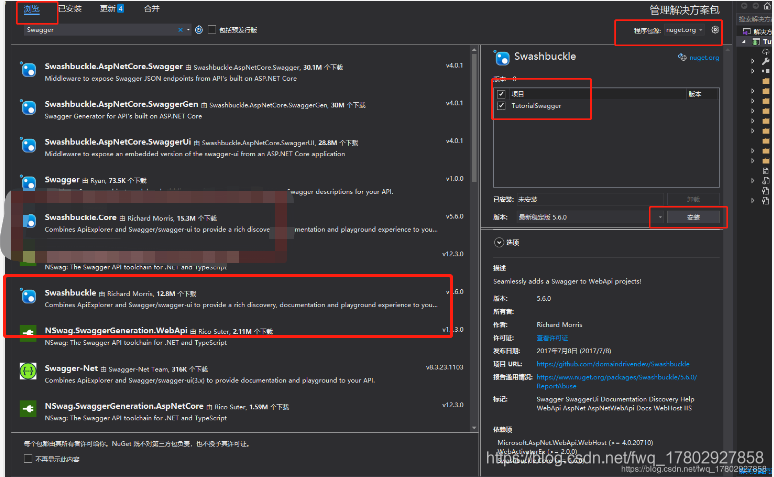
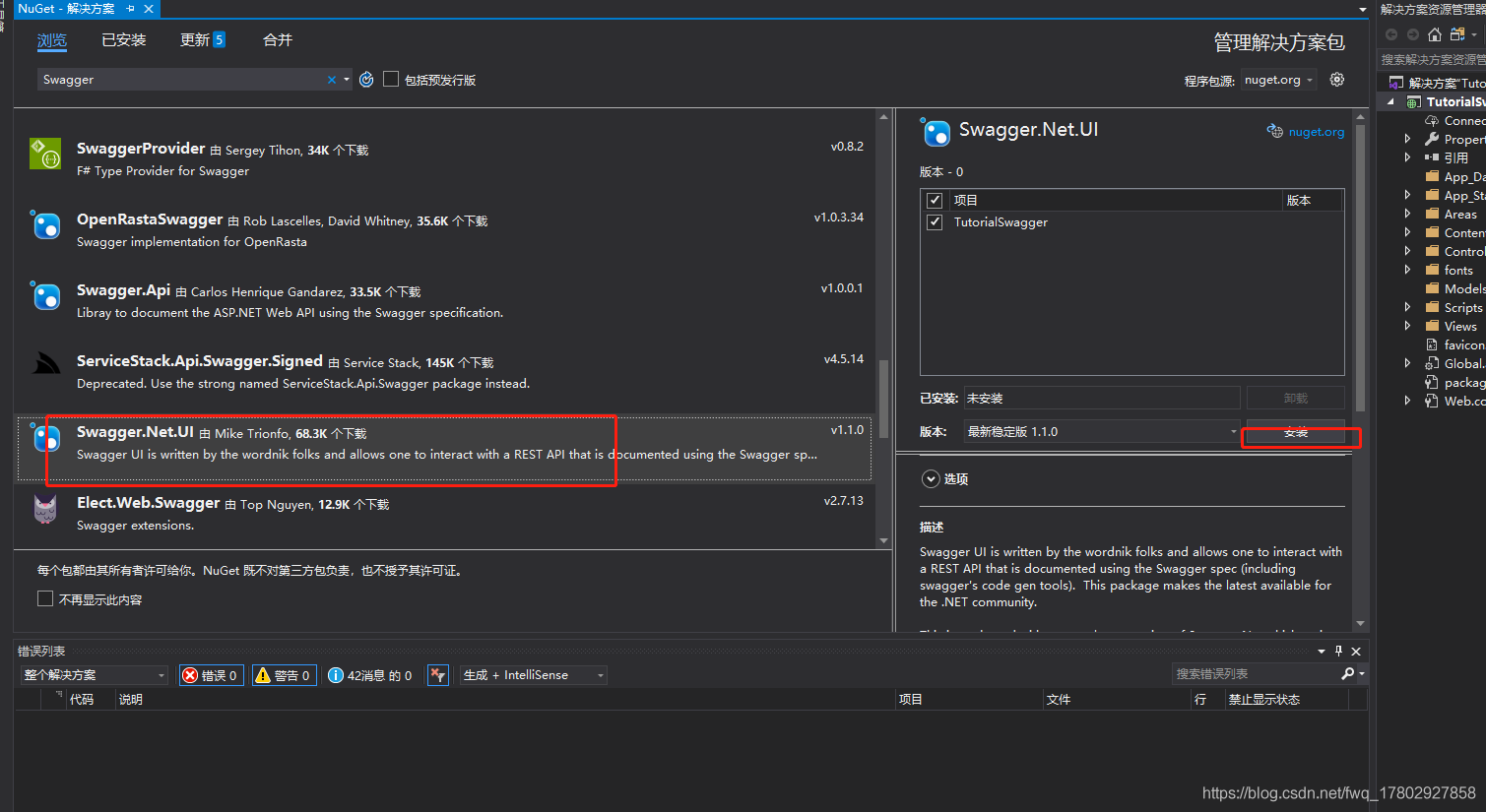
2.添加Nuget包(Swashbuckle和 Swagger.Net.UI) 不是Swashbuckle.Core



安装好之后回在项目的根目录下生成一个SwaggerUI的文件夹 ,里面是一些css样式和js文件,在 App_Start文件夹下 会添加两个文件 SwaggerConfig.cs 和SwaggerNet.cs 主要的配置在这里面设置。
在SwaggerNet.cs中将
//[assembly: WebActivator.PreApplicationStartMethod(typeof(TutorialSwagger.App_Start.SwaggerNet), “PreStart”)]
//[assembly: WebActivator.PostApplicationStartMethod(typeof(TutorialSwagger.App_Start.SwaggerNet), “PostStart”)]
屏蔽掉 ,运行起来会报错。
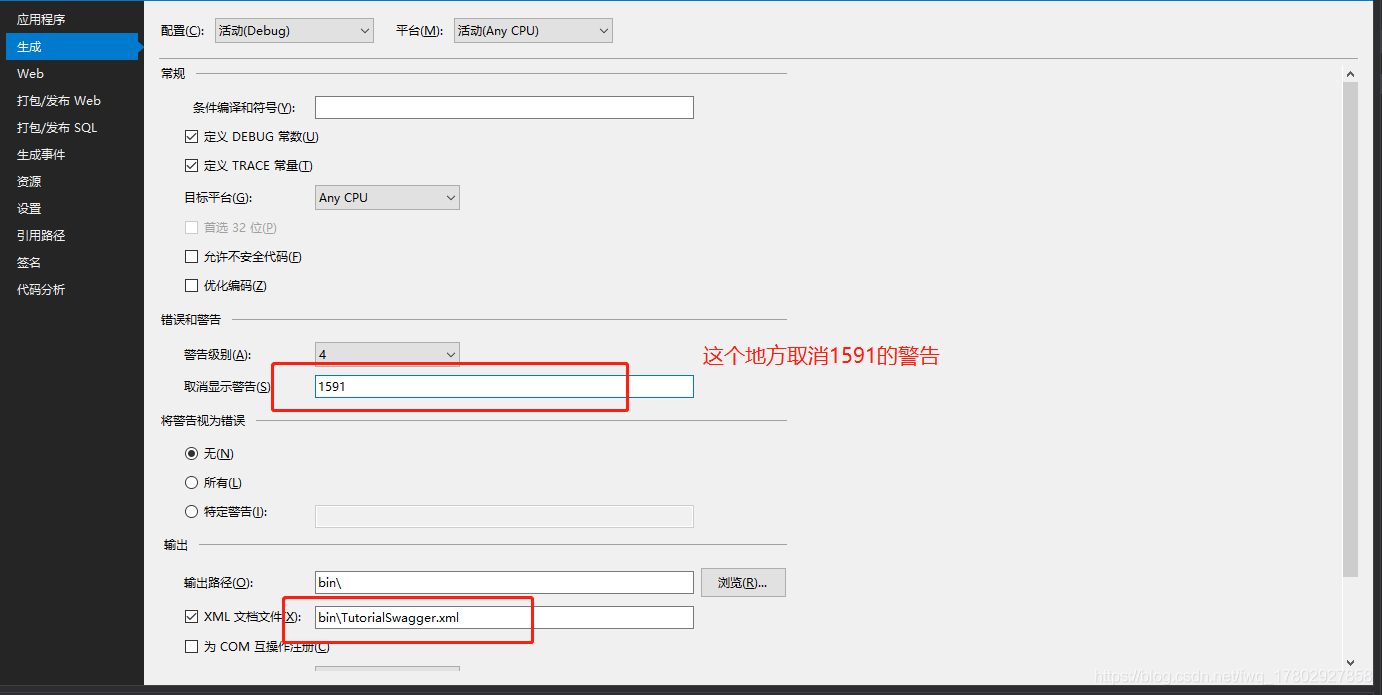
3.添加生成xml文件,右击项目–>属性–>生成
Ctrl+s保存

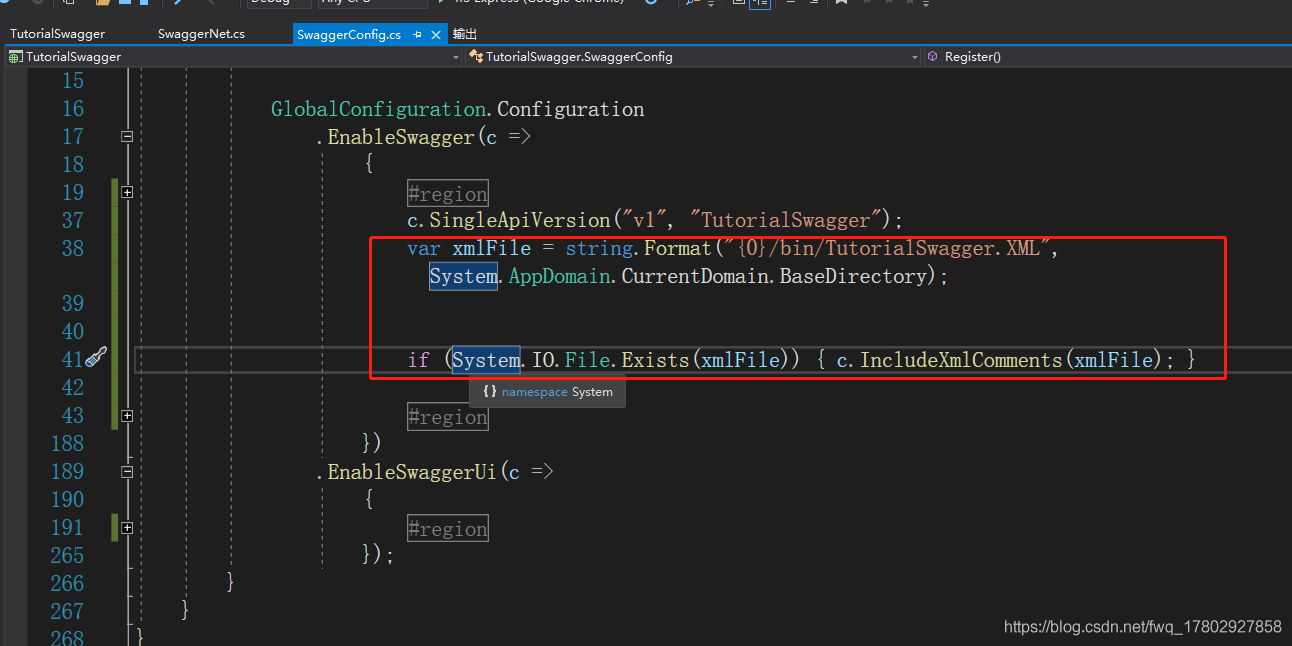
添加全局配置:

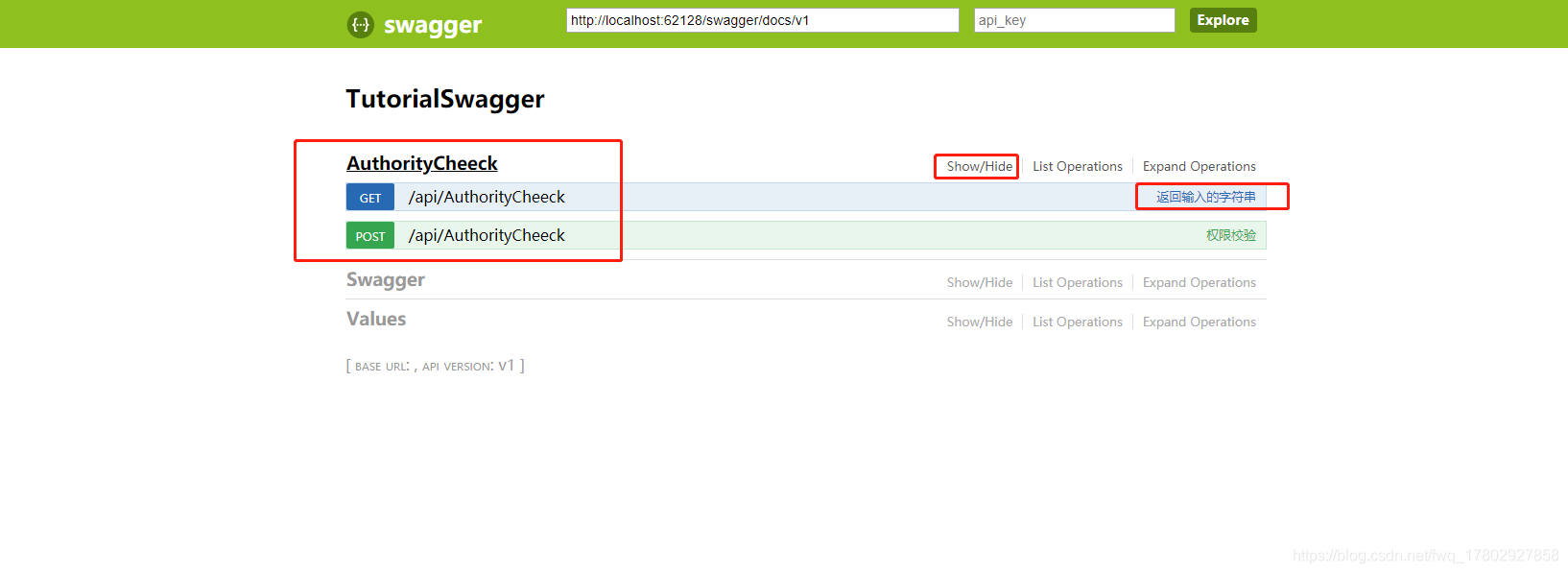
直接运行项目在后面输入/swagger/ui/index回车就可以显示所有的接口了
接口的一些注释信息也是可以汉化修改的。




