在本地环境配置 https 证书(mac)
在本地环境配置 https 证书
在使用 HTML5 的 API 时,很多 API 只能在 https 保证安全的情况下才能开启。这就要求我们在本地开发环境也能够配置 https,否则你需要每次部署到配有 https 的测试环境中才能看到预览效果,这对开发的敏捷度造成了极大的干扰。
本文和 WebApp 的内容没有太大关系,属于独立内容,主要解决 HTML5 中有很多 API 需要在 https 的条件下才能生效的问题,会介绍如何在本地环境配置 https 证书。
使用 mkcert
mkcert 是一个用 GO 写的零配置专门用来本地环境 https 证书生成的工具。
要安装 mkcert,官方推荐的命令很简单,使用 Homebrew 来进行安装:
brew install mkcert
备注:Homebrew 是 macOS 上的软件包的管理器,类似于大家在 Node.js 环境中熟悉的 npm。
需要注意的是,目前由于国内的特殊环境,可以使用国内镜像安装。
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
安装完成后,执行
mkcert -install
通过 mkcert --CAROOT 可以查看证书中心的存放位置,如下图所示:
至此,我们的证书中心就搞定了,之后可以在具体的项目中生成证书文件和私钥。
在具体项目中生成证书文件和私钥
通过上面的步骤,我们在本机上安装了 CA(刚才的证书中心),接下来 cd 到需要生成凭证的目录下,通过 mkcert 命令来生成证书文件和私钥。
mkcert localhost 127.0.0.1
在上面的操作中,我们针对 localhost、127.0.0.1 这 3 个地址生成了证书文件和私钥,其中 ./localhost+21pem 就是证书文件,./localhost+1-key.pem 就是私钥文件。并且这两个文件都有过期时间。
在 live server 中配置 https 环境
因为我们的项目很多时候是以 live server 的形式打开,因此我们可以在 live server 中配置以 https 打开项目。

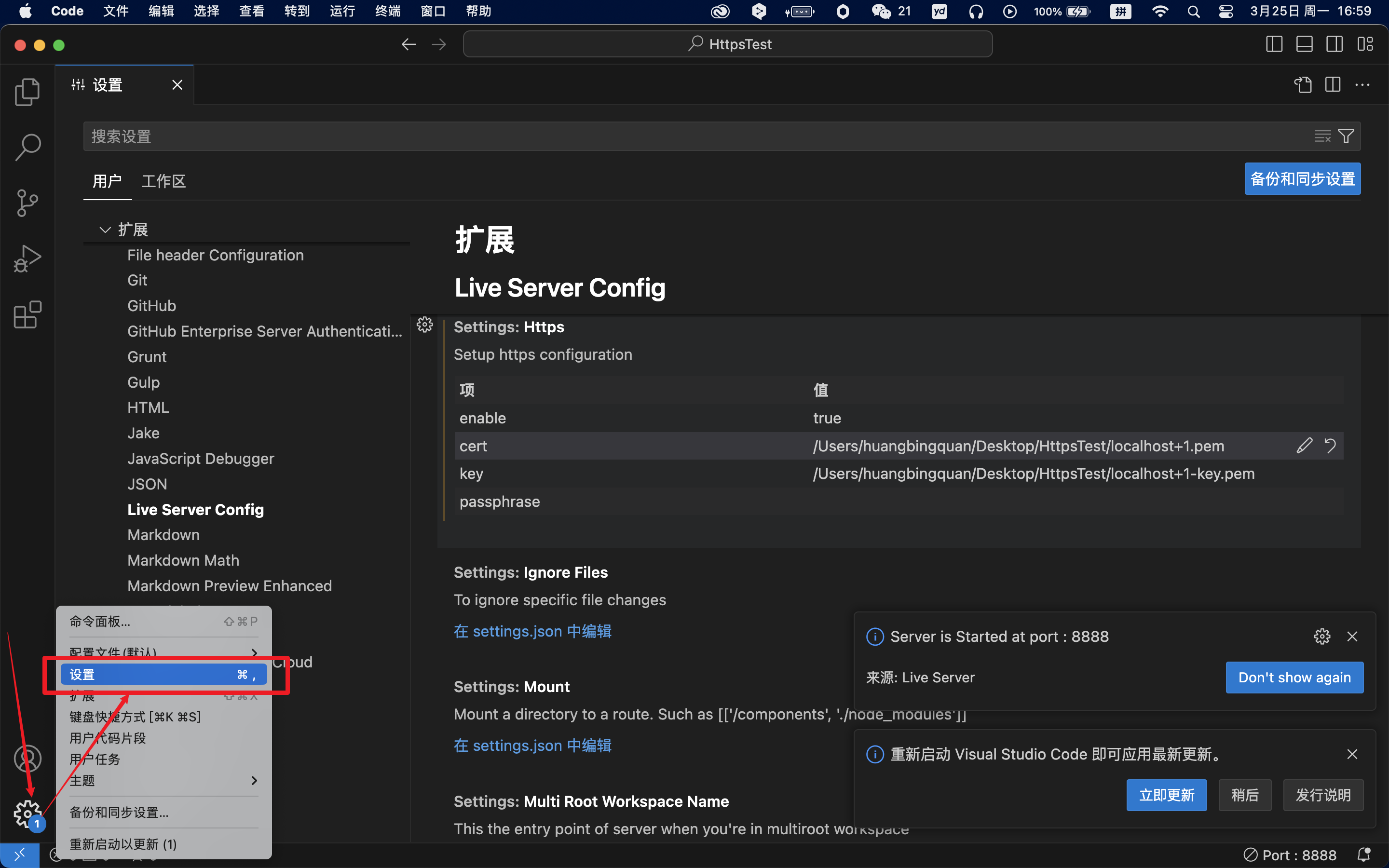
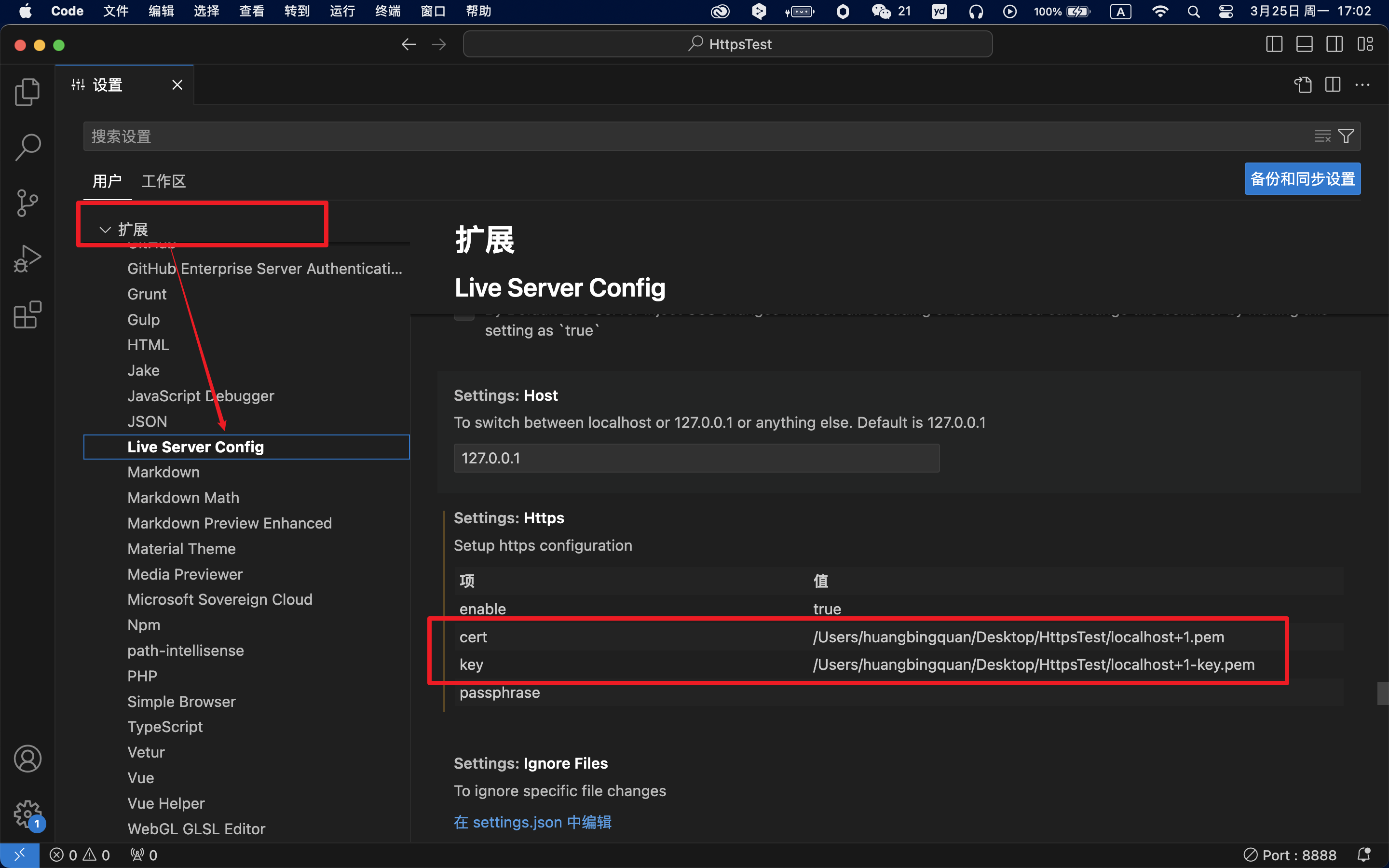
在扩展中找到 live server 对应的配置项:
将 enable 修改为 true,然后填写 cert 和 key 的地址即可,填写完成后最好重启一下 vscode。
配置完成后,之后使用 live server 重新打开项目时,就会以 https 的形式来打开项目。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步