npm 包 - serve 使用
前言
前端打包后,有时需要将打包好的项目跑一下看看效果,这时就可以使用 serve 工具,在本地启动一个静态文件服务器。本文主要简单记录下 npm 包 serve 的基本使用命令。
一、全局安装 serve
yarn global add serve or npm install --global serve
二、运行 serve
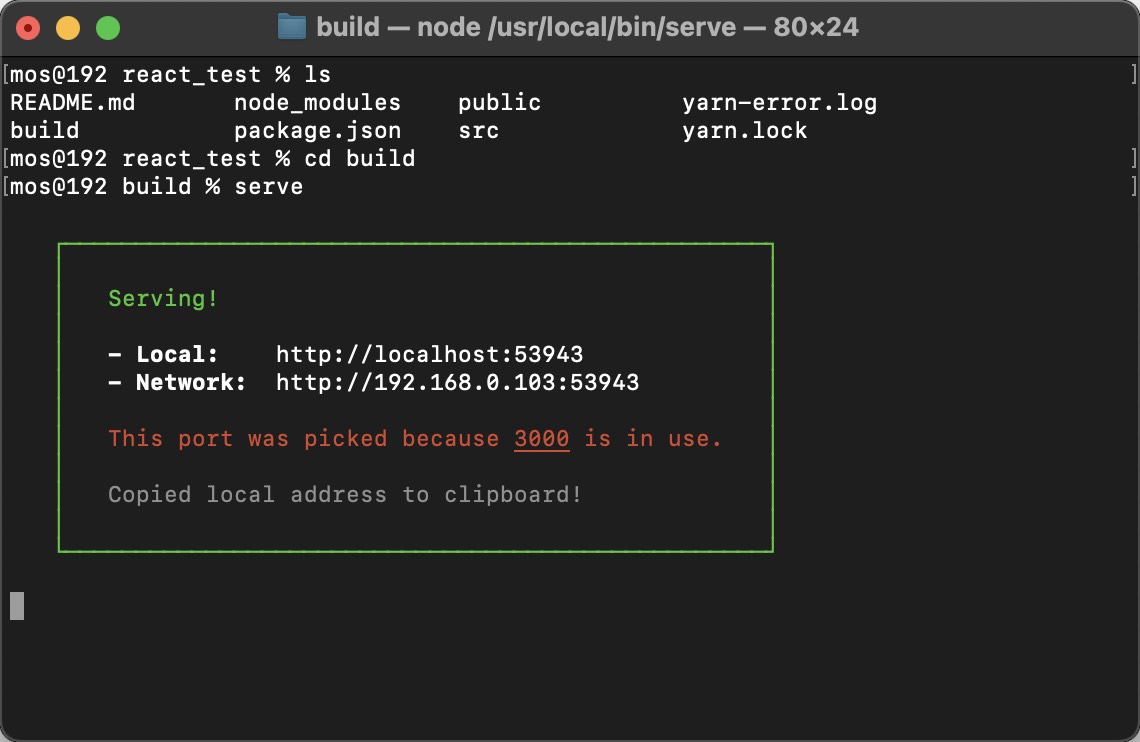
- 方式1:进入到打包好的项目目录下,一般为 dist 或者 build,直接运行 serve 即可。

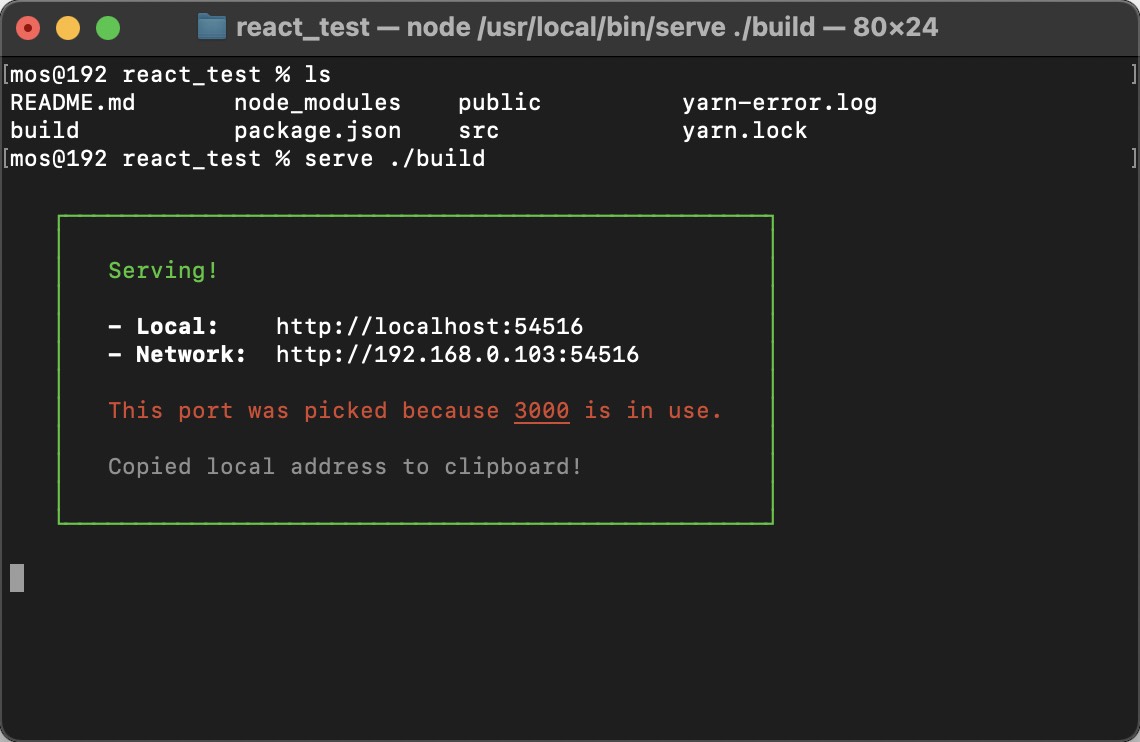
- 方式2:在项目跟目录运行

- 在浏览器输入 http://localhost:xxx/ 即可查看到你打包好的项目。
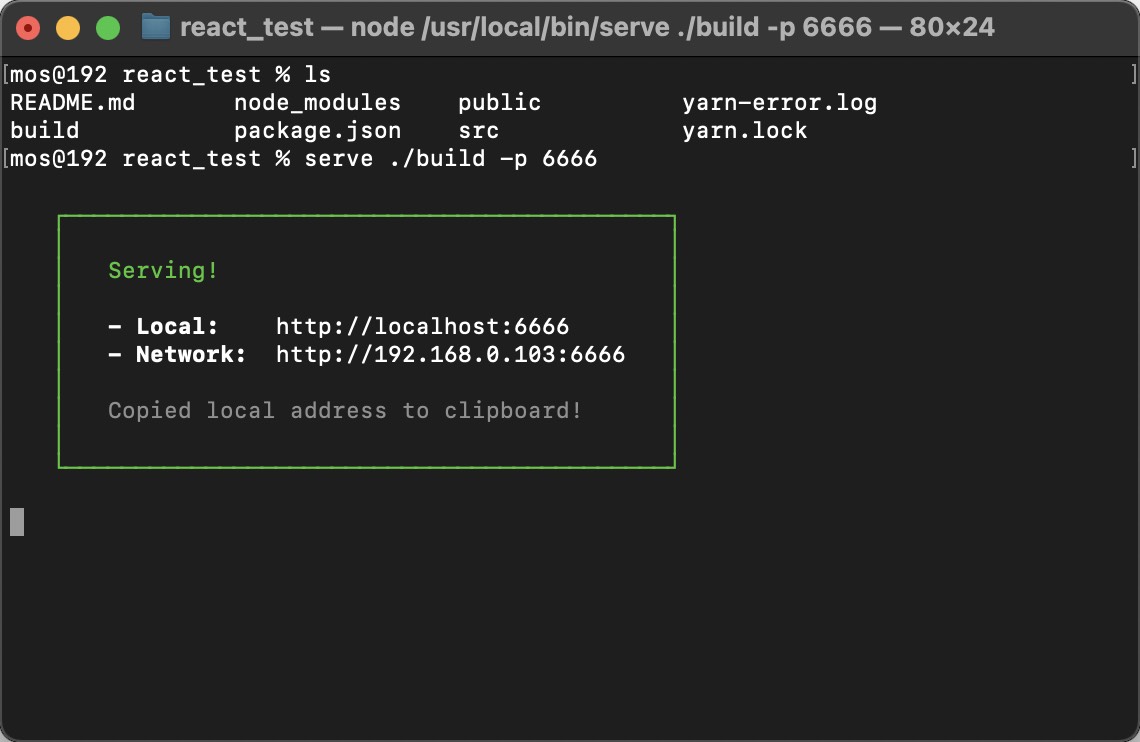
三、修改端口
serve -s dist -p 10007

本文作者:HuangBingQuan
本文链接:https://www.cnblogs.com/bingquan1/p/16997222.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-12-21 JSX的简介与基本使用
2021-12-21 React基础总结
2021-12-21 React 脚手架的使用
2021-12-21 React的安装与基本使用