TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T’ has no corresponding closing tag.ts(17008))
前言
今天给大家分享一个在 React 项目中使用 TypeScript 遇到的错误
项目背景
React + TS 的项目配置,项目中关于 React 组件的使用 .tsx 后缀,其他单纯的文件使用 .ts 后缀
问题描述
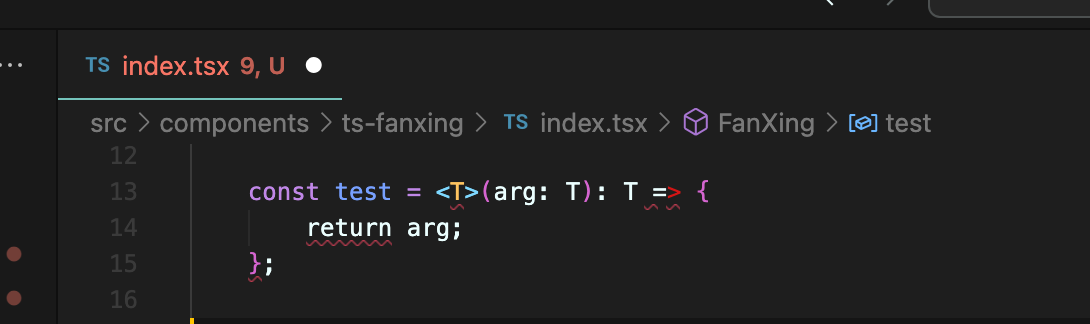
在 React 组件附近定义泛型的箭头函数时产生 TS 报错警告,原本以为是语法写错了

但是实际上在 .ts 文件中是正常解析的,也就是说并不是语法问题
解决方案:加逗号
最后发现其实是因为泛型的语法与 JSX 的语法冲突,导致 TS 解析成 JSX 而产生 unexpected token 的问题
其实解决方案很简单
- 一种是就不要写在 .tsx 文件里面就不会报错
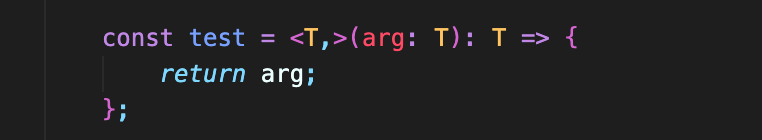
- 推荐)第二种就是在后面加一个逗号就能正确解析了

本文作者:HuangBingQuan
本文链接:https://www.cnblogs.com/bingquan1/p/17773025.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具